علامة العنوان هي عنصر HTML يحدد عنوان صفحة الويب. قد يتم عرض علامات العنوان على صفحات نتائج محرك البحث (SERPs) كعنوان قابل للنقر لنتيجة معينة.
إنها ضرورية لسهولة الاستخدام وتحسين محركات البحث والمشاركة الاجتماعية.
يجب وضع علامات العنوان داخل “رأس” صفحة الويب:
<!DOCTYPE html>
<html>
<head>
<title>HTML Title Element goes here.</title>
</head>
<body>
<p>The main content of your page goes here.</p>
</body>
</html>كيف يتم استخدام علامات العنوان؟
تعد علامات العنوان عاملاً مهمًا في مساعدة محركات البحث على فهم موضوع صفحتك.
إنها أيضًا أول انطباع لدى الكثير من الأشخاص عن صفحتك.
1. صفحات نتائج محرك البحث
قد يتم عرض علامة العنوان الخاصة بك في صفحات نتائج محرك البحث (SERPs) باعتبارها رابط العنوان الرئيسي المؤدي إلى صفحة الويب الخاصة بك. على هذا النحو ، غالبًا ما تكون أول تجربة للزائر لموقعك على الويب. على هذا النحو ، ستحتاج إلى التأكد من إنشاء عنوان رائع لجذب الزوار إلى موقعك.
يمكنك مشاهدة المثال أدناه:

2. التأثير على تصنيفات Google الخاصة بك
العناوين مهمة! إنها مهمة لتحسين محركات البحث. يتم استخدامها كعامل ترتيب. بالطبع ، يتم استخدامها بالتأكيد كعامل تصنيف ، لكنها ليست شيئًا حيث يمكنني القول إن الوقت الذي تقضيه في تعديل العنوان هو حقًا أفضل استخدام لوقتك.
3. إظهار في شريط عنوان مستعرض الويب
سيتم عرض علامة العنوان الخاصة بك في الجزء العلوي من متصفح الويب الخاص بك. يسمح للمستخدمين بتحديد محتوى الصفحات بسرعة عند التصفح باستخدام علامات تبويب متعددة. نظرًا لأن المساحة محدودة ، يجب عليك التأكد من أن الكلمات الرئيسية / العبارة الرئيسية الأكثر أهمية في البداية.
يمكنك مشاهدة المثال أدناه:

4. من خلال مواقع الويب الخارجية ووسائل التواصل الاجتماعي
بينما يستخدم Facebook و Twitter العلامات الوصفية الخاصة بهما ، مثل Open Graph ، ستستخدم العديد من مواقع الويب التابعة لجهات خارجية معلومات من العنوان عند النشر على وسائل التواصل الاجتماعي.
يمكنك مشاهدة المثال أدناه:

طول علامة عنوان SEO
في هذا القسم ، نظرت في كيفية تغير طول العنوان بمرور الوقت. استمر في القراءة حتى نهاية هذا القسم ، حيث أحدث التغييرات في سبتمبر 2019 ، والتي تسببت في أن يكون متوسط طول العنوان 51 حرفًا فقط.
يمكن أن يختلف عدد الأحرف التي يمكنك استخدامها في علامة العنوان الخاصة بك. فيما يلي قائمة ببعض العوامل التي يمكن أن تؤثر على طول علامة العنوان:
- تشغل الأحرف العريضة مساحة أكبر – تشغل الأحرف مثل “i” مساحة أقل من “w”.
- تشغل جميع الأحرف الكبيرة مساحة أكبر – تشغل الكلمات مثل “و” مساحة أكبر من “و”.
- يختلف العرض اعتمادًا على استعلام البحث – نظرًا لأن Google أصبح الآن غامقًا في استعلام البحث ، وتشغل الأحرف الغامقة مساحة أكبر ، فإن استعلام البحث الأطول سيستهلك مساحة أكبر أيضًا.
- الاقتطاع – عندما يكون العنوان “مقطوعًا” ، يتم إلحاقه بـ “…” ، وهذا يعني أن العناوين المبتورة تعرض أحرفًا أقل من العنوان.
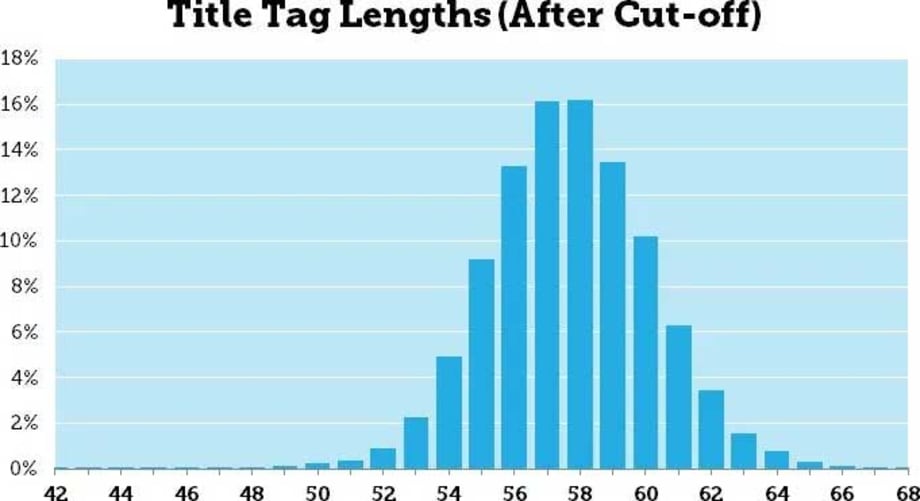
قام الدكتور بيتر مايرز ، في Moz ، بتحليل أطوال علامة العنوان بعد القطع في مارس 2014. تراوحت أطوال العنوان من 42 إلى 68 حرفًا. يمكنك مشاهدة توزيع أطوال قطع العنوان أدناه:

في عام 2014 ، عندما أجرى الدكتور مايرز التحليل ، كانت أفضل الممارسات هي إبقائه أقل من 512 بكسل في العرض ، أي حوالي 55 إلى 60 حرفًا. ومع ذلك ، تقوم Google باستمرار بتعديل أطوال العنوان في بحثها.
على الرغم من أن هذه المعلومات قديمة ، إلا أن الرسم البياني لا يزال مفيدًا لوضع تصور لكيفية اختلاف أطوال العناوين بشكل كبير.
تم تغيير طول علامات العنوان – مايو 2016
في 11 مايو 2016 ، أفاد جوناثان جونز أن Google زادت من عرض نتائج البحث العضوية. كان لهذا تأثير فوري على عرض علامات العنوان.
عرض العناوين في SERPs تغير من 500 بكسل إلى 600 بكسل. هذا يعادل حوالي 70 حرفًا قبل أن تقطع Google العناوين بعلامات الحذف.
تغييرات علامة عنوان الجوال – مايو 2016
يبقى أن نرى كيف سيفرق المستخدمون بين علامات عنوان بحث الجوال وسطح المكتب. الخيار الآمن هو الذهاب لمدة أقصر. بالنسبة لمواقع الويب التي تحتوي على غالبية حركة المرور الخاصة بها على الهاتف المحمول ، فإنها تمنح العنوان الموسع كخيار موثوق به.
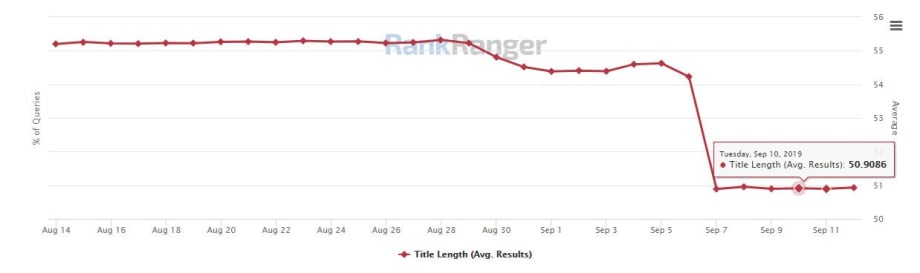
تم تغيير طول علامات العنوان – سبتمبر 2019
في سبتمبر 2019 ، لاحظ موردي أوبرشتاين أن Google قد أسقطت عدد أحرف العناوين في نتائج البحث بمقدار 4-5 أحرف.
هذا يعني أن متوسط طول العنوان في بحث Google يبلغ الآن 51 حرفًا فقط.

يجب التأكيد على أن هذا مجرد متوسط طول العنوان. ستكون بعض العناوين أطول وبعضها أقصر. على الأقل ، على الرغم من ذلك ، يمكنك استخدامه كدليل.
أفضل ممارسات علامة العنوان
1. احتفظ بطول العنوان في حدود 60-65 حرفًا.
بينما يبلغ متوسط طول العنوان الآن 51 حرفًا فقط ، فلن أقلق بشأن تجاوز ذلك. قد يُظهر محرك بحث Google المزيد اعتمادًا على صلة العنوان باستعلام البحث وعرض الأحرف المستخدمة.
تأكد من أن أهم كلماتك الرئيسية موجودة في بداية العنوان ، بحيث إذا تم اختصارها ، تظهر المعلومات الهامة.
أحاول الالتزام بـ 60-65 حرفًا ، مع جميع المعلومات الأساسية في حدود 50-55 حرفًا.
2. اجعله قصيرًا ووصفيًا وذا صلة بمحتوى الصفحة
قدم Matt Cutts بعض النصائح في أبريل 2014 حول كيفية صياغة علامة العنوان الخاصة بك. قال إنه إذا كنت تريد أن يظهر عنوانك على النحو المنشود ، فعليك التأكد مما يلي:
- انها قصيرة نسبيا.
- هو وصف جيد للمحتوى ، ويفضل موقع الويب الذي توجد عليه الصفحة.
- وأنه ذو صلة بالاستعلام.
إذا لم تلتزم بهذا ، فقد تستخدم Google عنوانًا بديلًا. قد يكون هذا من المحتوى على صفحتك ، من نص الرابط الذي يشير إلى صفحتك ، أو مشروع الدليل المفتوح. نظرًا لأن هذه المعلومات تقترب من عامين ، فمن غير الواضح ما إذا كان هذا هو الحال.
3. افصل الكلمات أو العبارات إما بشرطة “-” أو أنبوب “|”
سيكون للعديد من مواقع الويب أجزاء متعددة في عناوينها. من الأمثلة النموذجية إضافة اسم موقع الويب كلاحقة ، مفصولة بأنبوب أو واصلة.
في مقطع فيديو يعود تاريخه إلى سبتمبر 2009 ، أكد مات كاتس أن كلاً من الواصلات والأنابيب يُنظر إليهما كفواصل لعلامات العنوان.
فيما يلي بعض تنسيقات عنصر العنوان المقترحة التي قد ترغب في وضعها في الاعتبار:
- الكلمة الأساسية – الكلمة الرئيسية الثانوية \ الفئة | اسم العلامة التجارية
- الكلمة الرئيسية الأساسية – عبارة تحسين نشاط النقر | اسم العلامة التجارية
- الكلمات الرئيسية الأساسية – الشهر الحالي السنة الحالية | اسم العلامة التجارية
يعزز دليل بدء تحسين محركات البحث من Google هذا النهج:
يمكن لعنوان صفحتك الرئيسية أن يسرد اسم موقعك على الويب / عملك ويمكن أن يتضمن أجزاء أخرى من المعلومات المهمة مثل الموقع الفعلي للنشاط التجاري أو ربما بعضًا من نقاط التركيز أو العروض الرئيسية.
4. تجنب حشو الكلمات الرئيسية
إلى جانب المظهر غير الطبيعي وتقديم تجربة مستخدم سيئة ، يمكن أن يتسبب حشو الكلمات الرئيسية في عقوبة خوارزمية يمكن أن تعيق تصنيفك.
علاوة على ذلك ، قطعت Google خطوات كبيرة خلال العام الماضي أو نحو ذلك في فهم استعلام المستخدم وربط الكلمات بمعنى مماثل للاستعلام.
5. لا تكرر العناوين في صفحات متعددة
تحاول Google تزويد مستخدمي البحث بمحتوى فريد وقيِّم. على هذا النحو ، يجب أن تحاول إعطاء كل صفحة عنوانًا فريدًا.
ينص دليل بدء تحسين محركات البحث من Google على أنه يجب عليك “إنشاء عناوين فريدة لكل صفحة”:
يجب أن يكون لكل صفحة على موقعك عنوانًا مثاليًا ، مما يساعد Google على معرفة كيفية تمييز الصفحة عن الصفحات الأخرى على موقعك. إذا كان موقعك يستخدم صفحات جوال منفصلة ، فتذكر استخدام عناوين جيدة على إصدارات الجوال أيضًا.
يقول الدليل أنه يجب عليك تجنب “استخدام عنوان واحد عبر جميع صفحات موقعك أو مجموعة كبيرة من الصفحات”.
تسمح CMS الحديثة ، وخاصة WordPress Yoast Plugin ، بإنشاء العناوين تلقائيًا باستخدام متغيرات القالب المختلفة. يجب أن يسمح لك هذا بأتمتة توليد العناوين على نطاق واسع.
فيما يلي بعض الأمثلة الجيدة على العناوين التي يمكن إنشاؤها باستخدام المتغيرات:
- الكلمة الأساسية – الكلمة الرئيسية الثانوية \ الفئة | اسم العلامة التجارية
- الكلمة الرئيسية الأساسية – عبارة تحسين نشاط النقر | اسم العلامة التجارية
- الكلمات الرئيسية الأساسية – الشهر الحالي السنة الحالية | اسم العلامة التجارية
عند أتمتة العناوين ، انتبه بشكل خاص لطول العنوان ، وكذلك نقطتي التالية حول وضع الكلمات الرئيسية المهمة أولاً.
6. ضع الكلمات الرئيسية المهمة أولاً
هناك سببان لوضع الكلمات الرئيسية الأكثر أهمية في البداية:
- تعطي Google أهمية أكبر للكلمات الرئيسية التي يتم وضعها في بداية علامة العنوان.
- المساحة المتوفرة في شريط العنوان \ علامات التبويب أعلى نافذة المتصفح محدودة.
- يقل احتمال قطع الكلمات الأكثر أهمية إذا تجاوزت حد العرض البالغ 600 بكسل.
- أشارت دراسة قابلية الاستخدام أجريت في عام 2009 إلى أن المستخدمين قد يقومون بمسح كلمتين فقط من العنوان الرئيسي.
7. تعظيم نسبة النقر إلى الظهور الخاصة بك
إذا كتبت للتو مجموعة من الكلمات الرئيسية ، فقد ينتهي بك الأمر مع عنوان غير ملهم. النتيجة التي تحاول تحقيقها هي جذب حركة مرور عالية الجودة إلى موقع الويب الخاص بك.
على الرغم من أهمية تحسين الكلمات الرئيسية وتحسين محركات البحث ، فلن يعني ذلك كثيرًا إذا لم ينقروا للوصول إلى موقع الويب الخاص بك.
بعض الأمثلة الجيدة هي كما يلي:
- بيتزا مقاس 16 بوصة – توصيل مجاني في لندن | بيتزا بالاس
- بيتزا الجبن – هل أنت جائع؟ التسليم في لندن في غضون 20 دقيقة
كما ترى في هذه الأمثلة ، تكون الكلمة الرئيسية في بداية علامة العنوان ، لكننا نحاول أيضًا توفير شيء ما لحث المستخدم على النقر للوصول إلى موقع الويب.
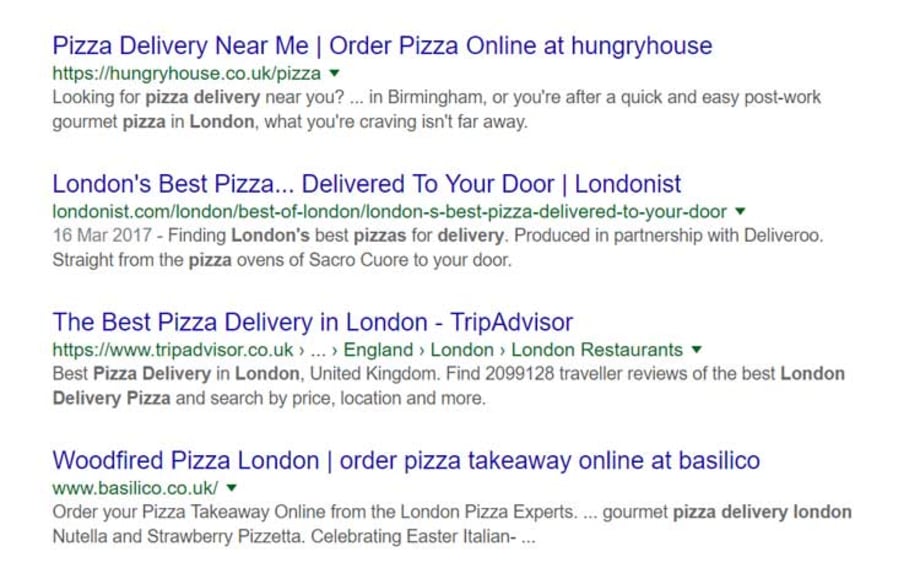
يُظهر البحث السريع عن London Pizza Delivery ، وهو مصطلح شديد التنافسية ، أن الشركات تضع هذا موضع التنفيذ:

8. الاستفادة من العلامة التجارية
تعد إضافة العلامة التجارية إلى نهاية علامة العنوان الخاصة بك تقنية مستخدمة على نطاق واسع تساعد الأعمال التجارية على تعزيز العلامة التجارية لعملائها المحتملين. تساعد العلامة التجارية أيضًا في جذب العملاء المتكررين ، لذا من المفيد تحديد العلامة التجارية بوضوح في نتائج البحث.
كما ذكرنا سابقًا ، قد تعيد Google كتابة عناوين ضعيفة. في كثير من الأحيان ، تقوم Google بإلحاق علامتك التجارية تلقائيًا بنهاية عنوان العرض.
لماذا قد يختلف عنوان نتيجة البحث عن علامة عنوان الصفحة
يستخدم Google العديد من المصادر لتمثيل عنوان صفحتك في نتائج البحث ، مثل علامة العنوان أو المعلومات المتاحة للجمهور أو ترميز المخطط.
على الرغم من أنه لا يمكنك إجبار Google على استخدام العنوان الذي اخترته ، فسيكون من المفيد اتباع أفضل الممارسات التي أوضحتها في هذه المقالة.
تتضمن بعض الأسباب الأخرى التي قد ترغب في وضعها في الاعتبار كما يلي:
- عنوانك يحتوي على عدد كبير جدًا من الكلمات الرئيسية (حشو). إذا حاولت حشو عنوانك بالكلمات الرئيسية ، فقد تعيد Google كتابته.
- العنوان الخاص بك لا يتطابق مع طلب بحث المستخدم. إذا كان المستخدم يبحث عن مصطلح غير موجود في العنوان الخاص بك ، فيجوز لـ Google إعادة كتابة العنوان. قد تختار ، على سبيل المثال ، تمييز بعض النص من داخل صفحة الويب.
- لديك عنوان بديل. إذا كان لديك عنوان بديل أو عنوان أو meta ، وإذا كان هذا يمثل استعلام الباحث بشكل أفضل ، فقد تختار Google استخدام ذلك بدلاً من ذلك.
- لديك قائمة DMOZ قديمة. قد تسحب محركات البحث عنوانًا من DMOZ (المعروف أيضًا باسم مشروع الدليل المفتوح).