المنشور المصغر هو مقتطف صغير من الرسم والنص يتم عرضه على موقع ويب. عندما ينقر المستخدم على الرابط أو الصورة ، يتم الكشف عن المقالة بالحجم الكامل. يمكن إعداد WordPress بعدة طرق لتحقيق أقصى استفادة من هذه المنشورات.
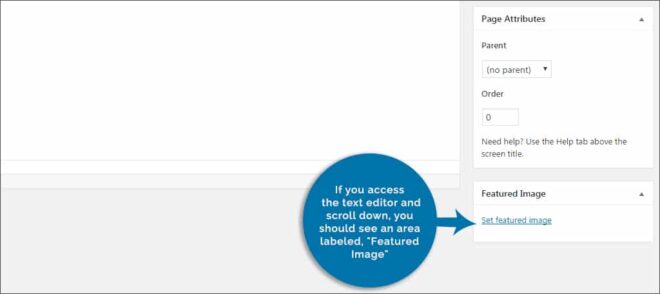
ما مع الصور المميزة في الصور المصغرة؟

يستخدم WordPress الصورة المميزة للمنشور كجزء من عملية الصورة المصغرة. سيقوم النظام بتقليص الرسم ليناسب بُعدًا معينًا لاستخدامه كـ “دعابة” من نوع ما. لسوء الحظ ، لا تبدو هذه الصور دائمًا مثالية عند اقتصاصها من الدقة الأصلية.
ما هي الصورة المميزة على أي حال؟
الصورة المميزة هي الرسم الذي يرأس عادةً جزءًا من المحتوى. إنها الصورة التي يستخدمها WordPress عندما يحين وقت عرض الصور المصغرة أو مشاركتها على وسائل التواصل الاجتماعي أو إبراز المواد بطريقة أخرى. إذا كنت تريد ربط رسم معين بشكل صريح بالمحتوى ، فإن الصورة المميزة هي ما تريد استخدامه.
1. عمل صورة مصغرة من الصور على الويب
ليس كل شخص لديه القدرة على استخدام الرسومات مباشرة من أنظمته لمنشور أو صفحة. ربما ترغب في العثور على صور على الإنترنت ولكن لا ترغب في قضاء وقت من يومك في فحصها جميعًا. هذا عندما تدخل Magic Post Thumbnail في اللعب.
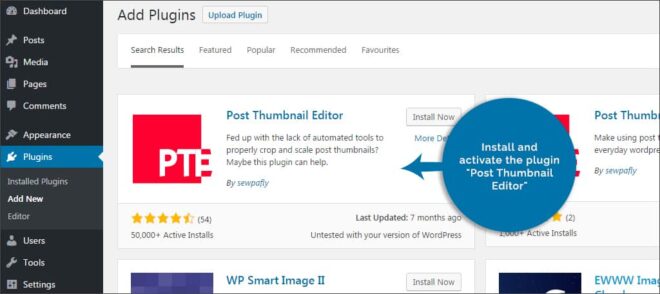
الخطوة 1: انتقل إلى منطقة البرنامج المساعد بلوحة إدارة WordPress الخاصة بك.
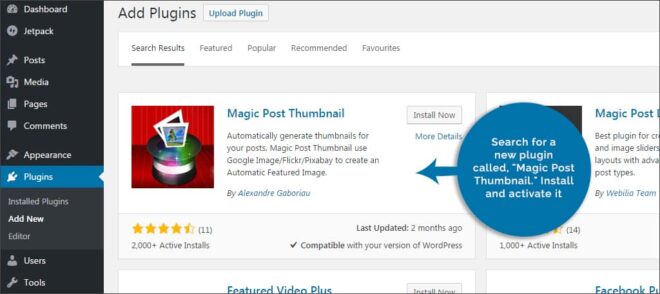
الخطوة 2: ابحث عن مكون إضافي جديد يسمى “Magic Post Thumbnail”. قم بتثبيته وتنشيطه.

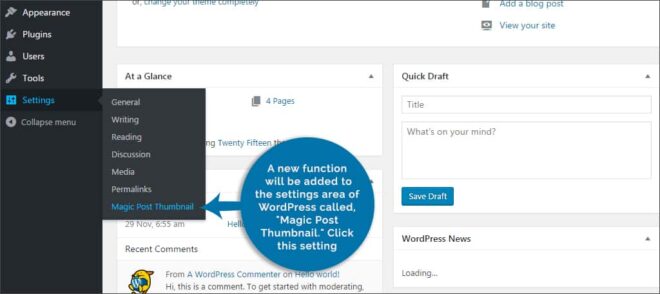
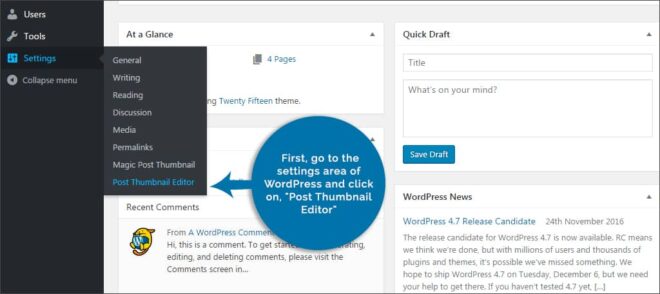
الخطوة 3: ستتم إضافة وظيفة جديدة إلى منطقة الإعدادات في WordPress تسمى “Magic Post Thumbnail”. انقر فوق هذا الإعداد.

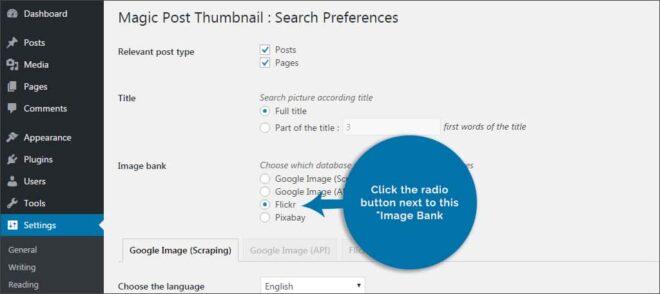
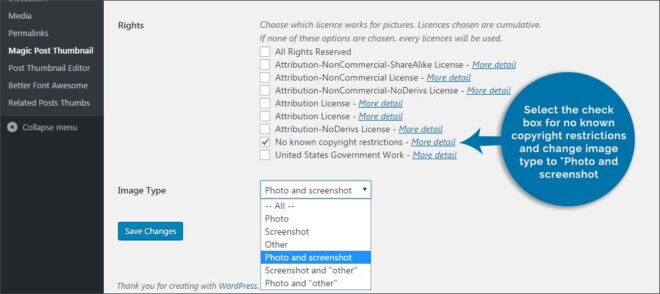
الخطوة 4: سيؤدي ذلك إلى إظهار شاشة تفضيلات البحث الخاصة بـ Magic Post Thumbnail. من هنا ، يمكنك تحديد قاعدة البيانات التي تريد مسح الصور ضوئيًا لها. يمكنك أيضًا إجراء تعديلات على مقدار العنوان الذي سيستخدمه المكون الإضافي عند البحث عن رسم. في هذا المثال ، سنستخدم فليكر. انقر على زر الاختيار بجوار “بنك الصور”.

الخطوة 5: حدد خانة الاختيار لعدم وجود قيود حقوق نشر معروفة وقم بتغيير نوع الصورة إلى “صورة ولقطة شاشة”.

الخطوة 6: انقر فوق الزر “حفظ التغييرات” في أسفل اليسار.
مع تنشيط هذا المكون الإضافي ، ستقوم مشاركاتك تلقائيًا بسحب الصور من Flickr بناءً على عنوان المنشور الخاص بك. سيتم بعد ذلك استخدام هذه الصور المميزة لإنشاء صور مصغرة للنشر داخل WordPress.
2. تحرير الصورة المصغرة المشاركة
في بعض الأحيان ، يكون لدى WordPress قدرة ضعيفة على اقتصاص صورة مميزة لمنشور ما تلقائيًا. للحصول على طريقة سهلة للتأكد من أن الصور المصغرة الخاصة بك تبدو باهظة ، يعد Post Thumbnail Editor مكونًا إضافيًا رائعًا لتلك التعديلات.
لاستخدام هذه الأداة البسيطة:
الخطوة 1: قم بتثبيت وتنشيط المكون الإضافي “Post Thumbnail Editor.”

الخطوة 2: سيقوم هذا المكون الإضافي بتثبيت وظيفتين جديدتين لـ WordPress: محرر الصور والإعدادات القابلة للتخصيص. أولاً ، انتقل إلى منطقة الإعدادات في WordPress وانقر على “Post Thumbnail Editor”.

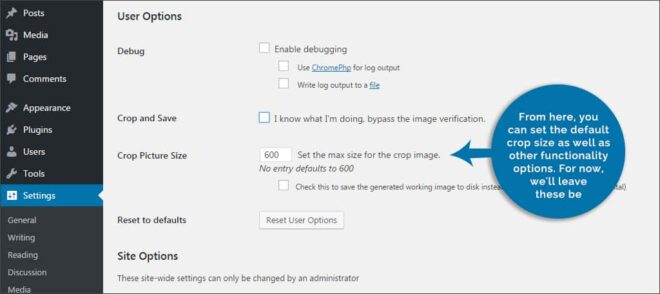
الخطوة 3: من هنا ، يمكنك تعيين حجم الاقتصاص الافتراضي بالإضافة إلى خيارات الوظائف الأخرى. في الوقت الحالي ، سنترك هذه تكون.

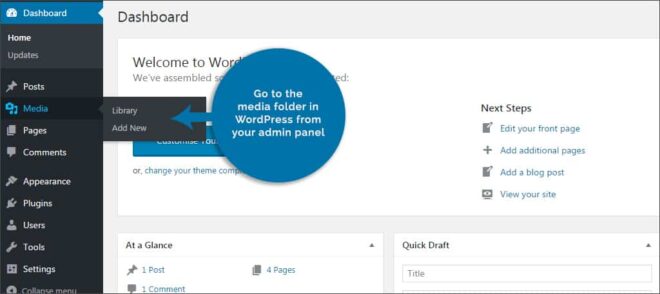
الخطوة 4: انتقل إلى مجلد الوسائط في WordPress من لوحة الإدارة الخاصة بك.

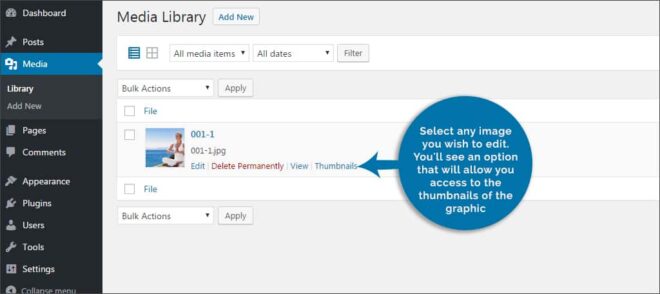
الخطوة 5: حدد أي صورة ترغب في تحريرها. سترى خيارًا يتيح لك الوصول إلى الصور المصغرة للرسم. انقر فوق هذا الرابط وسيتم تحميل المحرر.

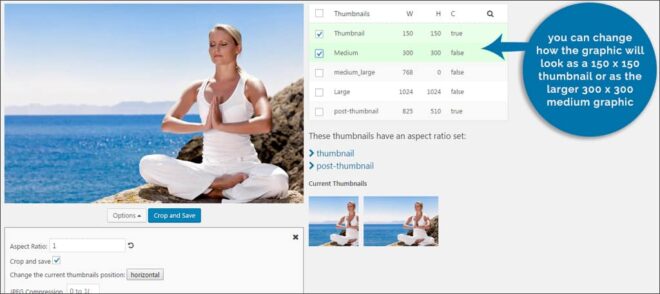
الخطوة 6: من المحرر ، يمكنك قص الصورة وتغيير حجمها وفقًا للقرارات المختلفة التي يستخدمها WordPress. على سبيل المثال ، يمكنك تغيير الشكل الذي سيبدو عليه الرسم كصورة مصغرة بحجم 150 × 150 أو كصورة متوسطة أكبر بحجم 300 × 300.

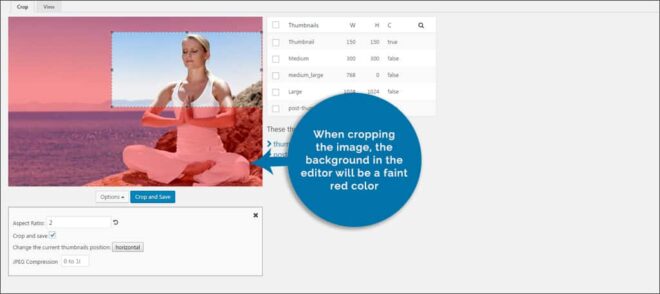
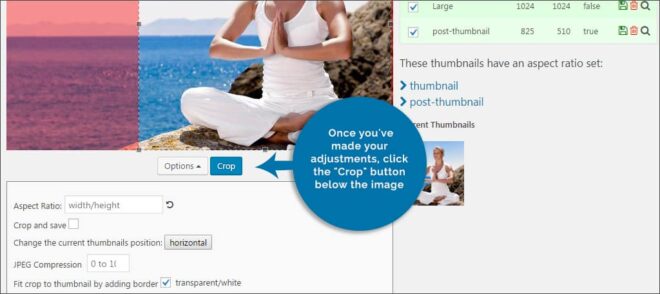
ملاحظة : عند اقتصاص الصورة ، ستكون الخلفية في المحرر بلون أحمر باهت. بمجرد ضبط مسار القطع ، سيتحول في النهاية إلى اللون الأخضر. هذا يعني أن الصورة سوف تتناسب مع الصورة المصغرة المحددة على اليمين.

الخطوة 7: بمجرد إجراء التعديلات ، انقر فوق الزر “اقتصاص” أسفل الصورة.

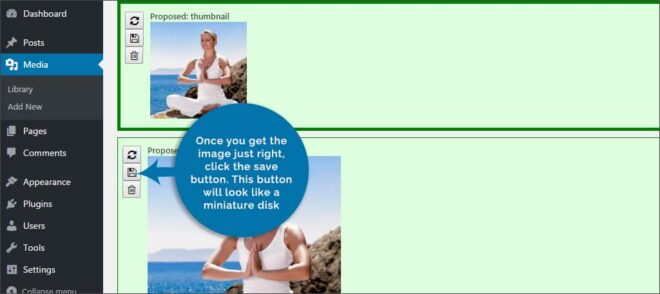
الخطوة 8: ستظهر لك المنطقة التالية كيف ستبدو الصورة مع تعديلاتك. بمجرد الحصول على الصورة بشكل صحيح ، انقر فوق زر حفظ. سيبدو هذا الزر كقرص مصغر.

4. وضع Post Thumbnails داخل WordPress
تتمتع العديد من سمات WordPress بالقدرة على إضافة الصور المصغرة للنشر تلقائيًا وفقًا لأشياء مثل الفئات أو حتى العلامات التي تستخدمها. ومع ذلك ، قد يكون من الأفضل أحيانًا وضعها يدويًا. تمنحك المكونات الإضافية مثل المشاركات المصغرة ذات الصلة هذه السعة بخيارات سهلة الاستخدام.
لاستخدام الصور المصغرة للمشاركات ذات الصلة:
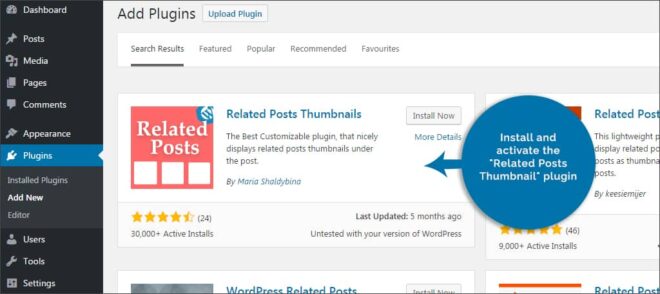
الخطوة: قم بتثبيت وتنشيط المكون الإضافي “Related Posts Thumbnail”.

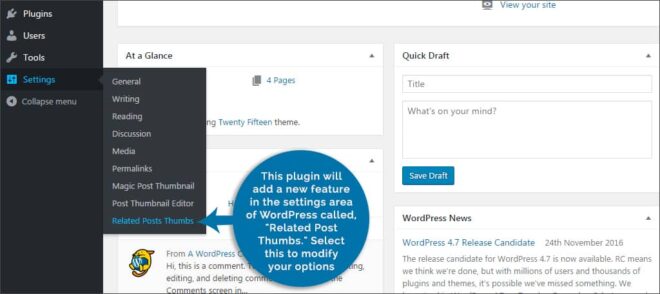
الخطوة 2: سيضيف هذا المكون الإضافي ميزة جديدة في منطقة الإعدادات في WordPress تسمى “Thumbs Post Thumbs”. حدد هذا لتعديل خياراتك.

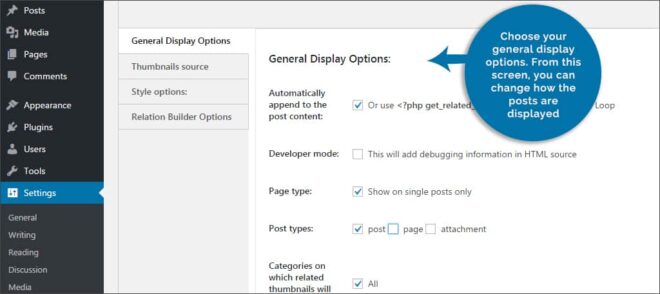
الخطوة 3: اختر خيارات العرض العامة. من هذه الشاشة ، يمكنك تغيير طريقة عرض المنشورات. على سبيل المثال ، يمكنك تحديد ما إذا كنت تريد إظهار العلاقة على صفحاتك أو منشوراتك. يمكنك أيضًا تعديل العنوان أعلى محتوى المنشور ذي الصلة لقراءة أي شيء تريده.

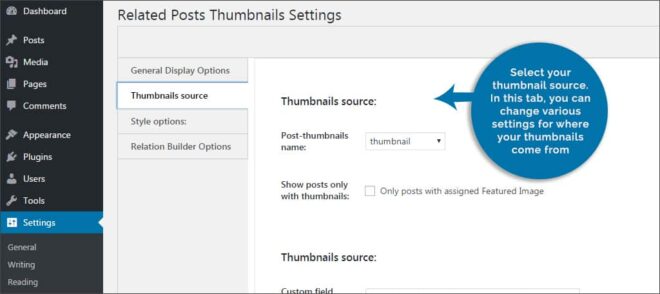
الخطوة 4: حدد مصدر الصورة المصغرة الخاصة بك. في علامة التبويب هذه ، يمكنك تغيير الإعدادات المختلفة للمكان الذي تأتي منه الصور المصغرة. يمكنك أيضًا إعداد المكون الإضافي لسحب الصور المصغرة للنشر التي تحتوي على صور مميزة فقط.

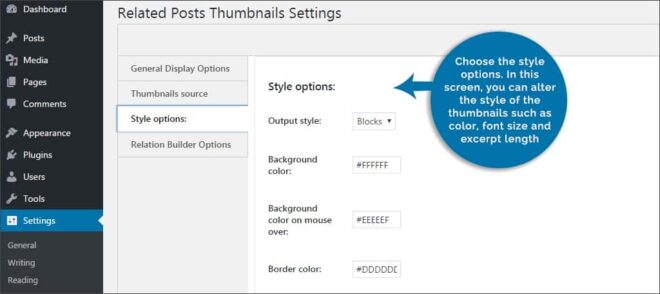
الخطوة 5: اختر خيارات النمط. في هذه الشاشة ، يمكنك تغيير نمط الصور المصغرة مثل اللون وحجم الخط وطول المقتطفات.

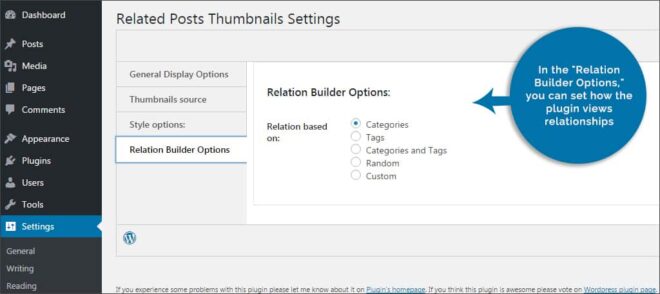
الخطوة 6: في “خيارات منشئ العلاقة” ، يمكنك تعيين كيفية عرض المكون الإضافي للعلاقات. على سبيل المثال ، يمكنك تعيين WordPress لعرض الصور المصغرة فيما يتعلق بالفئة أو العلامات التي تستخدمها أو كليهما.

الخطوة 7: بمجرد الانتهاء من تحديد اختياراتك ، انقر فوق الزر “حفظ الإعدادات” في أسفل اليمين.

سيتم الآن تسليم الصور المصغرة بناءً على المواد ذات الصلة في نهاية المنشور أو الصفحة ، اعتمادًا على إعداداتك. يمكنك أيضًا إدخال الرمز المختصر لهذا المكون الإضافي في أي مكان في مشاركاتك أو صفحاتك عن طريق وضع: “[ذات الصلة-المشاركات-الصور المصغرة] .