هل تريد إضافة Google reCAPTCHA إلى نموذج الاتصال الخاص بك؟ إذا كان الأمر كذلك ، فأنت في المكان الصحيح.
يعد Google reCAPTCHA إجراءً أمنيًا يحمي موقع الويب الخاص بك من اختراق روبوتات السبام. إنها خطوة إضافية لضمان وصول البشر فقط إلى موقعك والتفاعل معه.
في هذه المقالة ، سوف نوضح لك كيفية إضافة Google reCAPTCHA إلى النماذج الخاصة بك على الإنترنت. لكن أولاً ، دعنا نلقي نظرة على سبب أهمية reCAPTCHA لموقعك على الويب.
ما هو reCAPTCHA وكيف يعمل؟
Google reCAPTCHA هي خدمة مجانية من Google تسمح لمضيفي الويب بالتمييز بين التفاعلات البشرية والتفاعلات الآلية مع موقع الويب. إنه اختبار يسهل على البشر حله ولكنه صعب على الروبوتات ، مما يجعله الطريقة المثلى للتمييز بين المشاركة الحقيقية والاصطناعية.
تعني إضافة reCAPTCHA إلى نماذجك أنه يمكنك منع البرامج الآلية من التسلل إلى موقعك مع السماح للمستخدمين البشريين بالوصول.
لنفترض أنك أضفت Google reCAPTCHA إلى أحدث نموذج اتصال ، على سبيل المثال. عندما يملأ المستخدم معلوماته ، سيرى مربعًا يطلب منه التحقق من أنه ليس روبوتًا:

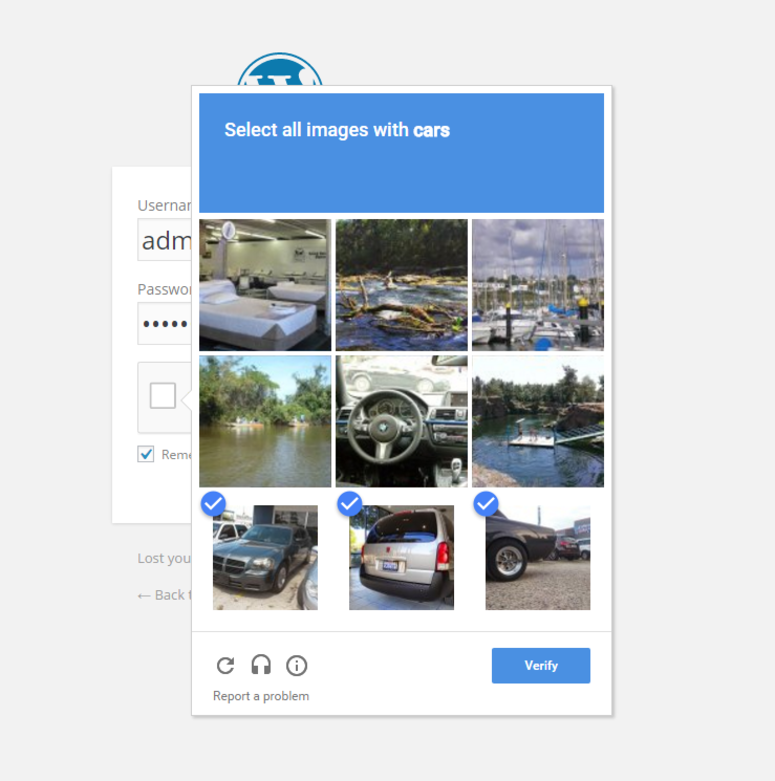
بمجرد التحقق ، سيتعين عليك اجتياز اختبار صغير يبدو كالتالي:

نظرًا لأن هذه الاختبارات مصممة لمنع الروبوتات من التدخل في موقعك ، فإنها تحافظ على أمانها وتضمن أن الأشخاص الحقيقيين فقط هم من يشاركون في نماذجك.
هناك العديد من الأسباب التي قد تدفعك إلى استخدام reCAPTCHA في نماذج موقعك. فيما يلي أهم 3:
1. منع البريد العشوائي
ربما يكون السبب الأكثر وضوحًا الذي يجعل reCAPTCHA مفيدًا لنماذج الاتصال الخاصة بك هو أنه يساعد في منع البريد العشوائي. الهدف من reCAPTCHA هو التأكد من أن المستخدم إنسان وليس روبوتًا يحاول التسلل إلى موقع الويب الخاص بك. بخلاف ذلك ، من المحتمل أن يتلقى موقعك رسائل غير مرغوب فيها ورسائل مزعجة أخرى من برامج الروبوت التي تقاطع عملياتك.
2. تعزيز أمان الموقع
يرغب الأشخاص في التعامل مع مواقع الويب التي يعرفون أنها آمنة للتواجد عليها. إذا لم يشعروا أن لديهم اتصالاً آمنًا ، فسيذهبون إلى مكان آخر ، مما يضر بتحويلاتك ويبطئ الحركة في مسار مبيعاتك. لجعل عملائك يشعرون بالأمان أثناء التفاعل مع النماذج الخاصة بك ، يوفر Google reCAPTCHA لهم الطمأنينة بأن معلوماتهم لن تقع في الأيدي الخطأ.
3. تعزيز مصداقية العلامة التجارية
من الصعب بناء جمهور أو إنشاء عملاء محتملين أو إجراء مبيعات إذا لم يكن العملاء متأكدين من صحة عملك. تعد إضافة reCAPTCHA إلى النماذج الخاصة بك عبر الإنترنت طريقة سهلة لتعزيز مصداقية العلامة التجارية وإظهار للمستخدمين أن عملك آمن للتفاعل معهم.
الآن بعد أن عرفنا بعض فوائد استخدام reCAPTCHA على موقع الويب الخاص بك ، دعنا نتعلم كيفية القيام بذلك.
كيفية إضافة Google reCAPTCHA إلى نموذج الاتصال الخاص بك مع WPForms
في هذا البرنامج التعليمي ، سنقوم بإضافة reCAPTCHA إلى النماذج الخاصة بك باستخدام WPForms .

WPForms هو أفضل مكون إضافي لنموذج الاتصال لـ WordPress. يجعل من السهل إنشاء نماذج محسّنة لموقع الويب الخاص بك لجمع بيانات المستخدم وتحسين المشاركة.
عند الاقتران بـ Google reCAPTCHA ، فهي الطريقة المثلى لجمع معلومات العملاء وتحسين أمان الموقع.
الخطوة 1: حدد نوع reCAPTCHA الذي تريد استخدامه
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي WPForms على موقع WordPress الخاص بك. إذا كنت بحاجة إلى مساعدة ، فراجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي .
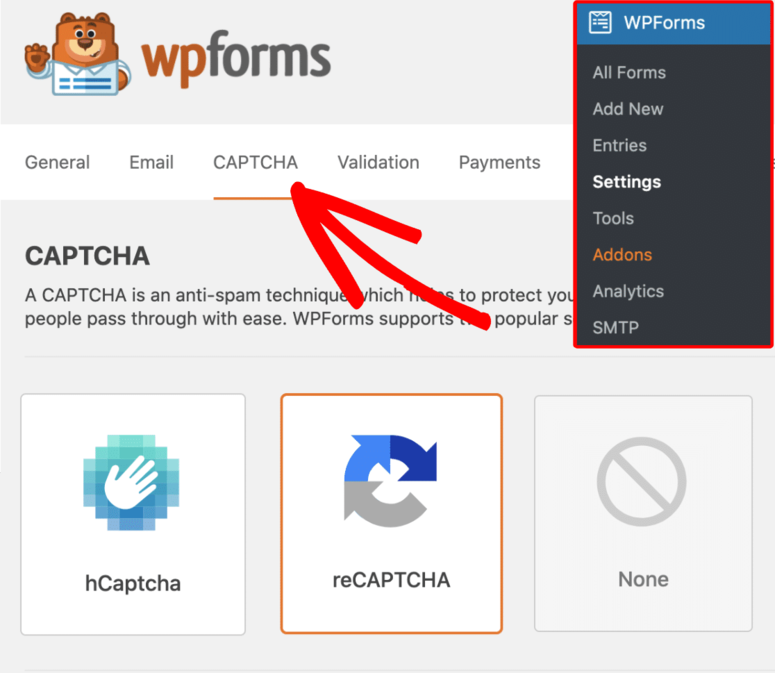
من لوحة معلومات WordPress الخاصة بك ، انتقل إلى WPForms »الإعدادات وانقر فوق علامة التبويب CAPTCHA :

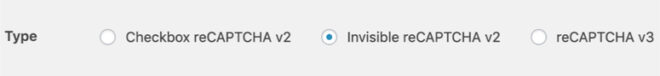
ثم حدد نوع reCAPTCHA الذي ترغب في استخدامه. هناك 3 خيارات:
- خانة اختيار reCAPTCHA v2 يحتاج المستخدمون إلى تحديد مربع لتأكيد أنهم بشر.
- reCAPTCHA v2 غير المرئي: لن يرى المستخدمون حقلاً إضافيًا في النموذج الخاص بك. لا يوجد مربع اختيار وتظهر شارة في الزاوية اليمنى السفلية تؤدي إلى شروط خدمة Google وسياسة الخصوصية.
- reCAPTCHA v3: تراقب Google سلوك المستخدمين على موقعك للبحث عن أي نشاط مريب. بعد ذلك ، تمنحهم reCAPTCHA درجة. إذا كانت نقاط reCAPTCHA للمستخدمين لا تفي بمتطلباتك ، فلن يتمكنوا من إرسال نموذج إلى موقعك.
في هذا البرنامج التعليمي ، سنختار خيار Invisible reCAPTCHA 2:

في هذه المرحلة ، نحتاج إلى تكوين reCAPTCHA مع Google.
الخطوة الثانية: إعداد reCAPTCHA في Google
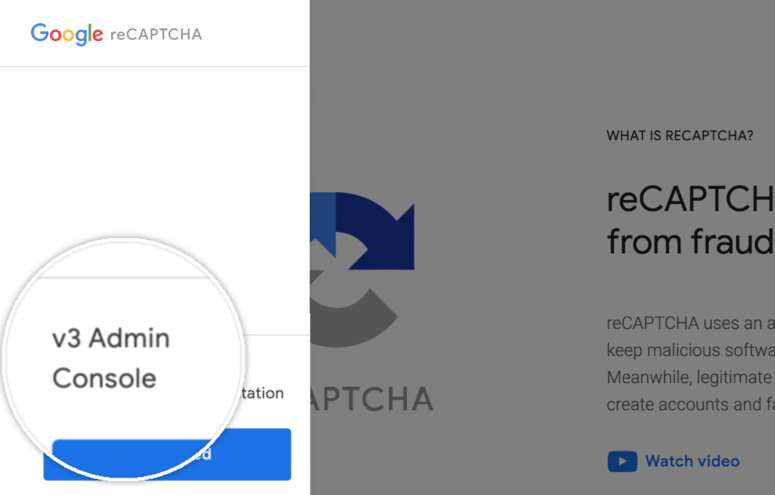
الآن ، تحتاج إلى إعداد reCAPTCHA في حساب Google الخاص بك لإنشاء المفاتيح التي تحتاجها. للقيام بذلك ، انتقل إلى صفحة Google المقصودة reCAPTCHA .
بمجرد فتح صفحة reCAPTCHA المقصودة ، انقر فوق الزر v3 Admin Console في القائمة اليمنى للبدء:

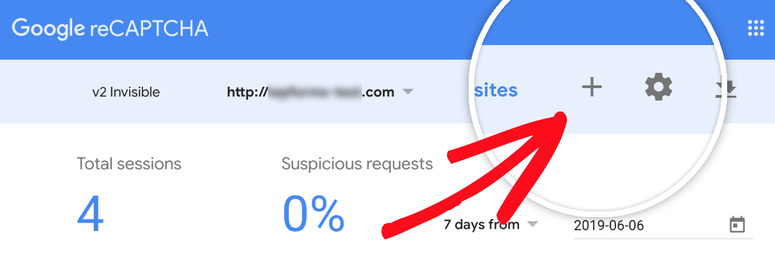
ستحتاج إلى تسجيل الدخول إلى حسابك. انقر فوق رمز علامة الجمع لإضافة موقع جديد:

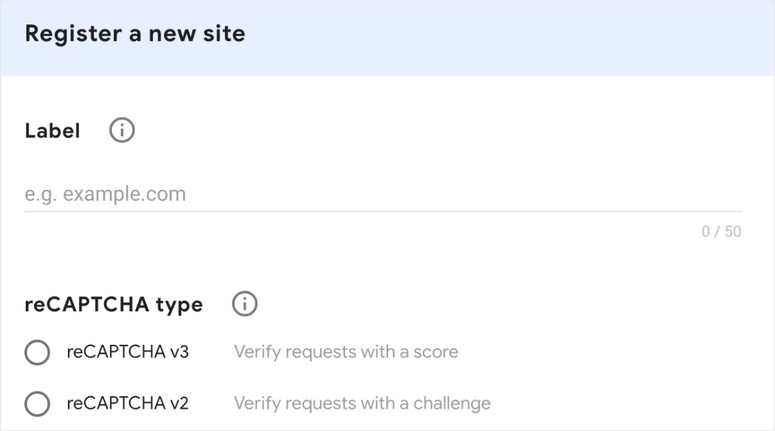
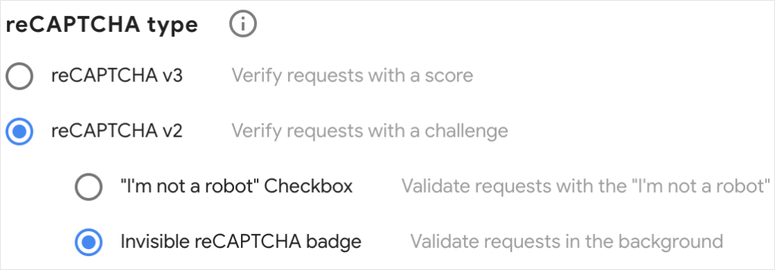
أدخل معلوماتك بما في ذلك التسمية ونوع reCAPTCHA:

سترى خيارين مختلفين بناءً على نوع reCAPTCHA الذي تختاره:

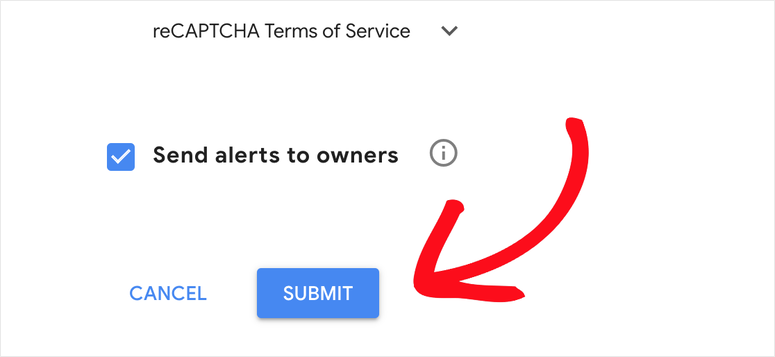
بعد إدخال عنوان URL الخاص بموقعك وقبول شروط الخدمة ، فأنت جاهز للنقر فوق إرسال:

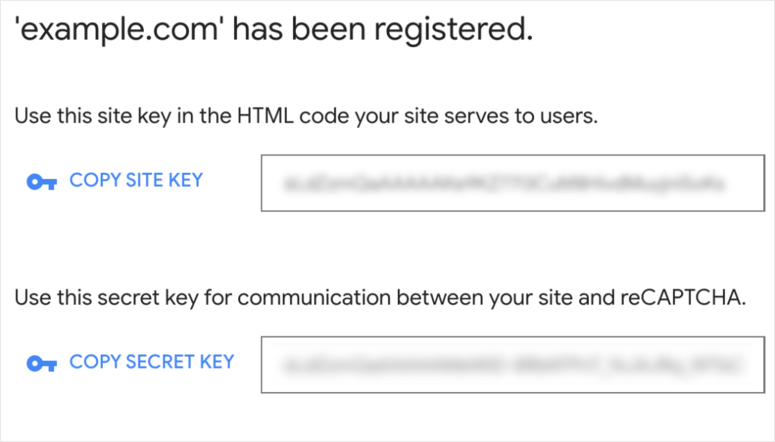
ستتلقى مفاتيح ستستخدمها لإضافتها إلى موقع الويب الخاص بك:

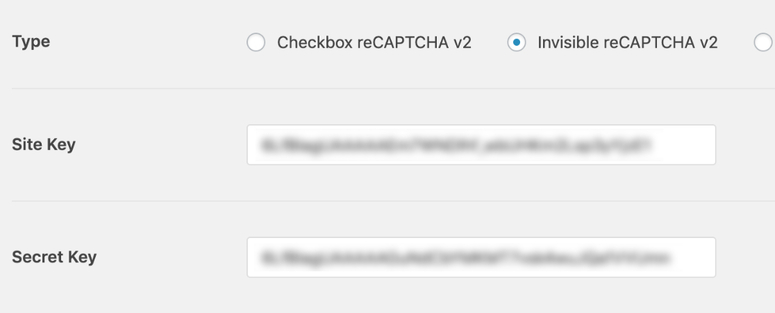
بعد نسخ مفتاح الموقع و سر مفتاح ، والعودة إلى لوحة القيادة وورد الخاص بك لصقها في الحقول المقابلة لها:

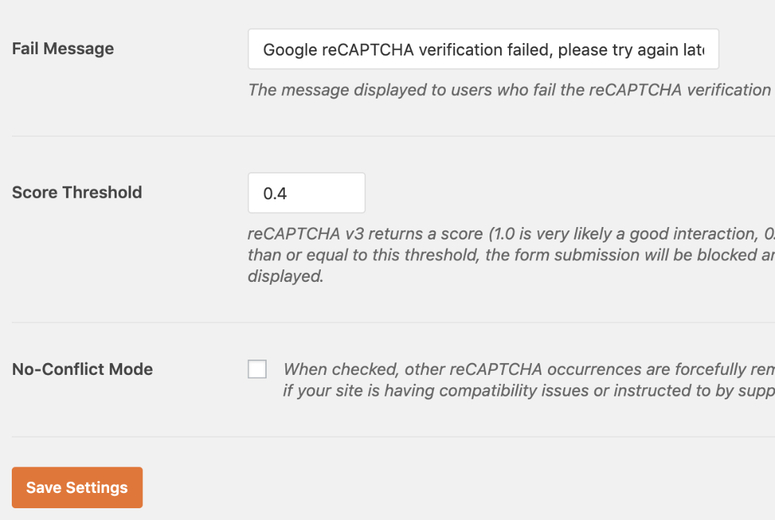
من هنا ، يمكنك ضبط الإعدادات الأخرى ، بما في ذلك:
- رسالة فشل: سيظهر خطأ للمستخدمين الذين لم يجتازوا اختبار التحقق من reCAPTCHA.
- حد النتيجة (لـ reCAPTCHA v3 فقط): هذه هي النتيجة التي تريد أن يفشل فيها المستخدمون في التحقق من reCAPTCHA v3. يمكن أن تتراوح الدرجات من 0.0 (من المحتمل أن تكون روبوت) إلى 1.0 (من المحتمل أن تكون إنسانًا).
- وضع عدم التعارض: يزيل أي كود reCAPTCHA لم يتم تحميله بواسطة WPForms.

انقر فوق حفظ الإعدادات .
الخطوة 3: أضف reCAPTCHA إلى النموذج الخاص بك
الآن بعد أن حصلت على مفاتيح reCAPTCHA الخاصة بك ، يمكنك إضافتها إلى أي من النماذج الخاصة بك على الإنترنت.
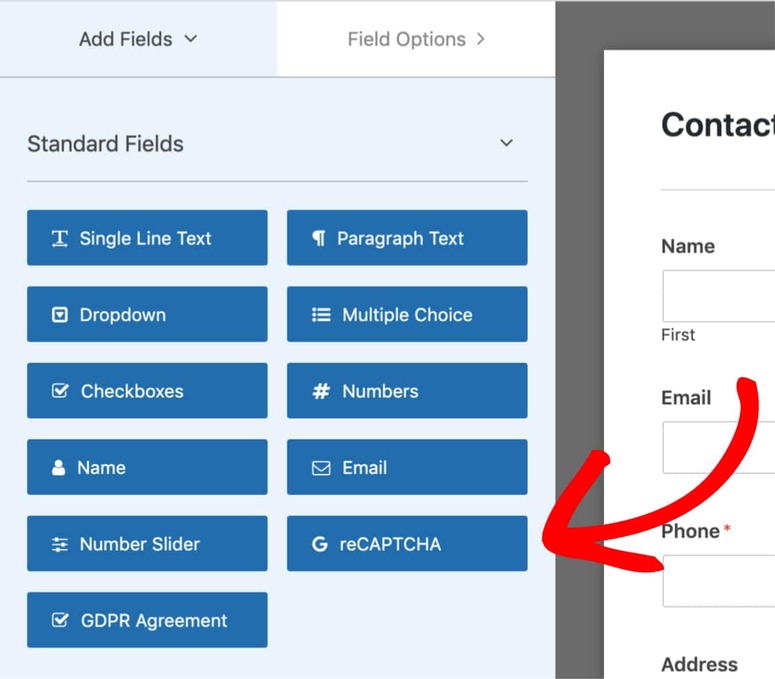
قم بإنشاء نموذج جديد في WPForms تريد إضافة المفاتيح إليه. في منشئ النموذج ، انتقل إلى قسم الحقول القياسية وانقر على حقل reCAPTCHA :

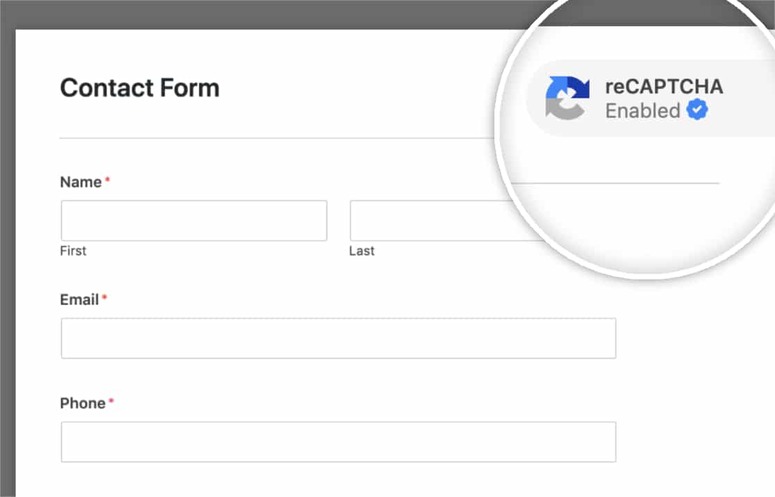
للتأكد من تمكين reCAPTCHA الخاص بك ، ابحث عن الشارة في الزاوية العلوية اليمنى من أداة إنشاء النماذج:

وهذا كل شيء! لقد نجحت في إضافة Google reCAPTCHA إلى النماذج الخاصة بك على الإنترنت.
نأمل أن تكون قد استمتعت بهذا البرنامج التعليمي. إذا قمت بذلك ، فلا تتردد في مراجعة مقالتنا حول أفضل المكونات الإضافية للنماذج لـ WordPress .
يحتوي هذا المنشور على جميع المعلومات التي تحتاجها لاختيار أفضل مكون إضافي لنموذج الاتصال لموقع الويب الخاص بك هذا العام.