لماذا إنشاء موجز Facebook مخصص في WordPress؟
مع أكثر من 2.7 مليار مستخدم نشط ، يعد Facebook أكبر وأشهر منصة وسائط اجتماعية في العالم.
يساعد في بناء المصداقية وتحسين رؤية علامتك التجارية.
الآن ، يمكنك بالفعل نشر محتوى جذاب على صفحاتك ومجموعاتك على Facebook. لكن ألن يكون رائعًا إذا تمكن زوار موقعك من رؤية هذا المحتوى أيضًا؟
بدلاً من نشر محتوى Facebook يدويًا على موقعك ، يمكنك إنشاء موجز Facebook مخصص. سيؤدي هذا تلقائيًا إلى جلب المحتوى الذي تنشره على Facebook وعرضه على موقعك.
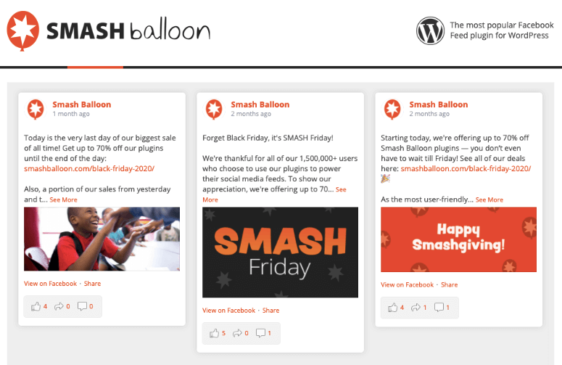
إليك لمحة عما سيبدو عليه موجز Facebook على موقع الويب الخاص بك:

يمكن للزائرين مشاهدة المنشورات وإبداء الإعجاب بها وأيضًا الإعجاب بصفحتك مباشرةً من موقعك دون الحاجة إلى الرجوع إلى Facebook.
باستخدام الخلاصة ، يمكنك زيادة متابعيك على Facebook والحصول على المزيد من الإعجابات. بالإضافة إلى ذلك ، يمكنك إضافة محتوى جديد إلى موقعك لزيادة المشاركة وزيادة حركة المرور.
إضافة موجز Facebook في WordPress
تبدو إضافة موجز Facebook المخصص إلى موقعك أمرًا معقدًا. ومع ذلك ، سوف نوضح لك كيفية القيام بذلك بسهولة ببضع نقرات. لست بحاجة إلى مطور ، ولا تحتاج إلى معرفة أي ترميز لهذا الغرض.

Smash Balloon سهل الاستخدام ولكنه يأتي بميزات قوية في نفس الوقت.
يتيح لك إنشاء موجز ويب لـ Facebook و Twitter و YouTube و Instagram. لمعرفة المزيد ، تحقق من مراجعتنا على SmashBalloon حيث نغطي جميع ميزاته.
اليوم ، سنركز على إنشاء موجز Facebook باستخدام المكون الإضافي Custom Facebook Feed بواسطة Smash Balloon.
يتيح لك موجز Facebook المخصص دمج محتوى Facebook بسلاسة مع موقع الويب الخاص بك. لا يستغرق الأمر سوى بضع دقائق لإنشاء موجز Facebook وتخصيصه وإضافته على موقع WordPress الخاص بك.
يحتوي على نسخة مجانية ونسخة احترافية يمكنك استخدامها. سنستخدم الإصدار المحترف لأنه يحتوي على ميزات رائعة حقًا تنقل موجز Facebook إلى مستوى جديد تمامًا.
الخطوة 1: التثبيت والتفعيل والاتصال بـ Smash Balloon
أولاً ، قم بتثبيت وتفعيل المكون الإضافي Custom Facebook Feed. لمزيد من التفاصيل ، استخدم هذا الدليل خطوة بخطوة حول <a “https:=”” www.ahlarabchat.net=”” install-wordpress-plugin”=”” title=”دليل خطوة بخطوة لتثبيت البرنامج المساعد WordPress للمبتدئين”>كيفية تثبيت مكون WordPress الإضافي .
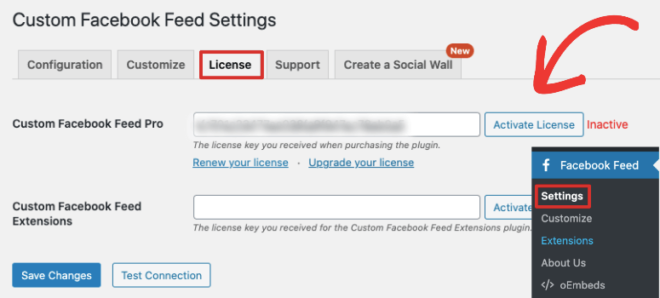
بمجرد تنشيطه ، في لوحة معلومات WordPress الخاصة بك ، ستحتاج إلى زيارة صفحة الترخيص “موجز ويب” على Facebook لإدخال مفتاح الترخيص الخاص بك.

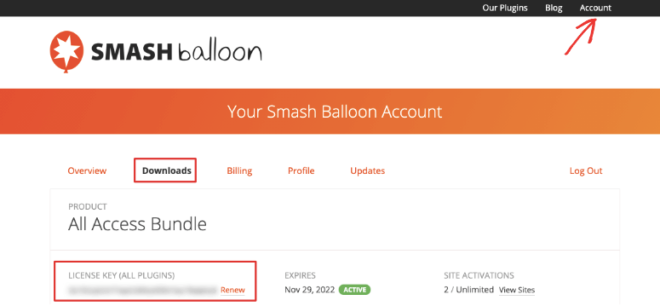
إذا لم يكن لديك مفتاح الترخيص الخاص بك ، فانتقل إلى حسابك على موقع Smash Balloon. ضمن علامة التبويب ” التنزيلات” ، ستجد معلومات مفتاح الترخيص الخاص بك.

بعد تنشيط الترخيص الخاص بك ، ستحتاج إلى ربط موقعك بصفحتك أو مجموعتك على Facebook.
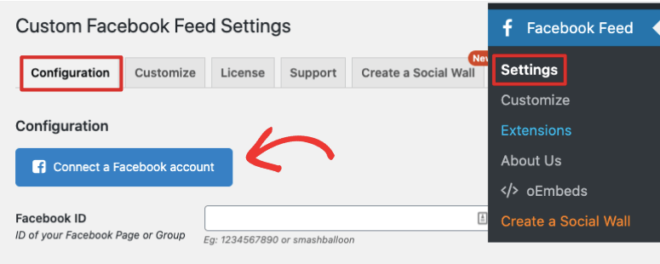
لهذا ، قم بالتبديل إلى علامة التبويب Configuration وهنا ، سترى زرًا أزرق كبير يقول “Connect a Facebook account” .

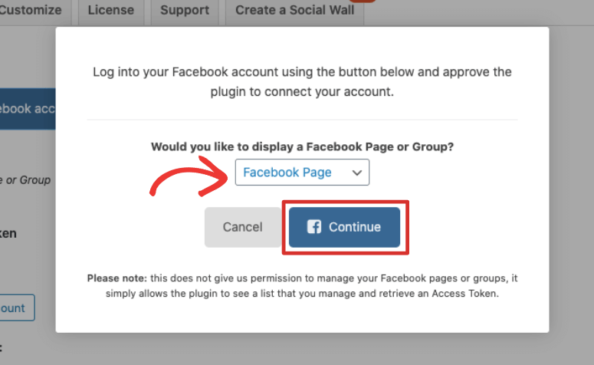
عند النقر فوق هذا الزر ، ستظهر نافذة منبثقة بها خيارات لتحديد إما صفحة أو مجموعة على Facebook. سنوضح لك كيفية الاتصال بكليهما.
قم بتوصيل صفحتك على Facebook بـ WordPress
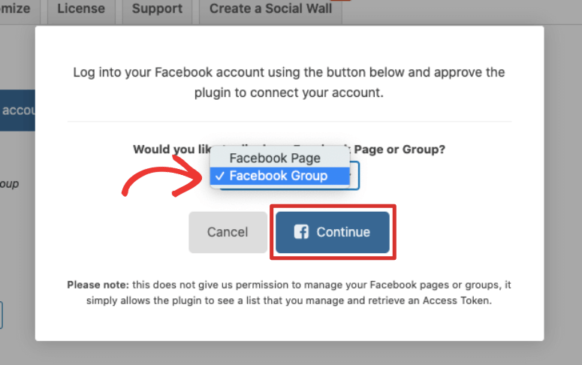
أولاً ، حدد “صفحة Facebook” وانقر فوق الزر “متابعة” . سينقلك هذا إلى موقع Facebook حيث ستحتاج إلى تسجيل الدخول إلى حسابك.

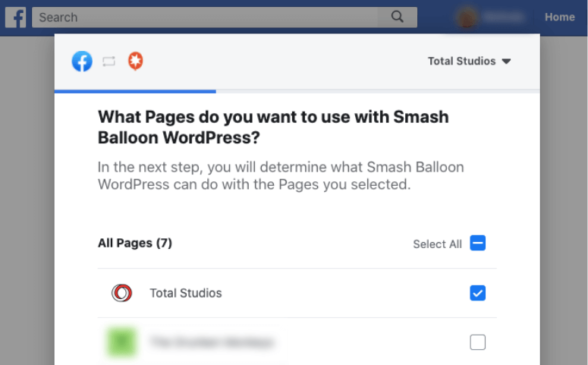
بمجرد تسجيل الدخول ، سترى قائمة بصفحات Facebook التي تديرها. حدد الشخص الذي تريد توصيله بموقعك وانتقل إلى الخطوة التالية. يمكنك أيضًا تحديد صفحات متعددة إذا أردت.

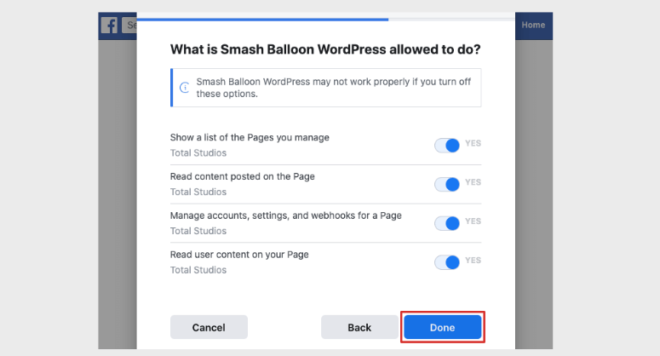
بعد ذلك ، سيطلب Smash Balloon الإذن لقراءة المحتوى الخاص بك وإدارته. يمكنك منح الإذن بمجرد النقر فوق الزر “تم” .

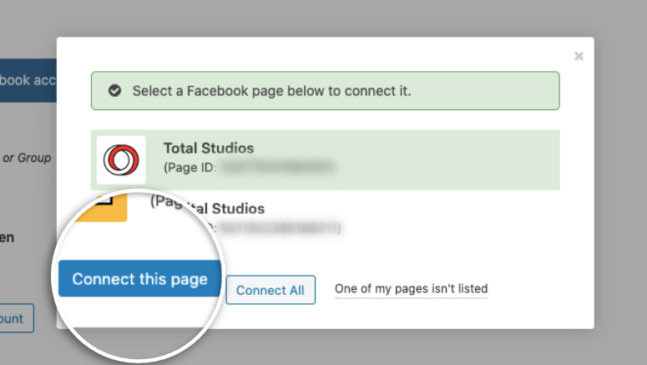
بمجرد منح الأذونات المطلوبة ، ستعود مرة أخرى إلى موقعك. هنا ، سترى قائمة بجميع الصفحات التي سمحت لها بالوصول إليها. يمكنك إما اختيار صفحة معينة أو ربط كل منهم بموقعك.

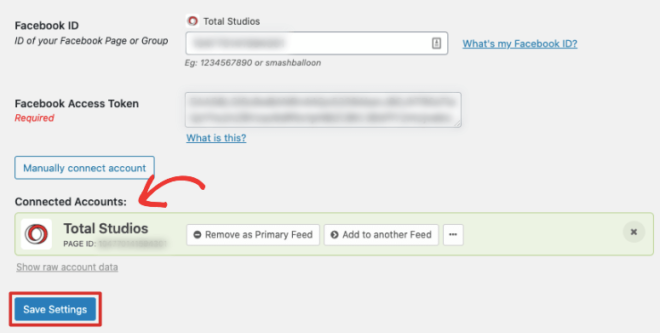
بعد ذلك ، سيقوم Smash Balloon تلقائيًا بإحضار معرف Facebook الخاص بك ورمز الوصول إلى Facebook الخاص بك. سترى أنها ممتلئة من أجلك.

كل ما تبقى للقيام به هو حفظ الإعدادات الخاصة بك لتخزين الاتصال.
قم بتوصيل مجموعة Facebook الخاصة بك بـ WordPress
يشبه الاتصال بمجموعة Facebook إلى حد كبير الصفحة. أولاً ، حدد “Facebook Group” ، وبعد ذلك ستحتاج إلى تسجيل الدخول إلى حسابك على Facebook.

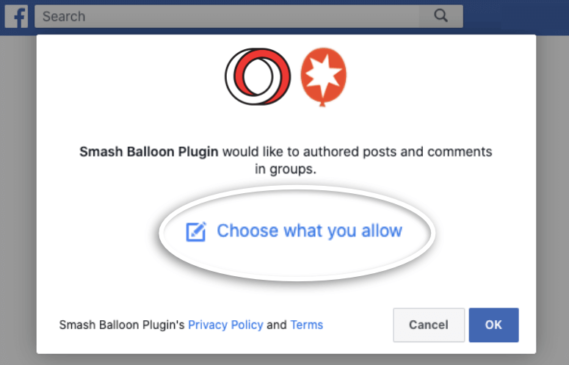
في الصفحة التالية ، سيطلب Smash Balloon الإذن لقراءة محتوى صفحتك أو مجموعتك. ستحتاج إلى النقر فوق الرابط “اختر ما تسمح به” لتحديد مجموعات محددة.

بعد منح الإذن للمجموعات التي تريد الاتصال بها ، ستعود إلى موقعك.
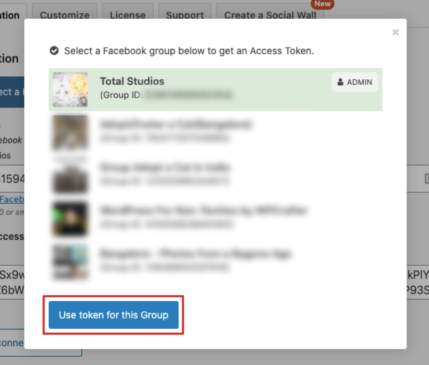
هنا ، سترى قائمة بجميع المجموعات التي سمحت لها. حدد المجموعة التي تريد الاتصال بها ثم انقر فوق الزر “استخدام الرمز المميز لهذه المجموعة” .

سيؤدي هذا إلى توصيل موقعك بمجموعة Facebook الخاصة بك وسترى أن معرف Facebook الخاص بك ورمز الوصول يتم ملؤه تلقائيًا.
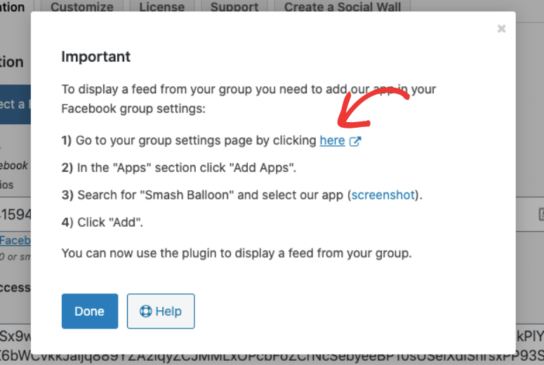
بعد ذلك ، سترى رسالة لإضافة تطبيق Smash Balloon إلى إعدادات مجموعة Facebook الخاصة بك.

أسهل طريقة للقيام بذلك هي النقر فوق الارتباط “هنا” في الرسالة المنبثقة. سينقلك هذا إلى صفحة حيث يمكنك فتح إعدادات التطبيق.
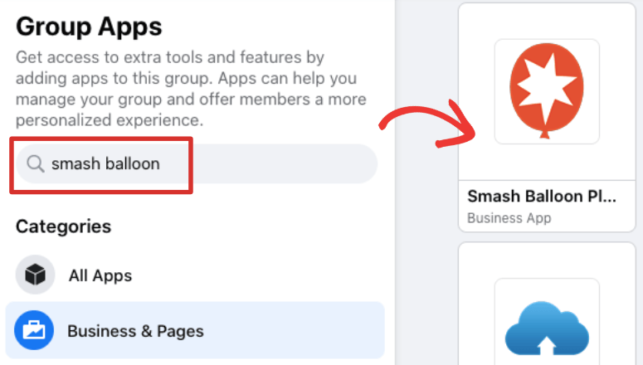
ما عليك سوى البحث عن “Smash Balloon” وإضافته إلى إعدادات مجموعة Facebook الخاصة بك.

عند الانتهاء ، تذكر أن تحفظ إعداداتك على موقع WordPress الخاص بك.
الآن بعد أن اتصلت بـ Facebook بنجاح ، يمكنك إضافة الخلاصة إلى موقع WordPress الخاص بك.
الخطوة 2: اعرض موجز Facebook المخصص في WordPress
يجعل Smash Balloon من السهل إضافة موجز Facebook المخصص إلى صفحة أو منشور أو شريط جانبي على موقع WordPress الخاص بك. سنوضح لك كيفية إضافته إلى جميع الخيارات الثلاثة.
1. اعرض موجز Facebook في صفحات ومنشورات WordPress
خطوات إضافة موجز Facebook المخصص إلى منشور أو صفحة هي نفسها. لتبسيط الأمور ، سنوضح لك كيفية إضافة الخلاصة إلى منشور جديد.
في لوحة تحكم مسؤول WordPress الخاصة بك ، حدد المنشورات »إضافة جديد لإنشاء منشور جديد.
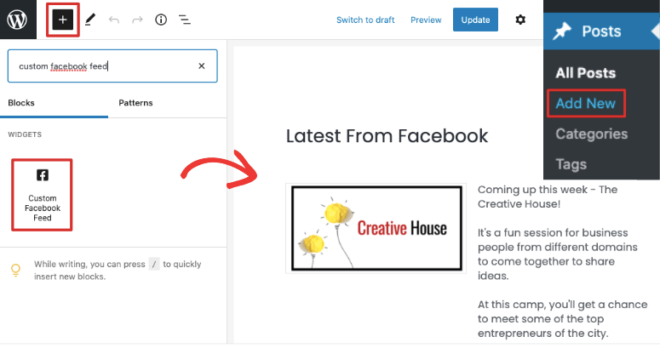
في صفحة تحرير المنشور ، أضف كتلة جديدة من خلال النقر على أيقونة (+). ثم ابحث عن “Custom Facebook Feed” وقم بإضافته ككتلة.

عند القيام بذلك ، تظهر معاينة لخلاصة Facebook في لوحة التحرير على اليمين.
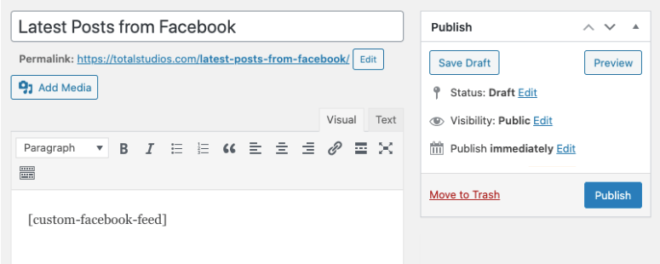
إذا كنت تستخدم المحرر الكلاسيكي ، فستحتاج إلى لصق الرمز القصير [custom-facebook-feed]في صفحتك أو النشر في المكان الذي تريد ظهوره فيه.

بمجرد الانتهاء من ذلك ، احفظ صفحتك أو انشرها وقم بمعاينتها لرؤية موجز Facebook الخاص بك مضمنًا على موقعك.
2. عرض موجز Facebook في الشريط الجانبي لـ WordPress
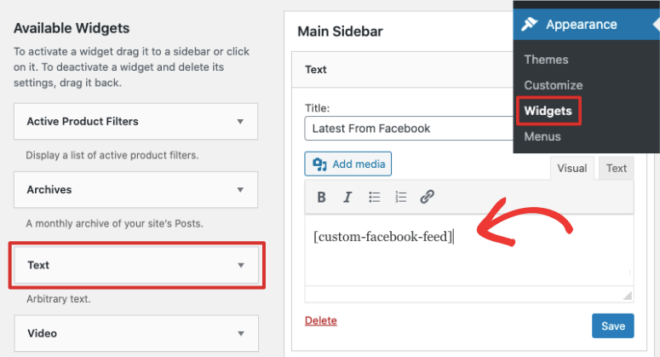
لإضافة موجز Facebook المخصص إلى شريط جانبي ، افتح Appearance »Widgets في لوحة معلومات WordPress الخاصة بك.
ضمن الأدوات المتاحة ، أضف أداة النص إلى الشريط الجانبي. سيؤدي هذا إلى فتح محرر نصوص حيث يمكنك لصق الرمز القصير [custom-facebook-feed]بداخله.

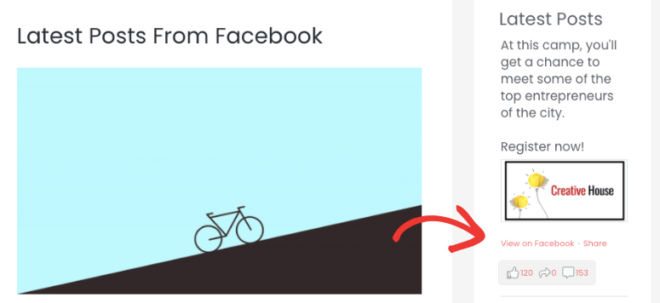
الآن ، يمكنك زيارة أي صفحة على موقعك تحتوي على شريط جانبي ، وسترى موجز Facebook معروضًا.

سترى أن الخلاصة تحتوي أيضًا على أزرار اجتماعية مثل الإعجاب والتعليق والمشاركة. يتيح ذلك للزائرين التفاعل بسهولة مع صفحتك على Facebook أو مجموعة من موقعك.
3. عرض العديد من الخلاصات على Facebook
قد ترغب في إضافة أكثر من موجز Facebook مخصص إلى موقع WordPress الخاص بك.
باستخدام Smash Balloon ، يمكنك الاتصال بصفحة واحدة أو معرف مجموعة فقط. ومع ذلك ، لا يزال بإمكانك إضافة خلاصات متعددة إلى موقعك.
إذا كنت ترغب في إضافة موجز من صفحة مختلفة ، فستحتاج إلى تعديل الرمز القصير كما يلي:
مثل هذا ، هناك الكثير من الأشياء التي يمكنك القيام بها عن طريق تغيير الرمز القصير.
الخطوة 3: تخصيص مظهر موجز Facebook الخاص بك
الآن بعد أن أصبح موجز Facebook الخاص بك مباشرًا على موقعك ، قد ترغب في تخصيص المظهر ليتناسب مع علامتك التجارية.
قم بزيارة Custom Facebook Feed »تخصيص الصفحة لتعديل الإعدادات.
سترى أن هذه الصفحة بها علامات تبويب متعددة تمنحك الكثير من خيارات التخصيص.
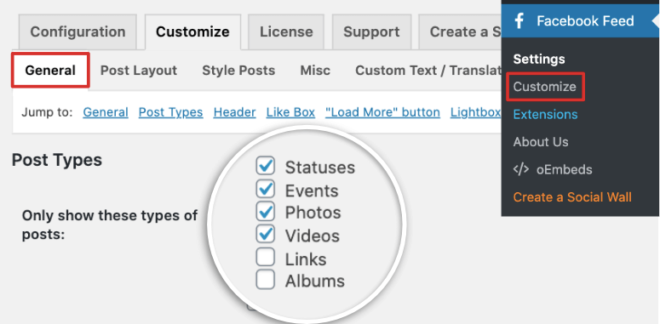
أولاً ، لنبدأ بعلامة تبويب الإعدادات العامة . هنا ، يمكنك تصفية أنواع المنشورات التي تريد عرضها مثل الحالات والأحداث والصور ومقاطع الفيديو.

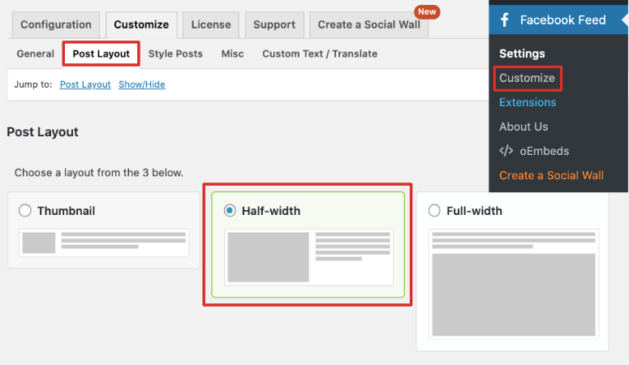
بعد ذلك ، انتقل إلى علامة التبويب Post Layout . سترى ثلاثة خيارات لعرض الخلاصة التي تتيح لك إنشاء صور مصغرة أو منشورات بنصف العرض أو بالحجم الكامل.

اخترنا خيار “نصف العرض” الذي يعرض الصورة والنص بالتساوي.
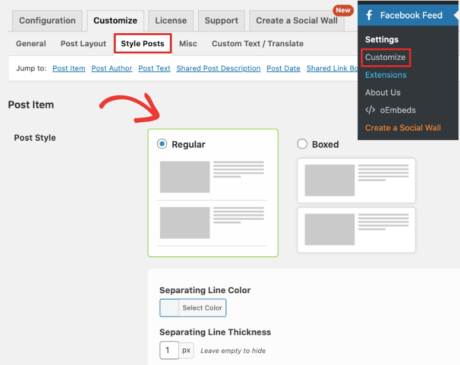
بعد ذلك ، ضمن علامة تبويب منشورات الأنماط ، يمكنك تغيير شكل المنشور. يمكنك الاختيار بين النمط العادي والمعبأ.

مثل هذا ، هناك الكثير من خيارات التخصيص لتخصيص خلاصتك ومطابقة علامتك التجارية. بمجرد أن تشعر بالرضا عن مظهره ، احفظ تغييراتك وتحقق من خلاصتك المخصصة مباشرة على موقعك.
أنشئ جدارًا اجتماعيًا
إلى جانب إنشاء موجز Facebook ، يتيح لك Smash Balloon القيام بالكثير باستخدام الوسائط الاجتماعية على موقعك. يتيح لك إنشاء جدار اجتماعي قوي بمحتوى مدمج من Facebook و Instagram و Twitter و YouTube.

سيساعدك هذا على زيادة المشاركة واكتساب متابعين عبر جميع الأنظمة الأساسية. تمامًا مثل موجز Facebook ، من السهل إعداد الجدار الاجتماعي.
إنها طريقة رائعة للحفاظ على تحديث محتوى موقعك من خلال المنشورات من حسابات الوسائط الاجتماعية الخاصة بك.
مع ذلك ، لديك كل شيء لإنشاء موجز Facebook مخصص على موقعك بالإضافة إلى جدار اجتماعي مدمج.