هل أنت مطور ويب واع بيئيًا يستخدم نظام WooCommerce الأساسي على WordPress؟ إذا كان الأمر كذلك ، يجب أن تفكر في منح عملائك خيار زرع شجرة من خلال دمج Ecomatcher.com مع WooCommerce.
تتيح هذه الخدمة للعملاء إضافة غرس الأشجار إلى عربتهم ودعم الجهود البيئية حول العالم. لن يروا فقط كل التفاصيل مثل من يزرع الشجرة ونوعها ، بل يمكنهم أيضًا استخدام الخدمة لزيارة الشجرة تقريبًا.
اليوم ، سأشرح كيفية استخدام الوظيفة الإضافية EcoMatcher لـ WooCommerce للسماح للعملاء بزراعة شجرة.
لماذا تضيف “ازرع شجرة” في WooCommerce؟
إذا كنت تريد المساعدة في فرض ارتباط الصورة الخضراء بموقعك على الويب ، فإن إضافة زر “زرع شجرة” في WordPress يعد طريقة رائعة للقيام بذلك.
للأشجار مجموعة من الفوائد للبشرية مثل امتصاص الكربون من الغلاف الجوي ، وإنتاج وتنقية الهواء الذي نتنفسه ، وتنقية المياه ، وغير ذلك الكثير. ومع ذلك ، على الرغم من كل هذه الفوائد ، فإننا ندمر غاباتنا بوتيرة غير مسبوقة.
تحاول منظمات مثل EcoMatcher المساعدة في استعادة غابات العالم من خلال زراعة الأشجار.
إنها أيضًا طريقة رائعة لتعويض البصمة الكربونية لشركتك. لنواجه الأمر؛ ما لم تكن تستخدم مضيف ويب أخضر ، مثل ahlarabchat.net ، سيترك موقع الويب الخاص بك بصمة كربونية خلفه. هذا لأنه يتطلب الكثير من الطاقة للحفاظ على تشغيل الخوادم ومرافق الاستضافة. غرس الأشجار هو أحد السبل لتعويض تلك الانبعاثات.
في الواقع ، إن زراعة الشجرة ليست باهظة الثمن. يمكن أن تتراوح الأسعار في أي مكان من أقل من دولار إلى 20 دولارًا حسب المنطقة. هذا يجعل من السهل على أي شخص أن يزرع شجرة بغض النظر عن مستوى دخله.
في هذه الحالة ، يقوم EcoMatcher بإغلاق السعر عند 3.49 دولار بغض النظر عن الموقع.
كيفية دمج EcoMatcher في WordPress
الخطوة 1: قم بتثبيت EcoMatcher لـ WooCommerce
EcoMatcher for WooCommerce هو ملحق إضافي ، وبالتالي ، يجب أن يكون لديك بالفعل المكون الإضافي WooCommerce مثبتًا ومعدًا . يربط هذا المكون الإضافي WooCommerce بـ EcoMatcher.com ، وبالتالي ستحتاج إلى إعداد حساب ، والحصول على مفاتيح API ، ثم إعداد المكون الإضافي.
بشكل عام ، يعد المكون الإضافي سهل الإعداد ويسهل أيضًا على العملاء استخدامه. ومع ذلك ، هناك شيء واحد أحتاج إلى طرحه. قد يستغرق استلام مفتاح API عدة أيام . يجب عليك إرسال بريد إلكتروني إليهم بعد إدخال معلومات شركتك.
وبالتالي ، لا يمكنك إعداد هذا المكون الإضافي حتى تحصل على هذه المعلومات.
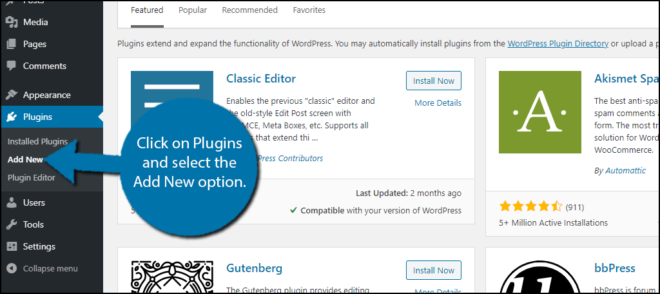
للبدء ، انقر فوق المكونات الإضافية وحدد خيار إضافة جديد في لوحة الإدارة اليسرى.

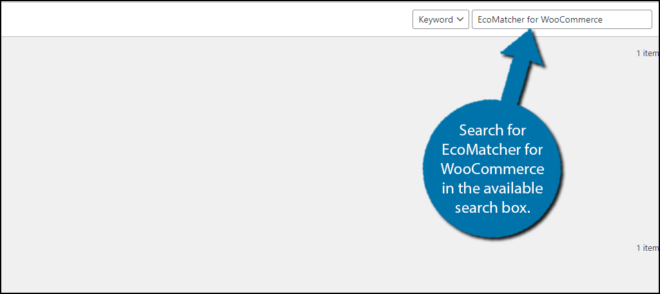
ابحث عن EcoMatcher لـ WooCommerce في مربع البحث المتاح. سيؤدي هذا إلى سحب الإضافات الإضافية التي قد تجدها مفيدة.

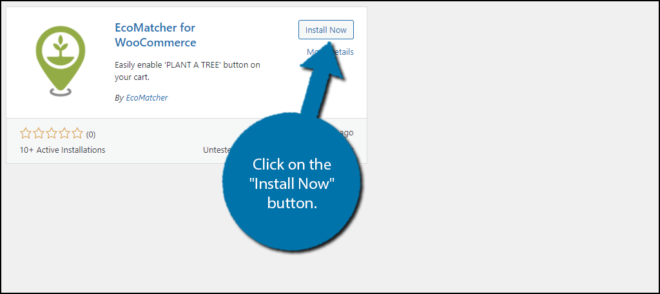
قم بالتمرير لأسفل حتى تجد المكون الإضافي EcoMatcher لـ WooCommerce وانقر فوق الزر “التثبيت الآن” وقم بتنشيط المكون الإضافي للاستخدام.

ملاحظة: إذا لم يكن لديك WooCommerce مثبتًا على موقع الويب الخاص بك ، فسترى إشعار خطأ فادح. سيقوم WordPress بإلغاء تنشيط المكون الإضافي في هذا الحدث. يجب عليك تثبيت WooCommerce ثم إعادة تنشيط المكون الإضافي.
الخطوة 2: إنشاء حساب EcoMatcher
في الواقع ، تحتاج ببساطة إلى إدخال معرف شركتك ومفتاح واجهة برمجة التطبيقات في المكون الإضافي وسيقوم بالباقي. ومع ذلك ، للحصول على هذه ، تحتاج إلى إنشاء حساب EcoMatcher ، وهو أيضًا الحساب الذي يجب عليك استخدامه لإعادة تخزين خيارات الشجرة الخاصة بك.
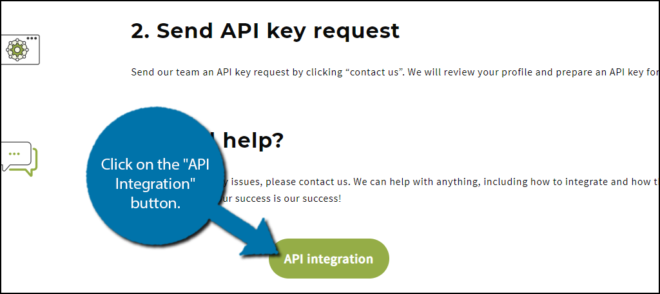
قم بزيارة صفحة EcoMatcher API Integration وانقر على زر “API Integration”.

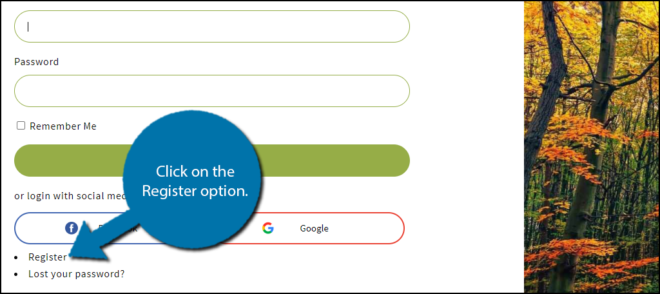
سينقلك هذا إلى شاشة تسجيل الدخول ، انقر فوق خيار التسجيل. ومع ذلك ، إذا كان لديك حساب بالفعل ، فيمكنك تسجيل الدخول والتخطي إلى الخطوة التالية.

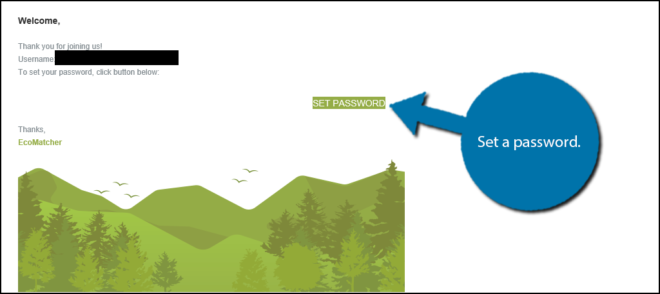
أدخل عنوان بريدك الإلكتروني لإنشاء حساب مجاني. يجب عليك بعد ذلك التحقق من بريدك الإلكتروني واستخدام الرابط الموجود بداخله لتعيين كلمة مرور.

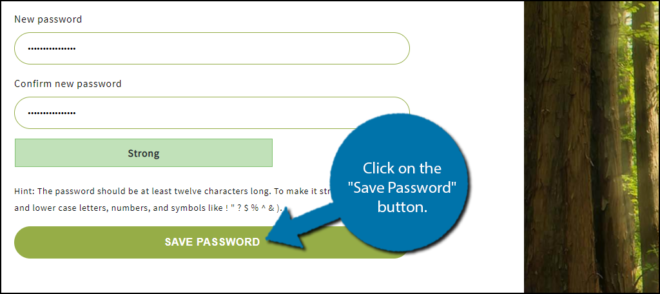
أنشئ كلمة مرور وانقر على زر “حفظ كلمة المرور”.
ملاحظة: يتطلب EcoMatcher كلمة مرور قوية تتضمن 12 حرفًا وحروفًا كبيرة ورموزًا وأرقامًا. يجب أيضًا عدم استخدام الكلمات الشائعة.

حسابك جاهز الآن للعمل. ما عليك سوى الرجوع إلى صفحة تكامل واجهة برمجة التطبيقات والنقر فوق الزر “تكامل واجهة برمجة التطبيقات” مرة أخرى.
الخطوة 3: أدخل معلومات الشركة
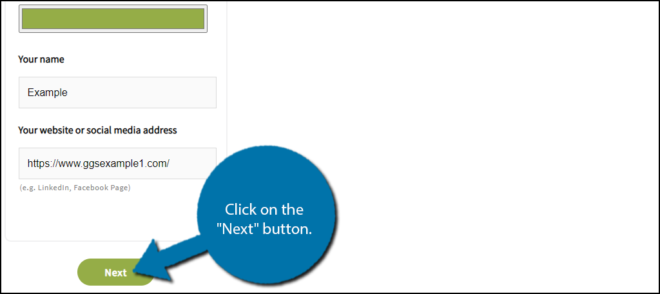
أنت الآن بحاجة إلى إدخال القليل من المعلومات. في هذه الصفحة ، يمكنك إدخال شعار شركتك ولون علامة الشجرة ولونك (تجنب الأبيض) واسم الشركة وعنوان URL لموقع الويب الخاص بك.
انقر فوق الزر “التالي” عندما تكون جاهزًا.

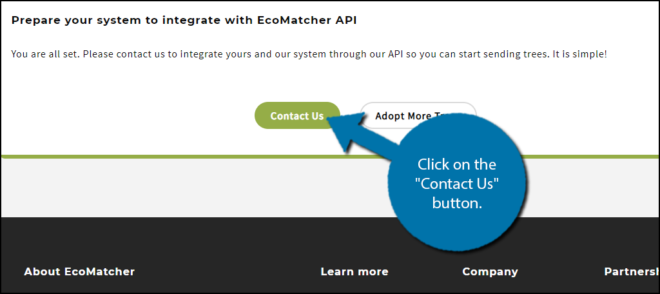
هذا كل شيء ، لقد انتهيت. أنت الآن بحاجة إلى إرسال بريد إلكتروني إلى EcoMatcher باستخدام زر “اتصل بنا”. تأكد من ذكر أنك تستخدم المكوّن الإضافي EcoMatcher لـ WooCommerce.

يمكن أن تختلف أوقات الاستجابة ، لكنني أتوقع الرد في غضون يومي عمل. بمجرد أن تتلقى مفتاح API الخاص بك ، فأنت على استعداد للذهاب.
الخطوة 4: أدخل معلومات API وتخصيص البرنامج المساعد
لقد شارفت على الانتهاء ، والآن تحتاج ببساطة إلى إدخال معلومات واجهة برمجة التطبيقات في المكون الإضافي وتخصيص بعض الإعدادات.
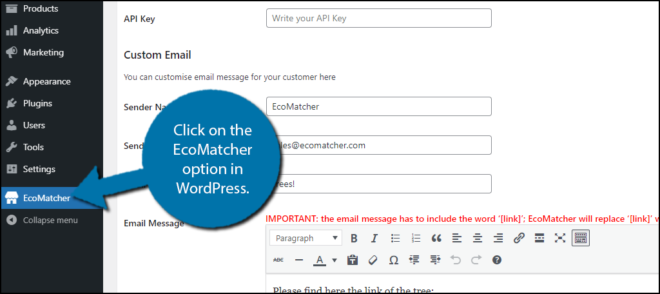
انقر فوق خيار EcoMatcher في WordPress.

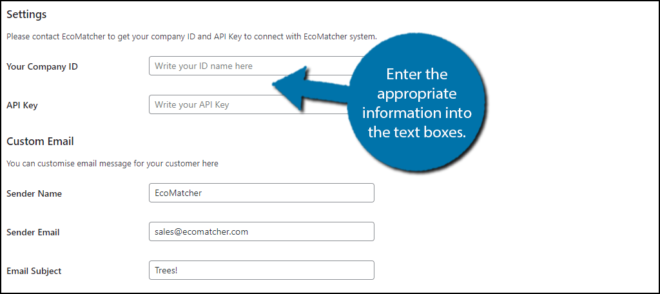
في الجزء العلوي ، ستجد مربعات نصية يمكنك إدخال معرف الشركة ومفتاح واجهة برمجة التطبيقات ، وكلاهما سيأتي من الاتصال بـ EcoMatcher.
أدخل المعلومات المناسبة في مربعات النص.

أسفل هذا ، ستجد خيارات لتخصيص رسالة البريد الإلكتروني التي سيتلقاها عملاؤك عندما يزرعون شجرة. من الجيد التأكد من أن البريد الإلكتروني يحتوي أيضًا على معلومات موقع الويب الخاص بك.
ملاحظة: يجب أن تحتوي رسالة البريد الإلكتروني الخاصة بك على الرمز المختصر ” [Link] ” بداخلها. سيتم استبدال هذا الارتباط برابط الشجرة حتى يتمكن العملاء من عرض ما قاموا بشرائه.
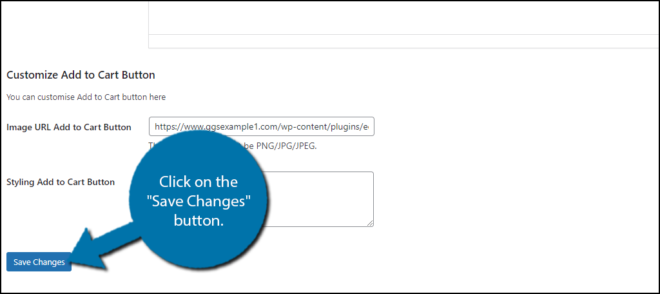
ستجد أيضًا خيارات تخصيص الأزرار في الأسفل. باستخدامهم ، يمكنك تخصيص صورة الزر ، على الرغم من أن الإعداد الافتراضي مناسب لمعظم مواقع الويب ، وضبط الارتفاع والعرض.
عند الانتهاء ، انقر فوق الزر “حفظ التغييرات”.

وهذا يختتم هذا البرنامج التعليمي!
تهانينا على إعداد EcoMatcher لبرنامج Woocommerce الإضافي. إنها طريقة ممتازة لتعزيز التزام شركتك تجاه البيئة.
ضع في اعتبارك تشغيل عروض الشجرة الترويجية
تعد مساعدة العملاء على شراء الأشجار لمساعدة البيئة أمرًا رائعًا ويجب أن توفر المزيد من مواقع الويب هذه الوظيفة ، ومع ذلك ، يمكنك فعل المزيد.
على سبيل المثال ، يمكنك تشغيل عرض ترويجي حيث إذا أنفق العميل مبلغًا معينًا من المال في متجرك ، فستشتري شجرة باسمه. إنها طريقة رائعة ليس فقط لزيادة المبيعات ولكن للقيام بدورك من أجل البيئة.
يمكنك أيضًا الذهاب إلى مجرد زراعة شجرة واحدة في كل مرة.
يوفر EcoMatcher أيضًا خيارات تسمح لك بزراعة الأشجار بكميات كبيرة. يمكنك زراعة الغابة الخاصة بك بخيار أكبر. ولا ، أنا لا أمزح. هناك خيارات لزراعة 1000 شجرة و 3000 شجرة في الموقع الذي تختاره.
ويستغرق الأمر شهرًا فقط حتى يكتمل!
رفع الوعي بالبيئة
ليس سراً أن العالم يواجه حاليًا أزمة مناخية. لإيقاف ذلك ، سنحتاج إلى أن يقوم كل شخص بدوره. من خلال إضافة خيارات خضراء إلى موقع الويب الخاص بك إما في شكل زر “زرع شجرة” أو عن طريق منشورات المدونة يمكن أن تحدث فرقًا كبيرًا.
يعد خفض الانبعاثات أمرًا ضروريًا للمستقبل وتمتص الأشجار ثاني أكسيد الكربون من الغلاف الجوي وتوفر مجموعة من الفوائد الأخرى للعالم.
ما مدى سهولة استخدام EcoMatcher لـ WooCommerce؟ هل تخطط لأية عروض ترويجية لزراعة الأشجار للعملاء؟