تعد أشرطة التمرير طريقة رائعة لتوفير المعلومات لعملائك ، بينما تمنحهم في نفس الوقت شيئًا ممتعًا وممتعًا للنظر إليه على موقع الويب الخاص بك. يمكن أن يكون انتقال شريط التمرير صعبًا إذا لم يكن لديك الأداة المناسبة. اليوم ، سأوضح لك كيفية إنشاء شريط تمرير انتقال سلس باستخدام مكون إضافي.
هناك عدد غير قليل من المكونات الإضافية الجيدة المتوفرة للاستخدام. ومع ذلك ، هناك بعض الأشياء السيئة أيضًا. تريد التأكد من أن لديك الخيار الصحيح الذي يعمل على موقع الويب الخاص بك لأن هناك الكثير مما يجب مراعاته.
تريد التأكد من أنها تناسب الشاشة بشكل صحيح لجميع الانتقالات ، وتبدو صحيحة على الأجهزة المحمولة ، وتعمل بشكل صحيح على جميع المتصفحات.
ما هو WordPress Slider؟
عادةً ما تكون أشرطة تمرير WordPress عبارة عن مكونات إضافية تتيح لك إنشاء رسوم متحركة شريطية على موقع الويب الخاص بك. يعمل بعضها كأدوات بسيطة ، بينما يمنحك البعض الآخر الكثير من الميزات والخيارات لإنشاء أي نوع من عروض الشرائح والرسوم المتحركة التي يمكنك التفكير فيها.
هناك نقاش محتدم حول كيفية تأثير عروض الشرائح وأشرطة التمرير على تحسين محركات البحث وسرعة الصفحة وترتيب موقع الويب باستخدام Google. يعتقد البعض أنه لا يحدث فرقًا ، بينما يعتقد البعض الآخر أن عروض الشرائح على الصفحات الرئيسية ، خاصة في منطقة الرأس ، تتعارض مع مُحسّنات محرّكات البحث وتؤذي التصنيف في Google.
هذه المشكلة ليوم آخر ويمكنك النظر فيها واتخاذ القرار بنفسك. مع ما يقال ، دعنا نلقي نظرة على المكون الإضافي الذي سنستخدمه لإنشاء رسوم متحركة لشريط التمرير ومعرفة كل ما يقدمه.
منزلق الانتقال

Transition Slider عبارة عن شريط تمرير للصور والفيديو يوفر لك القدرة على إضافة انتقالات خالية من العيوب وطبقات متحركة سريعة الاستجابة لإنشاء منزلقات لأي منشور أو صفحة على موقع الويب الخاص بك.
هناك الكثير الذي يعجبك في المكوّن الإضافي Transition Transition Slider بحيث يصعب معرفة من أين تبدأ. بالنسبة للمبتدئين ، ستبدو انتقالات عرض الشرائح التي تقوم بإنشائها مثالية عبر جميع المتصفحات وأحجام الشاشات والأجهزة. ستتمكن أيضًا من إنشاء أي نوع من أشرطة التمرير التي تريدها دون الحاجة إلى لمس أي نوع من التعليمات البرمجية.
إذا كنت تستطيع التفكير في نوع شريط التمرير ، فمن المحتمل أن يسمح لك هذا المكون الإضافي ببنائه. ستكون قادرًا على إنشاء عروض شرائح سريعة الاستجابة بالإضافة إلى منزلقات الصور والفيديو والمعرض والطبقة. يمكن أن تحتوي جميع أشرطة التمرير التي تقوم بإنشائها على طبقات متحركة وتأثيرات تتضمن خيارات مثل Slide و Fade و Zoom و Warp و Crossfade و Flash و Twirl و Roll و Stretch.
المكوّن الإضافي المنزلق مليء بالعديد من الميزات والخيارات والقوالب الجاهزة. تتضمن بعض الميزات الرئيسية ما يلي:
- الانتقالات
- عمليات تكامل سهلة
- طبقات متحركة
- أحجام المنزلق
- المعاينة الحية
- إعدادات الهاتف المحمول والكمبيوتر اللوحي
- صندوق مضئ
- iFrame
- المصغرات المنزلق
- قوالب النص
- خط جوجل
- التنقل
- ترقيم الصفحات
- تجربة مستخدم رائعة
- قابل للتخصيص بالكامل
- الشرائح القابلة للسحب
- تحميل كسول
- تأثير المنظر
- حلقات لانهائية
وهذا هو مجرد بداية. هناك ببساطة العديد من الميزات والأدوات لإدراجها هنا. وغني عن القول ، إذا كنت تتطلع إلى إنشاء منزلقات احترافية ذات انتقالات مذهلة تبدو مثالية في كل مكان ، فإن المكون الإضافي Slider Transition أمر لا بد منه.
دعنا نجهزها وننشئ شريط تمرير معًا.
ملاحظة: يتوفر إصدار احترافي من هذا المكون الإضافي. إنه يوفر المزيد من القوالب والأدوات الأخرى. إذا كنت تشعر أن هذا شيء يحتاجه موقعك ، فابدأ وألق نظرة عليه. يعتمد البرنامج التعليمي أدناه على الإصدار المجاني من البرنامج المساعد.
كيفية إنشاء شريط تمرير انتقالي لموقعك على الويب
الخطوة 1: تثبيت وتنشيط البرنامج المساعد
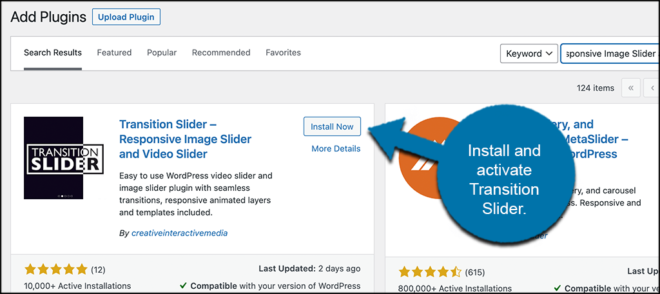
لبدء إنشاء عروض الشرائح ونقل الصور على موقعك ، تحتاج أولاً إلى تثبيت البرنامج المساعد وتنشيطه . يمكنك القيام بذلك عن طريق الانتقال إلى صفحة الملحقات في لوحة تحكم مسؤول WordPress.

ما عليك سوى استخدام حقل البحث المتاح والبحث في المكون الإضافي بالاسم. بمجرد رؤيته منبثق ، امض قدمًا وقم بتثبيته وتنشيطه مباشرة من هناك.
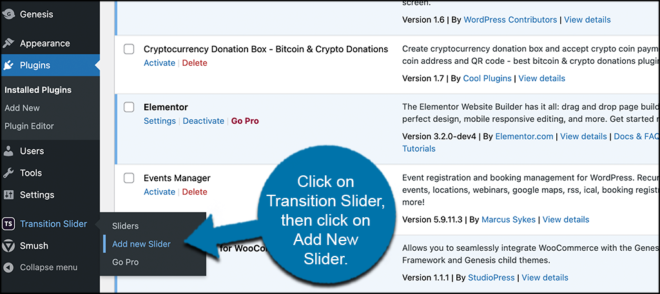
الخطوة 2: انقر فوق Add New Slider
لا يحتوي المكون الإضافي Transition Slider على صفحة إعدادات. تتم جميع التكوينات والخيارات على أساس كل شريط تمرير. هذا يعني أنك تبني كل واحدة بالطريقة التي تراها مناسبة.
لذلك ، بعد تثبيت البرنامج المساعد وتنشيطه ، انقر فوق Transition Slider> Add New Slider ، الموجود في منطقة القائمة اليسرى من لوحة القيادة.

يمكنك أن ترى أن هذا خيار متاح الآن لأنك قمت بتنشيط المكون الإضافي.
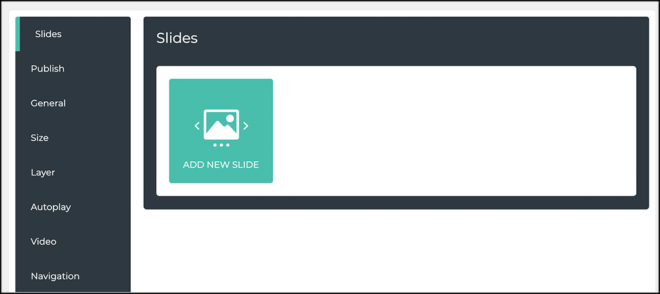
الخطوة 3: تكوين وبناء شريط التمرير الخاص بك
في هذه المرحلة ، ستكون في الصفحة الرئيسية. سترى قائمة بالخيارات المختلفة لملئها وتكوينها. وتشمل هذه أشياء مثل:
- الشرائح
- طبقات
- الاعدادات العامة
- بحجم
- فيديو
- التنقل
- ترقيم الصفحات
- المصغرات.
لنستعرض بعضًا منها معًا حتى تتمكن من رؤية ما تتعامل معه.
ملاحظة: نحن لا ننتقل حسب ترتيب علامات التبويب ، بل سننتقل قليلاً لأن مفهوم ملء المعلومات هو نفسه.
الشرائح
انطلق وأضف الوسائط التي تريدها لشريط التمرير في هذه المنطقة.

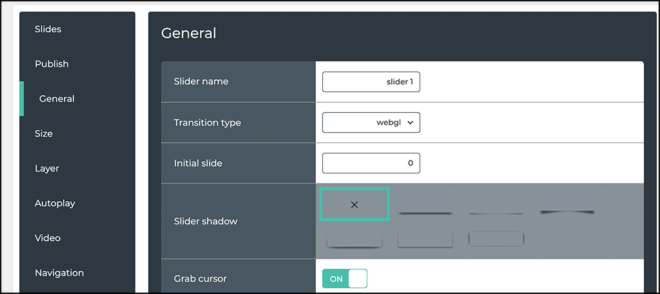
جنرال لواء
هنا حيث يمكنك إدخال جميع التكوينات العامة لشريط التمرير. سيتضمن ذلك أشياء مثل الاسم ونوع الانتقال والشريحة الأولية. ما عليك سوى تكوين هذا كيف تراه مناسبًا.

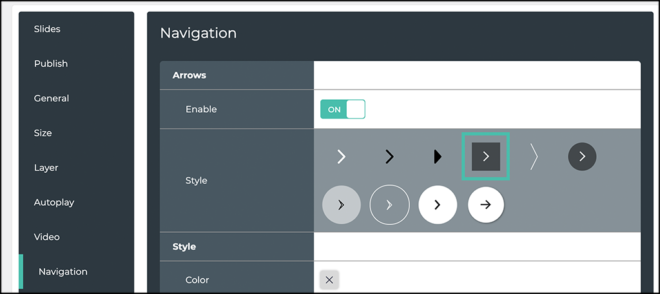
التنقل
قم بإنشاء جميع إعدادات التنقل الخاصة بك في علامة التبويب. سيتضمن ذلك الألوان والخلفية والحدود والأنماط.

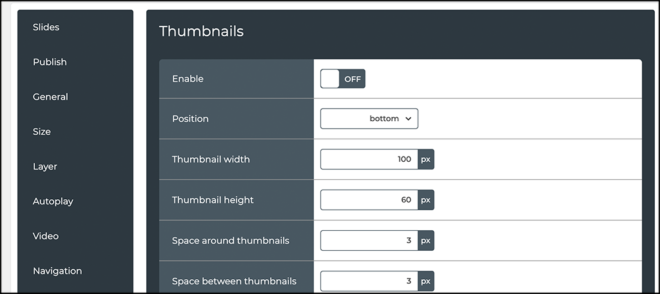
المصغرات
يمكنك تمكين الصور المصغرة في علامة التبويب هذه ثم تكوينها بالشكل الذي تراه مناسبًا لموقعك على الويب.

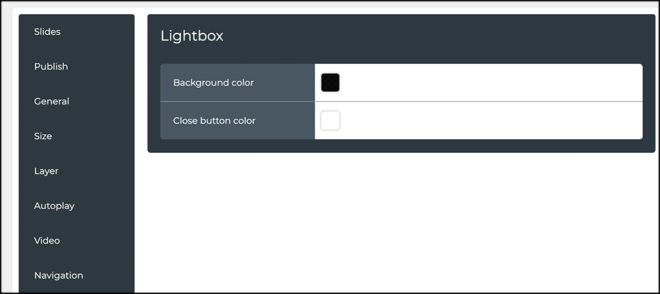
صندوق مضئ
إذا كنت ترغب في تكوين Lightbox وإنشاء ذلك لشريط التمرير ، فهذه هي علامة التبويب للقيام بذلك.

هناك بعض علامات التبويب الأخرى التي يمكنك استعراضها بالطبع. راجعهم جميعًا وقم بتكوينهم بالطريقة التي تريدها. إذا كنت تريد تمكين التشغيل التلقائي ، فانتقل إلى علامة التبويب هذه. إذا كنت ترغب في إضافة مقاطع فيديو ، فانتقل إلى علامة التبويب الفيديو.
ملاحظة: سيتم حفظ إعداداتك تلقائيًا أثناء إنشاء شريط التمرير.
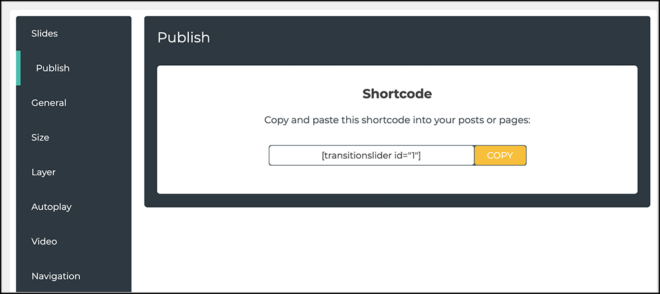
الخطوة 4: انشر شريط التمرير
عندما تنتهي من إنشاء شريط تمرير الانتقال بالطريقة التي تريدها ، فانتقل إلى علامة التبويب “نشر” المتوفرة في نفس المنطقة التي تتواجد فيها.

أنت لا تنشر شريط التمرير في الواقع. يمكنك نسخ الرمز المختصر الذي تم تقديمه ، ويمكنك أخذ ذلك ولصقه في أي منشور أو صفحة أو منطقة عناصر واجهة المستخدم التي تريدها.
هذا هو! بمجرد لصق هذا الرمز في المكان الذي تريده ، يمكنك الانتقال إلى عرض شريط التمرير المباشر على موقعك ثم إجراء أي تعديلات تريدها من هناك.
قوالب المنزلق مسبقة الصنع
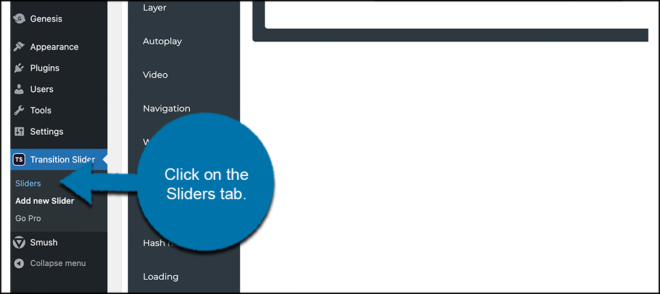
يأتي الإصدار المجاني من المكوِّن الإضافي Transition Slider مزودًا بمكتبة كاملة من قوالب التمرير المدمجة مسبقًا والتي يمكنك استخدامها. للوصول إلى هذه ، انقر فوق ارتباط علامة التبويب “أشرطة التمرير” الموجود في منطقة القائمة على الجانب الأيسر من لوحة التحكم.

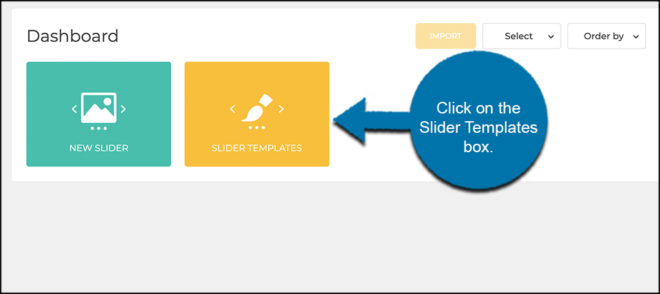
من هناك ، انقر فوق المربع الأصفر “قوالب شريط التمرير” الذي تراه.

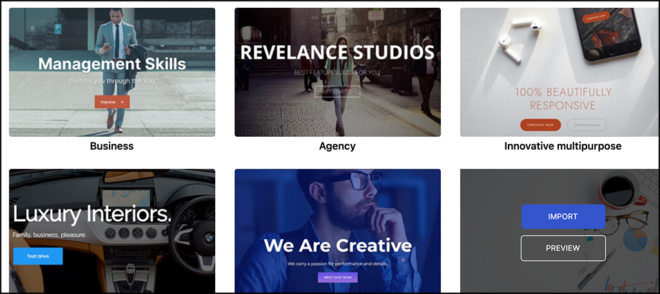
سترى صفحة منبثقة مليئة بالمنزلقات المعدة مسبقًا للاختيار من بينها. لا تتردد في استيراد أي منها يلفت انتباهك لاستخدامه على موقع الويب الخاص بك.

افكار اخيرة
أصبح إنشاء أشرطة التمرير أسهل من أي وقت مضى إذا كان لديك مكون إضافي مثل Transition Slider. يمكنك الآن بناء ما تريد ووضعها في جميع أنحاء موقعك.
آمل أن يكون هذا البرنامج التعليمي قادرًا على توضيح مدى سهولة إنشاء منزلقات WordPress وتصميمها.
هل سبق لك استخدام هذا البرنامج المساعد؟ ما هو المكون الإضافي المنزلق الآخر الذي تفضله؟