تعد سرعة الصفحة أمرًا بالغ الأهمية في عالم التسويق الرقمي اليوم لعدد من الأسباب. المستخدمون الذين لا يمكنهم الوصول إلى موقعك ، أو الذين يشعرون بالإحباط بسبب عملية القيام بذلك ، لديهم احتمالية كبيرة للتخلي عن علامتك التجارية من أجل منشور المدونة أو المنتج والبحث في مكان آخر.
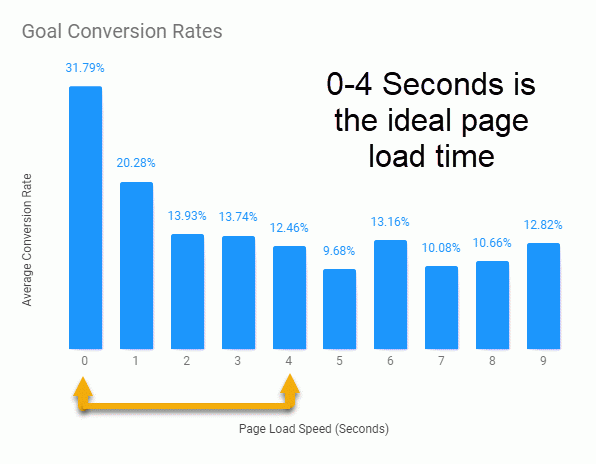
يمكن أن يؤدي تأخير سرعة الاتصال بمقدار 500 مللي ثانية فقط إلى زيادة “ذروة الإحباط” بأكثر من 26٪ ، وانخفاض المشاركة بنسبة 8٪. يربط Moz وقت تحميل الصفحة المثالي عند 0-4 ثوانٍ ، ووجد أن الصفحات التي يتم تحميلها في أقل من ثانية واحدة يتم تحويلها بمعدل 2.5 مرة أعلى من الصفحات التي يتم تحميلها بشكل أبطأ من خمس ثوانٍ أو أكثر.
الوجبات الجاهزة واضحة. بالنسبة لمعظم الناس ، فإن الوقت المستغرق للوصول إلى موقع الويب الخاص بك هو أول تجربة لهم مع علامتك التجارية . إن إرهاقهم بسرعة الصفحة البطيئة هو طريقة مؤكدة لبدء العلاقة على القدم الخطأ. حتى أنك تخاطر بإيقاف تكرار المستخدمين والعملاء من التحويل مرة أخرى.
وهنا يأتي دور التحميل البطيء. التحميل الكسول هو واحد من عدد من تحسينات سرعة الصفحة المهمة التي يمكنك إجراؤها لزيادة الأداء ومنح نفسك أفضل فرصة لتحويل مستخدمين جدد.
دعنا نتحدث عن ذلك!
ما هو التحميل البطيء؟
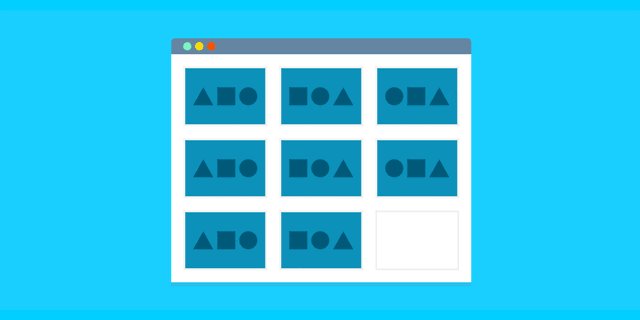
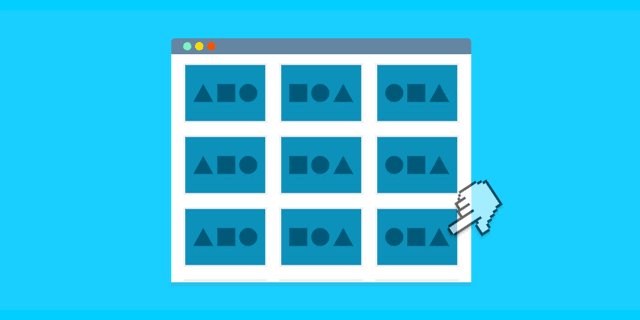
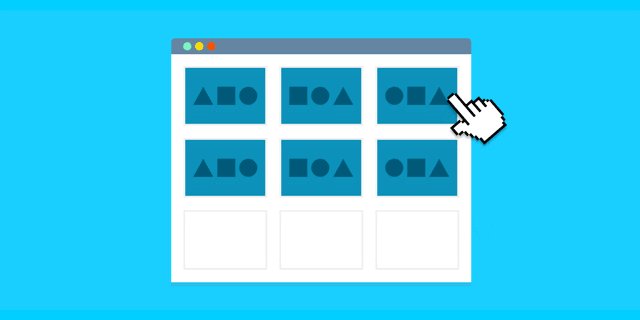
يسمح لك التحميل البطيء ، باختصار ، بتأجيل عناصر الصفحة البطيئة التحميل حتى بعد عرض صفحتك. إنها طريقة للتأكد من “وصول” المستخدم إلى موقعك (وعدم ارتداده) قبل القيام بالعمل الشاق المتمثل في تحميل بعض العناصر الأكبر ، غير الهامة ، الموجودة في الجزء السفلي غير المرئي من صفحة الويب الخاصة بك.

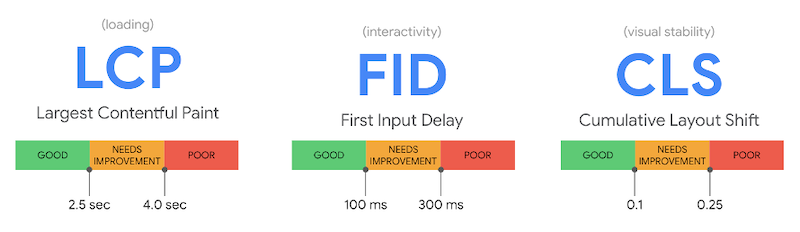
الفكرة هنا هي تقصير طول مسار العرض الحرج ، أو طول الوقت الذي يستغرقه المستخدم للوصول إلى أكبر رسم محتوى للصفحة (LCP). Largest Contentful Paint هي طريقة رائعة لقول سرعة التحميل. إنها أيضًا طريقة مهمة لقول ذلك ، لأنها تمثل فهم Google لسرعة التحميل.
يشير Largest Contentful Pain إلى النقطة في المخطط الزمني لتحميل الصفحة عند تحميل المحتوى الرئيسي للصفحة على الأرجح. لطالما كان LCP عنصرًا حاسمًا في سرعة الصفحة وتجربة المستخدم. إنه عامل أكثر أهمية الآن بعد أن أصدرت Google موقعها الأساسي على الويب.
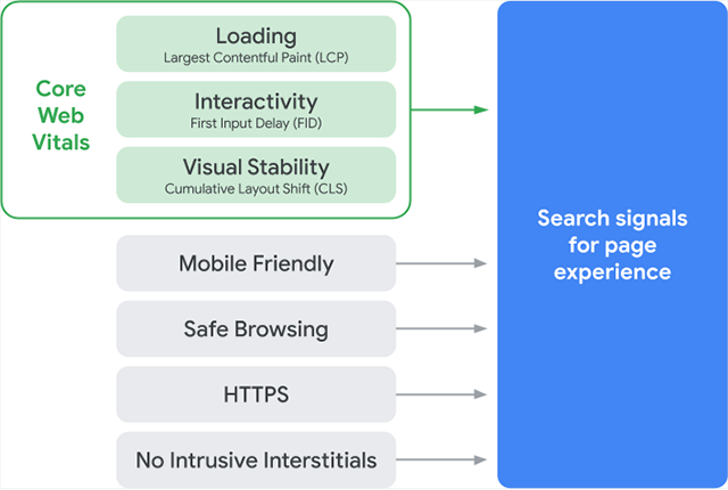
يمكنك التفكير في Core Web Vitals ، التي قدمتها Google في مايو 2020 ، باعتبارها المتطلبات الأساسية للصحة الفنية للموقع ؛ المؤشرات التي يستخدمها Google لتقييم تجربة المستخدم (UX) للصفحة.
كانوا هم أنفسهم جزءا لا يتجزأ من التحديث الخوارزمية أكبر، ودعا الصفحة تجربة التحديث ، من شأنها أن تجعل تجربة المستخدم وأداء الموقع الإلكتروني الحرجة العوامل الترتيب في شهر مايو من العام المقبل.
المتطلبات التقنية الجديدة لـ Google للحصول على تجربة مستخدم صحية وذات ترتيب .
كانت السرعة ، لبعض الوقت ، عاملاً مهمًا في تصنيف Google ، ولكن إصدار Core Web Vitals والإعلان المسبق لتحديث تجربة الصفحة يمثلان تحولات تاريخية في سرعة صفحة التدوير ستلعب في الحصول على حركة مرور عضوية في المستقبل.
المكونان الأخيران لأساسيات الويب الأساسية – تأخر الإدخال الأول (FID) وتغيير التخطيط التراكمي (CLS) – لهما علاقة بكيفية تفاعل المستخدم مع الصفحة بمجرد وصوله إليها. لأغراضنا هنا ، إنه المكون الأول ، أكبر رسم محتوى ، حيث يمكن أن يكون للتحميل البطيء تأثير حقيقي. من خلال تأخير أوقات تحميل العناصر غير المهمة إلى ما بعد “وصول” المستخدم إلى صفحة الويب الخاصة بك ، فإنك تمنح نفسك فرصة أكبر بكثير للاحتفاظ بهذا المستخدم – وليس فقط الاحتفاظ به ، ولكن تحويله.
كيف تتحقق مما إذا كان موقعك يحتاج إلى تحميل بطيء
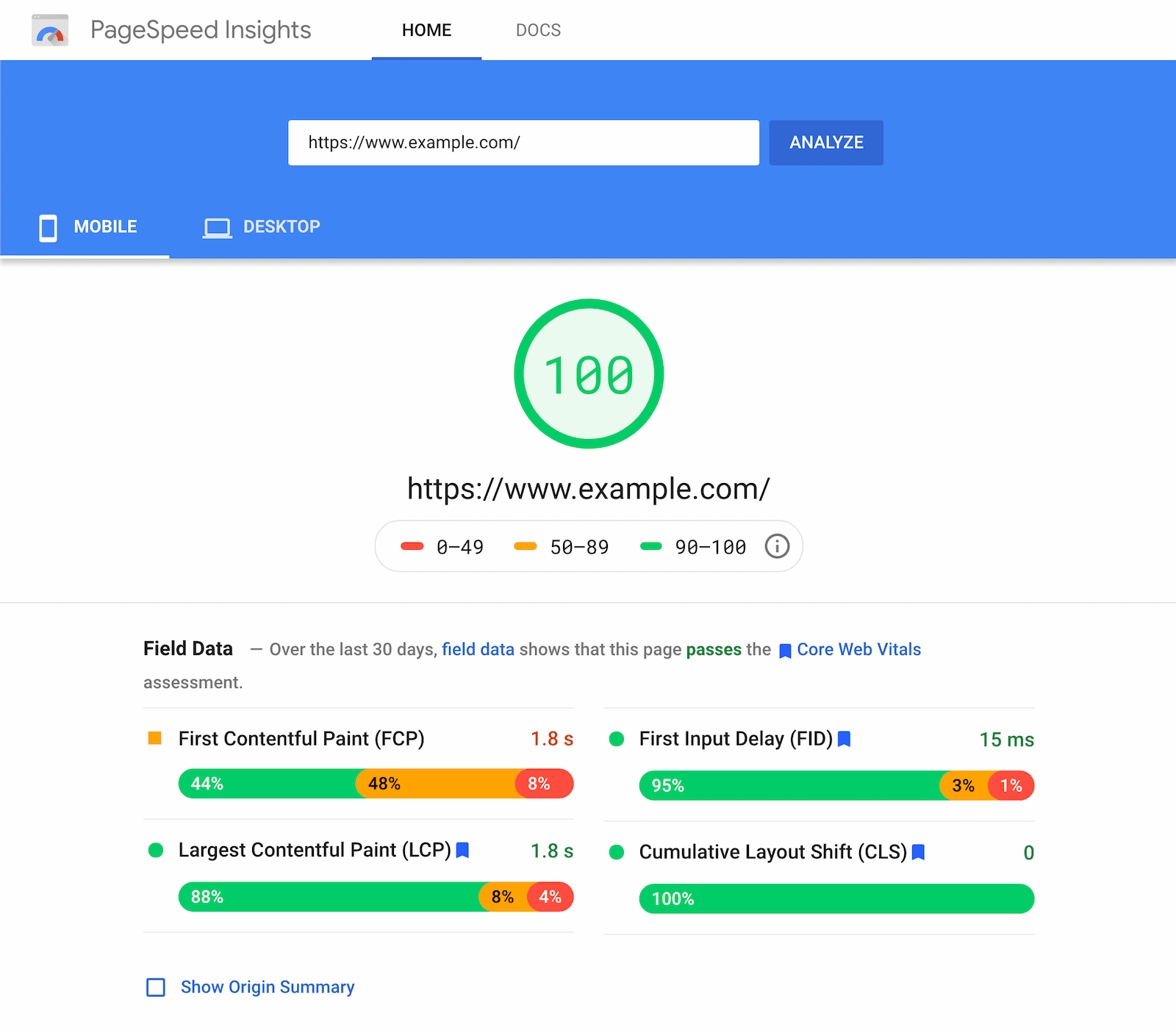
لا يعني كون موقعك بطيئًا بالضرورة أنه يتعين عليك تنفيذ التحميل البطيء . تتمثل الطريقة الأفضل لتحسين سرعة الصفحة في تشغيل موقعك من خلال أداة أداء سرعة الصفحة مثل PageSpeed Insights أو GTmetrix.
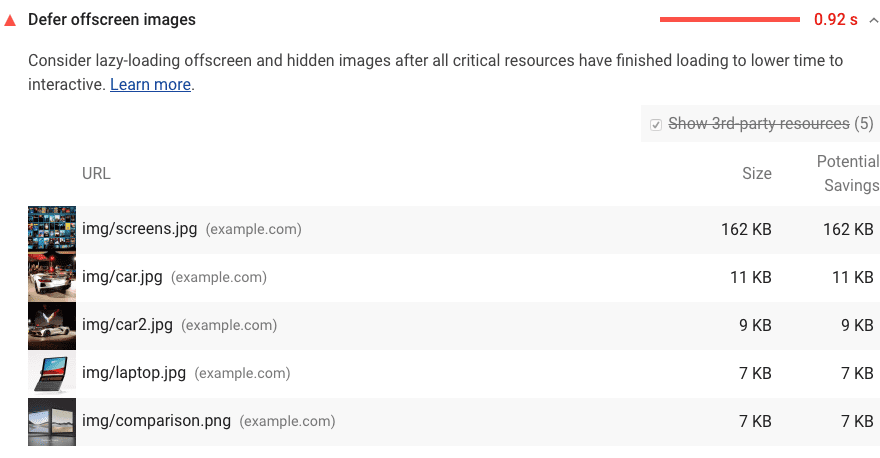
نموذج لتقييم سرعة الصفحة من PageSpeed Insights.
هناك ، ستحصل على عدد من التوصيات التي قد تتطلب أو لا تتطلب تنفيذ التحميل البطيء للصور ، ولكنها ستتضمن بالتأكيد عناصر أخرى لتحسين سرعة الصفحة مثل:
- تفعيل ضغط Gzip
- تصغير JavaScript و CSS و HTML
- تقليل عمليات إعادة التوجيه
- إزالة حظر عرض JavaScript
- الاستفادة من التخزين المؤقت للمتصفح
- تحسين وقت استجابة الخادم
- استخدام شبكة توزيع المحتوى (CDN)
- تحسين الصور والفيديو
الفكرة هنا هي إعطاء الأولوية للعناصر التي تمنح موقعك أفضل فرصة لزيادة سرعة الصفحة ، أو أكبر “مكاسب” بشكل عام.
إذا حدث أن رأيت التوصية “تأجيل الصور خارج الشاشة” ، فهذا هو المكان الذي يلعب فيه التحميل البطيء للصور.
توصية “تأجيل الصور خارج الشاشة” هي إشارة مؤكدة أنك بحاجة إلى تحميل بطيء.
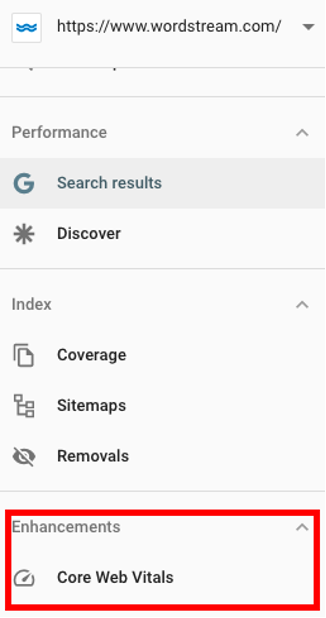
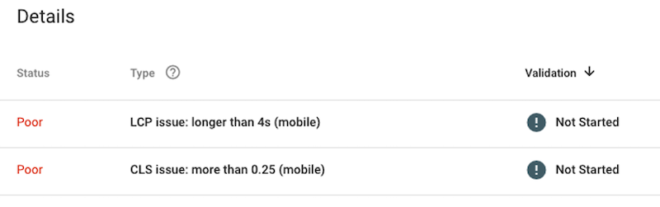
يمكنك أيضًا استخدام تقرير Core Web Vitals الجديد في Search Console للحصول على نظرة شاملة للصفحات الموجودة على موقعك التي بها مشكلات LCP.
يُعرِّف Google LCP “الجيد” بأنه أربع ثوانٍ أو أقل:

مرة أخرى ، لمجرد أن LCP لصفحة معينة أطول من 4 ثوانٍ لا يعني بالضرورة أنك بحاجة إلى تنفيذ التحميل البطيء.
لكن هذا التقرير يمكن أن يوجهك إلى الأماكن على موقعك حيث يكون الأداء بطيئًا حقًا ؛ من هناك ، باستخدام بعض أدوات السرعة التي ناقشناها للتو ، يمكنك تشغيل التشخيص على صفحات فردية ومعرفة ما إذا كان “تأجيل الصور خارج الشاشة” يدل على الحاجة إلى التحميل البطيء.
كيفية تنفيذ التحميل الكسول
إذا كنت تحاول تنفيذ التحميل البطيء بنفسك ، فإليك نصيحتنا الأولى: لا تفعل ذلك!
الاستثناء هنا هو إذا كنت مطورًا متمرسًا. أو ، إذا كنت مطورًا هاوًا مع القطع لتنفيذ التحميل البطيء على موقع التدريج وتقسيم نتائج السرعة الجديدة الخاصة بك مقابل موقعك المباشر. في هذه الحالات ، يمكنك ويجب أن تشعر بالقدرة على تحمل التحميل البطيء بين يديك.
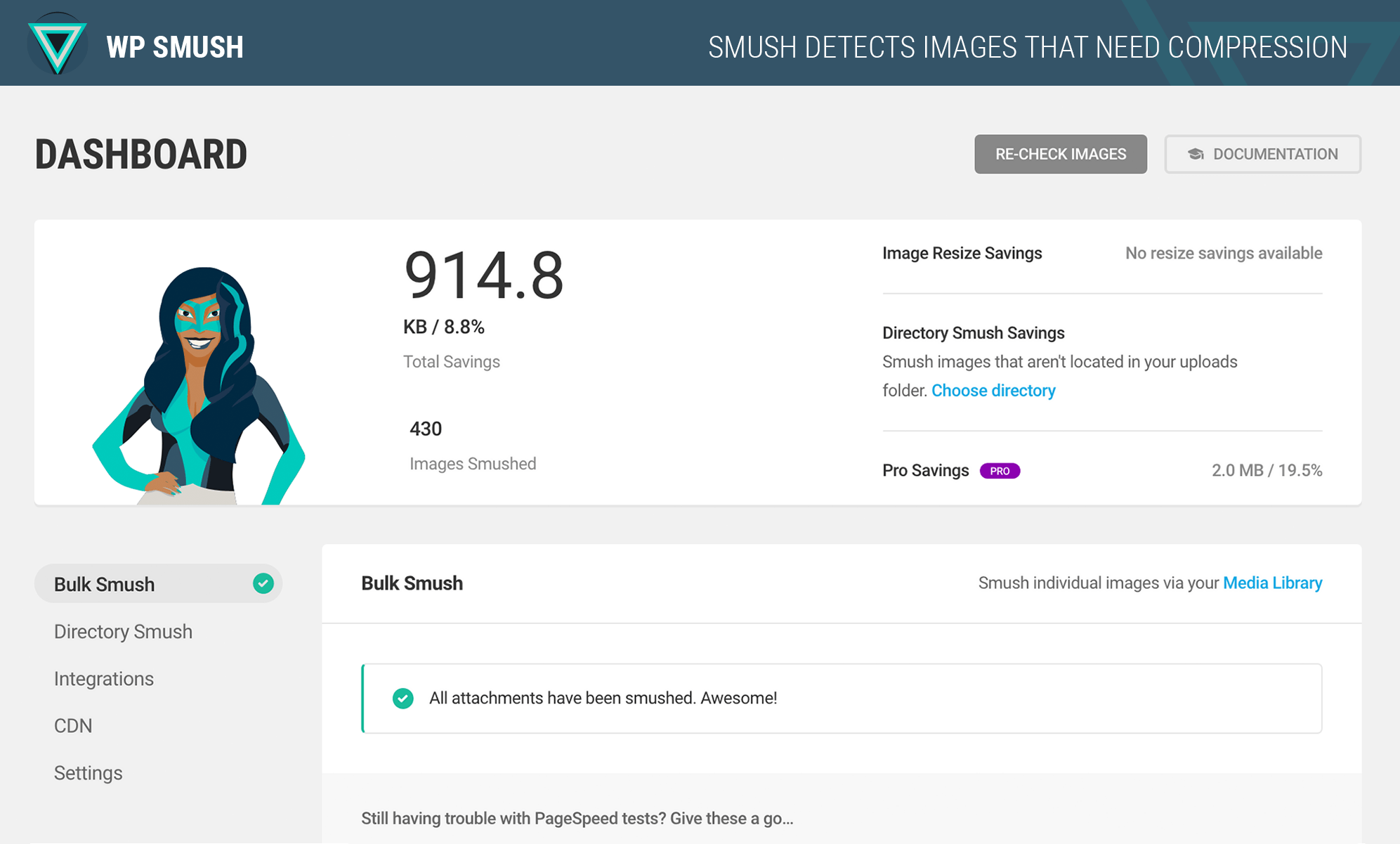
بالنسبة لمستخدمي WordPress ، هناك عدد من المكونات الإضافية المفيدة التي تساعد في تنفيذ التحميل البطيء ، وأبرزها Lazy Load و Smush . Smush ، على وجه التحديد ، هو حل شامل لتحسين الصور يمنحك ضغط الصورة ، والتحميل البطيء ، وتحويل الصور العام التالي ، وكلها ضرورية لتحسين محركات البحث على الصور .
اعتمادًا على نظام إدارة المحتوى الخاص بك (CMS) ، ومع ذلك – سواء كان WordPress أو Shopify أو Bigcommerce أو Webflow – قد لا يكون التحميل البطيء بسيطًا مثل تنفيذ مكون إضافي.
Shopify ، على سبيل المثال ، يوصي بتنفيذ التحميل الكسول الخاص به ؛ بينما يحتوي Bigcommerce على مكونات إضافية خاصة به من جهات خارجية تدعم التحميل البطيء على السمات الشائعة مثل Stencil و Blueprint.
إذا بدا كل هذا فوق رأسك ، فلنعد إلى شعورنا الأصلي: ما لم تكن واثقًا من قطع التطوير لديك
فلا تقضي الوقت والموارد في محاولة تنفيذ التحميل البطيء بنفسك
بدلاً من ذلك ، قم بتعيين مطور محترف – مثل المطورين في LOCALiQ – يمكنه تحميل الصور على موقعك بأمان وثقة (ويساعدك في تحسينات سرعة الموقع الأخرى أثناء وجودهم فيه).
إذا كان ذلك يعني إعطاء موقعك أو صفحة الويب الخاصة بك مدخرات إضافية لمدة ثانيتين ، وإذا كنت واثقًا تمامًا من القيام بذلك بنفسك ، فامنح تحميلًا كسولًا للموارد التي يستحقها ولكن الاستعانة بمصادر خارجية للمهمة لمطور محترف.
هناك احتمالات ، ستدفع أكثر من مقابل نفسها في زيادة معدلات التحويل والإيرادات أسفل الخط.
ما مدى أهمية التحميل البطيء لموقعك على الويب؟
إليك النصيحة الجاهزة: لا تشعر أنك بحاجة إلى قضاء وقتك أو وقت مطورك في تنفيذ التحميل البطيء إذا لم يكن عنصر عمل يحتمل أن يكون عالي الإنتاجية موجودًا في PageSpeed Insights وتقارير GTMetrix . هناك قائمة من تحسينات سرعة الموقع الأخرى التي يمكنك ويجب عليك تحديدها حسب الأولوية إذا كانت تمثل أكبر قدر من توفير وقت التحميل (يتكرر مرة أخرى: ضغط Gzip وتقليل JavaScript و CSS و HTML وإزالة جافا سكريبت التي تحظر العرض والاستفادة من التخزين المؤقت للمتصفح ، تحسين وقت استجابة الخادم ، وأكثر).
إذا ، من ناحية أخرى، لديك موقع على شبكة الانترنت البصرية مع الكثير من الصور
واذا وجدت الكثير من الصفحات LCP بطيئة في تقرير كور الويب الأعضاء الحيوية الخاصة بك في وحدة التحكم البحث، تأخذ من الوقت لتشغيل التشخيص مع أداة سرعة أداء الموقع . يمكن أن يؤدي التحميل البطيء إلى تحسين أوقات التحميل بشكل كبير للمواقع والصفحات التي تحتوي على عناصر أكبر أسفل الجزء المرئي من الصفحة. بالنسبة إلى مثل هذه المواقع ، لا يعد تنفيذ التحميل البطيء أمرًا غير منطقي.