ما هو Open Graph؟
Open Graph هو بروتوكول إنترنت تم إنشاؤه في الأصل بواسطة Facebook لتوحيد استخدام البيانات الوصفية داخل صفحة ويب لتمثيل محتوى الصفحة.
بداخله ، يمكنك تقديم تفاصيل بسيطة مثل عنوان الصفحة أو محددة مثل مدة الفيديو. تتلاءم كل هذه الأجزاء معًا لتشكيل تمثيل لكل صفحة فردية على الإنترنت.
لماذا أحتاجه؟
عادةً ما يتم إنشاء المحتوى على الإنترنت مع وضع هدف واحد على الأقل في الاعتبار – لمشاركته مع الآخرين. قد لا يكون هذا مهمًا بالضرورة إذا كنت ترسله إلى صديق واحد فقط ، ولكن إذا كنت تريد مشاركته أو تريد مشاركته على أي شبكة اجتماعية أو تطبيق يستخدم معاينات غنية ، فستريد أن تكون هذه المعاينة بنفس الفعالية بقدر الإمكان.
سيساعد هذا في تشجيع الأشخاص على التحقق من المحتوى الخاص بك والنقر حتما على المحتوى الخاص بك.
ماذا يحدث إذا لم يكن لدي؟
ستحاول معظم الشبكات الاجتماعية بشكل افتراضي بذل قصارى جهدها لإنشاء معاينة للمحتوى الخاص بك. هذا في كثير من الأحيان لا يسير على ما يرام.
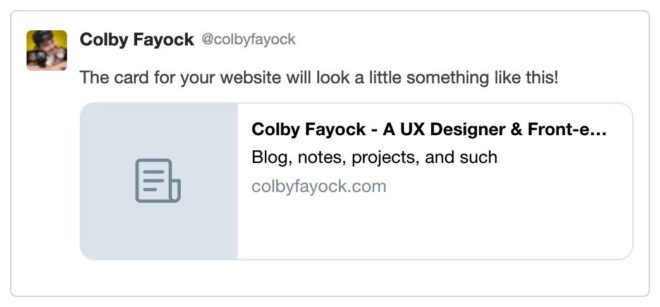
خذ على سبيل المثال موقع الويب الخاص بي colbyfayock.com .

إنها تلتقط عنوان صفحتي والوصف بشكل صحيح ، لكنها ليست أكثر التغريدات جاذبية في الخلاصة.
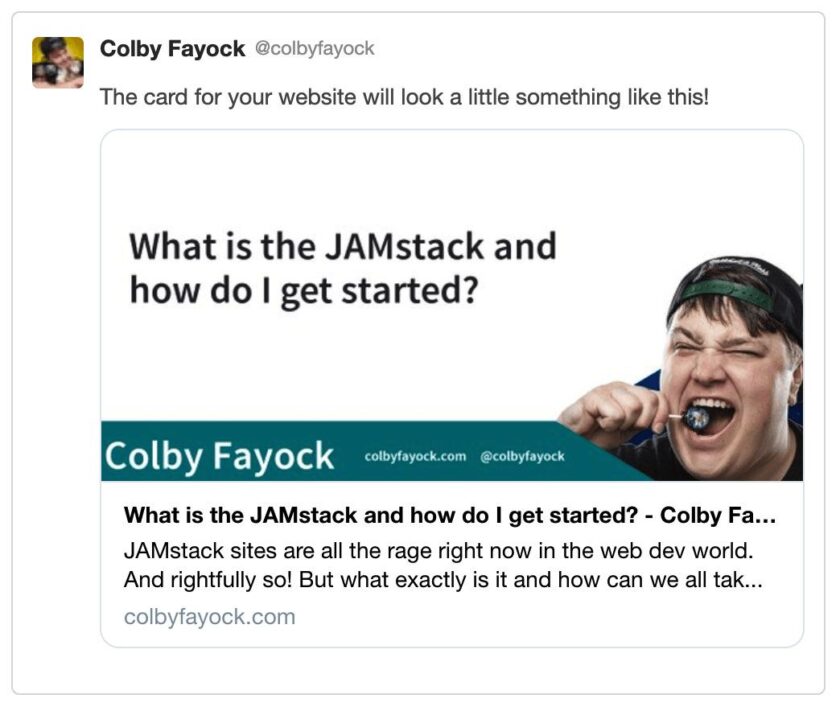
قارن ذلك بمعاينة منشور واحد ونرى قصة مختلفة.

إذن ماذا يحدث إذا لم يكن لديك علامات رسم بياني مفتوحة؟ لن يحدث أي شيء سيئ ، لكنك لن تستفيد من بعض الميزات التي تساعد في جعل المحتوى الخاص بك يبرز بجوار الكثير من المحتويات الأخرى التي يتم نشرها على الإنترنت.
بدءا من أساسيات الرسم البياني المفتوح
أربع علامات الأساسية مفتوحة الرسم البياني التي مطلوبة من أجل كل صفحة هي og:title، og:type، og:image، و og:url. يجب أن تكون هذه العلامات فريدة لكل صفحة تخدمها ، مما يعني أن علامات صفحتك الرئيسية يجب أن تكون مختلفة عن صفحة مقالة المدونة الخاصة بك.

على الرغم من أنه يجب أن يكون واضحًا جدًا ، فإليك تفصيل لما تعنيه كل علامة من العلامات:
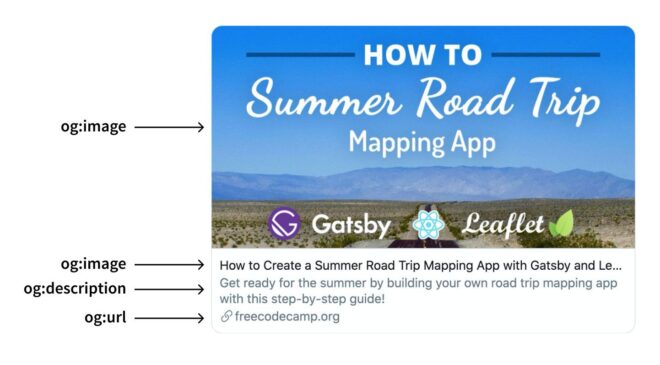
og:title: عنوان صفحتك. عادةً ما يكون هذا هو نفسه<title>علامة صفحة الويب الخاصة بك إلا إذا كنت ترغب في تقديمها بشكل مختلف.og:type: “نوع” موقع الويب لديك. سأشرح أكثر في القسم التالي ، على الرغم من أن “النوع” العام هو “موقع الويب”.og:image: يجب أن يكون هذا رابطًا لصورة تريد أن تمثل المحتوى الخاص بك. يجب أن تكون صورة عالية الدقة تستخدمها شبكات التواصل الاجتماعي في خلاصاتها.og:url: يجب أن يكون هذا هو عنوان URL للصفحة الحالية.
عند وضع علامة على موقع الويب الخاص بك ، يجب عليك وضعها <head>جنبًا إلى جنب مع أي بيانات وصفية أخرى. ستكون العلامة المستخدمة <meta>علامة ويجب أن تبدو مثل هذا النمط:
<meta property=“[NAME]” content=“[VALUE]” />
لذلك ، إذا كنت سأقوم بإنشاء مجموعة أربع علامات رسم بياني مفتوحة أساسية لموقع الويب الخاص بي ، colbyfayock.com ، فقد يبدو كما يلي:
<meta property="og:title" content="Colby Fayock - A UX Designer & Front-end Developer Blog" />
<meta property="og:type" content="website" />
<meta property="og:image" content="/static/website-social-card-44070c4a901df708aa1563ac4bbe595a.jpg" />
<meta property="og:url" content="https://www.colbyfayock.com" />
نوع الرسم البياني المفتوح لموقع الويب
يحتوي بروتوكول الرسم البياني المفتوح على عدد قليل من الاختلافات في “نوع” موقع الويب الذي يدعمه. يتضمن هذا أنواعًا مثل موقع الويب أو المقالة أو الفيديو.
عند إعداد علامات الرسم البياني المفتوحة ، سترغب في الحصول على فكرة عن النوع الذي سيكون أكثر منطقية لموقع الويب الخاص بك. إذا كانت صفحتك تركز على مقطع فيديو واحد ، فمن المنطقي على الأرجح استخدام النوع “فيديو”. إذا كان موقع ويب عامًا لا يحتوي على قطاع محدد ، فربما تريد فقط استخدام النوع “موقع الويب”.
على غرار الآخرين ، هذا فريد لكل صفحة. لذلك إذا كانت صفحتك الرئيسية هي “موقع الويب” ، فيمكنك دائمًا الحصول على صفحة أخرى من النوع “فيديو”.
لذلك إذا كنت سأقوم بإنشاء نوع رسم بياني مفتوح لموقع الويب الخاص بي ، فقد يبدو كما يلي على صفحتي الرئيسية:
<!-- colbyfayock.com -->
<meta property=“og:type” content=“profile” />
عند الانتقال إلى منشور مدونة ، سيبدو كما يلي:
<!-- https://www.colbyfayock.com/2020/03/anyone-can-map-inspiration-and-an-introduction-to-the-world-of-mapping/ -->
<meta property=“og:type” content=“article” />
يمكنك العثور على أنواع مواقع الرسم البياني المفتوحة الأكثر شيوعًا على صفحة ويب الرسم البياني المفتوح: https://ogp.me/#types
بعض علامات الرسم البياني المفتوحة الأخرى التي تستحق الإضافة
على الرغم من أنك ستوافق بشكل عام على الأساسيات ، فإليك بعض الأشياء الأخرى التي تستحق الإضافة:
og:description: وصف لصفحتك. وبالمثلog:title، قد يكون هذا هو نفسه<meta type=“description”>علامة موقع الويب الخاص بك ، إلا إذا كنت ترغب في تقديمها بشكل مختلف.og:locale: إذا كنت ترغب في أقلمة علاماتك ، فمن المنطقي على الأرجح تضمين اللغة. التنسيق هوlanguage_TERRITORYحيث الإعداد الافتراضيen_US.og:site_name: اسم موقع الويب العام الذي يعرض المحتوى الخاص بك عليه. إذا كنت في صفحة منشور مدونة ، فقد يكون لديك عنوانtitleاستخدام منشور المدونة هذا ، حيثsite_nameسيكون اسم مدونتك.og:video: هل لديك مقطع فيديو يدعم المحتوى الخاص بك؟ هذه فرصة لتضمينها. أضف رابطًا إلى الفيديو الخاص بك باستخدام هذه العلامة.
ستتم إضافة هذه العلامات بنفس النمط السابق:
<meta property=“[NAME]” content=“[VALUE]” />
Twitter وشبكات التواصل الاجتماعي الأخرى باستخدام الرسم البياني المفتوح
تلتزم معظم الشبكات الاجتماعية بأساسيات معايير الرسم البياني المفتوحة ، لكن القليل منها يتضمن أيضًا امتدادًا خاصًا به للمساعدة في تخصيص الشكل والمظهر داخل نظامهم البيئي.
Twitter على سبيل المثال ، يسمح لك بتحديد twitter:cardنوع “البطاقة” التي يمكنك استخدامها عند إظهار موقع الويب الخاص بك. في هذا الوقت ، تشمل أنواع بطاقاتهم:
- ملخص
- ملخص_كبير_صورة
- تطبيق
- لاعب
سيساعدك هذا في اختيار كيفية استخدام الروابط الخاصة بك في خلاصتها. إذا اخترت summary_large_imageعلى سبيل المثال ، فسيعرض Twitter روابطك بصور كبيرة عالية الدقة طالما أنك توفرها في og:imageالعلامة.
فيما يلي بعض المراجع السريعة لتوثيق كيفية استخدام علامات الرسم البياني المفتوحة مع بعض مواقع التواصل الاجتماعي:
- تويتر: https://developer.twitter.com/en/docs/tweets/optimize-with-cards/guides/getting-started
- الفيسبوك: https://developers.facebook.com/docs/sharing/webmasters/
- بينتيريست: https://developers.pinterest.com/docs/rich-pins/overview/ ؟
- LinkedIn: https://www.linkedin.com/help/linkedin/answer/46687/making-your-website-shareable-on-linkedin؟
الصور في الرسم البياني المفتوح
أثناء إضافة صورتك كما og:imageينبغي أن تكون كافية في كثير من الأحيان ، قد يكون من الصعب أحيانًا الحصول على صورتك لتظهر بشكل صحيح. إذا بدا أنك تواجه مشكلة ، فإن معيار الرسم البياني المفتوح يتضمن بعض علامات الصور مثل og:image:urlvs og:image:secure_urlبالإضافة إلى og:image:widthو og:image:height.
حاول التأكد من أنك تتبع جميع الملاحظات والأمثلة في توثيق الرسم البياني المفتوح . بالإضافة إلى ذلك ، بعض الشبكات الاجتماعية لديها متطلبات خاصة بالصور. يتطلب Twitter على سبيل المثال نسبة 2: 1 بحد أدنى للحجم 300 × 157 وحد أقصى للحجم 4096 × 4096 أقل من 5 ميجابايت وتنسيق JPG أو PNG أو WEBP أو GIF.
إذا واجهتك مشكلة ، فاختبر علاماتك باستخدام أدوات شبكة التواصل الاجتماعي لمعرفة ما إذا كان يمكنك العثور على المشكلة.
اختبار علامات الرسم البياني المفتوحة الخاصة بك
لحسن الحظ ، توفر شبكاتنا الاجتماعية المفضلة أيضًا أدوات لمساعدتنا في تصحيح أخطاء علاماتنا. بمجرد التأكد من أن علاماتك تظهر فعليًا في الكود المصدري لموقعك على الويب ، ستتمكن من معاينة كيف سيبدو موقع الويب الخاص بك في الخلاصة.
- تويتر: https://cards-dev.twitter.com/validator
- الفيسبوك: https://developers.facebook.com/tools/debug/
- بينتيريست: https://developers.pinterest.com/tools/url-debugger/
التعمق أكثر في علامات الرسم البياني المفتوحة
بينما يجب أن تغطي معظم هذه المواقع موقعًا أساسيًا ، إلا أن هناك عددًا قليلاً من العلامات الإضافية التي قد تساعدك في اكتشاف نشاطك التجاري عبر الشبكات الاجتماعية.
إذا كنت مهتمًا بالغوص في المزيد ، فإن التوثيق يقوم بعمل رائع في توفير قائمة بجميع العلامات المتاحة لك لاستخدامها.