لماذا تضيف زر Click-to-Call في WordPress
تعتمد العديد من مواقع الويب للشركات الصغيرة على العملاء للاتصال بهم للحصول على عروض الأسعار أو معلومات ما قبل البيع أو الدعم.
لهذا السبب نوصي بإضافة نموذج اتصال لجميع مالكي مواقع الويب.
ومع ذلك ، اعتمادًا على الصناعة ، قد يرغب بعض المستخدمين في التحدث مع شخص على الفور.
نظرًا لتزايد حركة مرور الويب عبر الأجهزة المحمولة حول العالم ، غالبًا ما يجد المستخدمون أنه من الأنسب النقر للاتصال والحصول على المعلومات التي يحتاجون إليها.
إذا كنت بدأت للتو نشاطًا تجاريًا ، فنحن نوصي بالبحث عن خدمة هاتف مهنية للأعمال ، حتى تتمكن من إعادة توجيه المكالمات ، ومشاركة الأرقام مع الموظفين ، والرد على المكالمات باستخدام الهواتف المحمولة الخاصة بك من أي مكان (بدلاً من الخط الأرضي).
الطريقة الأولى: إضافة زر Click-to-Call Now في WordPress باستخدام البرنامج المساعد
هذه الطريقة أسهل وموصى بها لجميع المستخدمين. يتيح لك إنشاء زر نقرة للاتصال بسهولة في Gutenberg والمحرر الكلاسيكي وأداة الشريط الجانبي لـ WordPress وحتى زر الاتصال العائم.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WP Call Button على موقعك. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي .
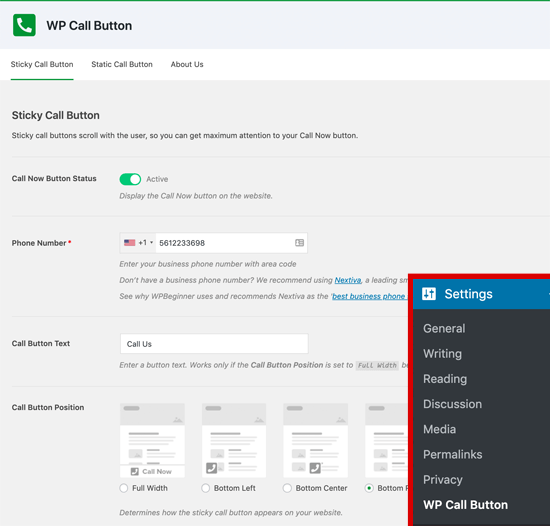
عند التنشيط ، تحتاج إلى زيارة الإعدادات » صفحة WP Call Button لتكوين إعدادات البرنامج المساعد.

صفحة الإعدادات الأولى هي الميزة الأكثر شيوعًا ، وهي زر الاتصال الثابت ، والذي يتم تمريره مع المستخدم أثناء تصفح موقع الويب الخاص بك.
تساعدك هذه الميزة المحسّنة للغاية في الحصول على المزيد من المكالمات وإتمام المزيد من الصفقات بشكل أسرع.
عليك أن تبدأ بإدخال رقم هاتف عملك الذي تريد أن يتصل به الناس. يستخدم المكون الإضافي WP Call Button حقل الهاتف الذكي مما يعني أنه يمكنك ببساطة تحديد بلدك ، وسيضيف تلقائيًا رمز البلد بالتنسيق المناسب.
ملاحظة
إذا لم يكن لديك رقم هاتف خاص بالعمل ، فيمكنك الحصول على رقم من Nextiva . هذه هي الشركة التي نستخدمها في هاتف الأعمال عبر بروتوكول الإنترنت .
بعد ذلك ، لديك خيار إضافة نص زر الاتصال وتحديد الموضع واختيار لون الزر.
بشكل افتراضي ، سيضيف المكون الإضافي زر النقر للاتصال على جميع الصفحات وجميع الأجهزة. ومع ذلك ، لديك خيار إظهاره فقط على صفحات معينة أو عرض أجهزة الجوال فقط.
بمجرد الانتهاء ، انقر فوق تبديل التنشيط في الأعلى ثم انقر فوق زر حفظ التغييرات لتخزين إعداداتك.
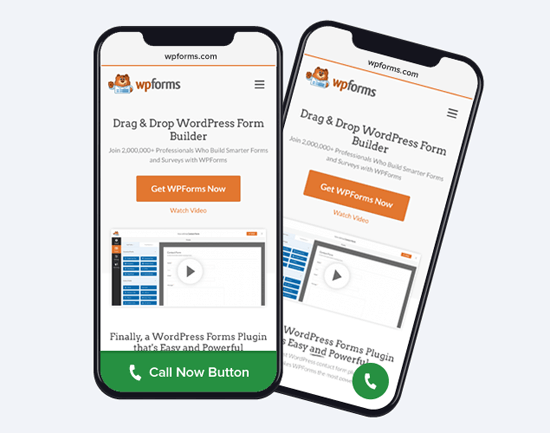
بعد ذلك ، يمكنك زيارة موقع الويب الخاص بك لمشاهدة زر الاتصال أثناء العمل.

إذا كنت ترغب في إضافة زر دعوة ثابت في وورد الخاص بك صفحة الاتصال ، حول الصفحة ، أو أي وظيفة أخرى / صفحة، ثم لديك خيارين.
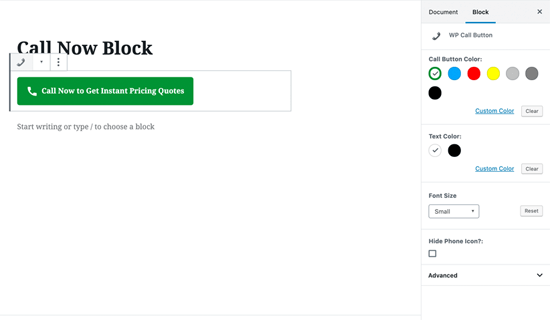
إذا كنت تستخدم محرر قوالب WordPress الجديد ، فقم ببساطة بإنشاء أو تحرير صفحة موجودة. بعد ذلك ، تحتاج إلى إضافة كتلة WP Call Button بالنقر فوق رمز “+”.

يأتي حظر WordPress Call Button بالعديد من خيارات التخصيص مثل القدرة على تخصيص لون الزر ونص الزر وحجم الخط والقدرة على إظهار أو إخفاء رمز الهاتف.
بمجرد إضافة الزر ، سيسمح للمستخدمين بالنقر والاتصال برقم هاتفك الذي حددته في صفحة إعدادات WP Call Button.
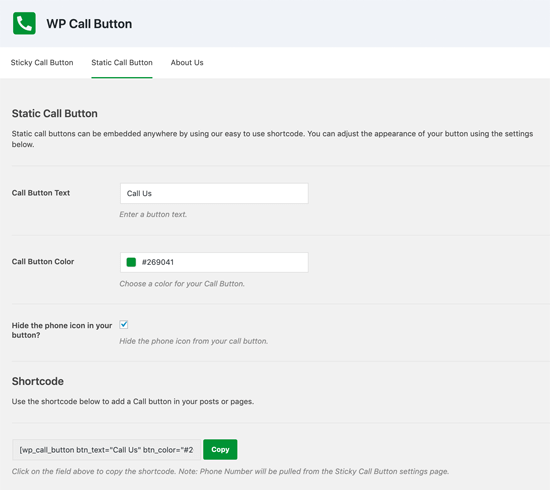
الآن ، إذا كنت تستخدم محرر WordPress الكلاسيكي ، فأنت بحاجة إلى استخدام منشئ Static Call Button للحصول على رمز قصير.
ما عليك سوى الانتقال إلى الإعدادات »WP Call Button والنقر على قائمة Static Call Button في الأعلى.

بعد ذلك ، يمكنك تخصيص نص زر الاتصال ولونه واختيار ما إذا كنت تريد إظهار أو إخفاء رمز الهاتف. بعد ذلك ، ما عليك سوى نسخ الرمز المختصر أدناه ولصقه داخل المنشور أو الصفحة التي تريد إضافتها إليها.
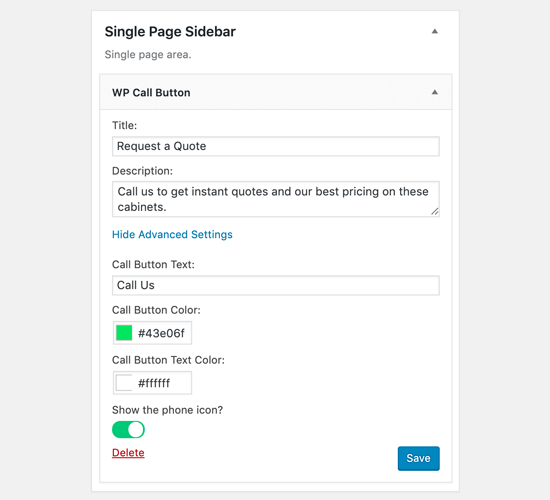
يسمح لك المكون الإضافي WP Call Button أيضًا بإضافة زر الاتصال في الشريط الجانبي لموقع الويب الخاص بك باستخدام أداة الشريط الجانبي.
للقيام بذلك ، تحتاج إلى الانتقال إلى المظهر »الحاجيات واسحب عنصر واجهة مستخدم WP Call Button إلى المنطقة الجاهزة لعناصر واجهة المستخدم الخاصة بك.

تتيح لك هذه الأداة إضافة عنوان ووصف الأداة. يمكنك النقر فوق ارتباط الإعدادات المتقدمة لتخصيص نص زر الاتصال ونص زر الاتصال.
بعد قراءة هذا ، يمكنك على الأرجح معرفة سبب كون زر WP Call هو البرنامج المساعد الأسهل والأكثر شمولاً في WordPress ، انقر للاتصال بزر الاتصال في السوق.
أفضل جزء هو أنه مجاني بنسبة 100٪ ولديه تكامل سلس مع Google Analytics .
كل ما عليك فعله هو استخدام المكون الإضافي MonsterInsights ، وسوف يتتبع تلقائيًا عدد الأشخاص الذين ينقرون على زر الاتصال والصفحات التي تحصل على أكبر عدد من العملاء المحتملين ، حتى تتمكن من التركيز على ما يعمل على تنمية عملك بشكل أسرع!
الطريقة الثانية. إضافة زر “انقر للاتصال” يدويًا في WordPress
تتيح لك هذه الطريقة إضافة أزرار النقر للاتصال والروابط يدويًا في أي مكان على موقع WordPress الخاص بك.
أسهل طريقة لإضافة رقم هاتف قابل للنقر إلى موقع الويب الخاص بك هي إضافتها على النحو التالي:
|
1
2
3
4
5
|
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --><a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a> |
ستفتح هذه الروابط تطبيق الهاتف على الأجهزة المحمولة. على أجهزة كمبيوتر سطح المكتب ، سيرى مستخدمو Mac خيارًا لفتح الرابط في Facetime ، بينما يرى مستخدمو Windows 10 خيار فتحه في Skype.
يمكنك أيضًا استخدام HTML لإضافة صورة أو رمز بجوار الارتباط النصي انقر للاتصال.
دعنا نلقي نظرة على كيفية القيام بذلك.
أولاً ، تحتاج إلى زيارة صفحة الوسائط »إضافة جديدة وتحميل الصورة التي تريد استخدامها. بعد تحميل الصورة ، تحتاج إلى النقر فوق رابط “تعديل” للمتابعة.
![]()
سينقلك هذا إلى تحرير شاشة الوسائط حيث تحتاج إلى نسخ عنوان URL للملف. سوف تحتاجه في الخطوة التالية.
يمكنك الآن تعديل المنشور أو الصفحة أو عنصر واجهة مستخدم HTML المخصص حيث تريد عرض رمز هاتف click-to-call. في منطقة التحرير ، يمكنك الآن إضافة صورة رمز الهاتف ملفوفة داخل رابط tel:.
|
1
|
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a> |
بمجرد الانتهاء من ذلك
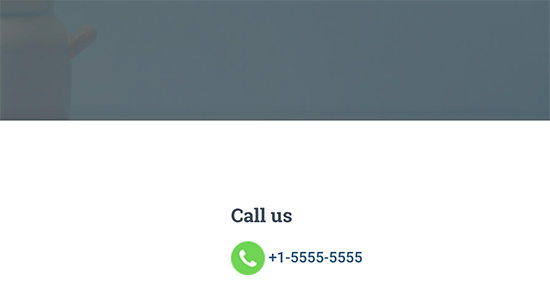
يمكنك زيارة موقع الويب الخاص بك لمشاهدة رابط النقر للاتصال بالصورة التي قمت بتحميلها.

يمكنك تخصيص هذا بشكل أكبر عن طريق إضافة المزيد من النص قبل الرابط أو بعده ، واستخدام CSS المخصص لتصميمه .
![]()
إضافة رابط Click-to-Call إلى قوائم التنقل في WordPress
يمكنك أيضًا إضافة رابط click-to-call إلى قائمة التنقل في WordPress .
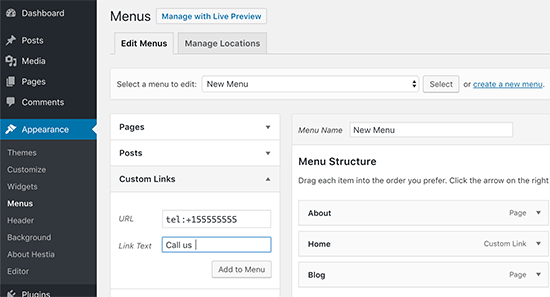
ما عليك سوى الانتقال إلى المظهر » صفحة القوائم والنقر فوق علامة تبويب الروابط المخصصة من العمود الأيمن. يمكنك الآن إضافة رقم الهاتف في حقل الرابط بالتنسيق التالي:
tel:+155555555
بعد ذلك ، أضف النص الذي تريد عرضه ، ثم انقر فوق الزر “إضافة إلى القائمة”.

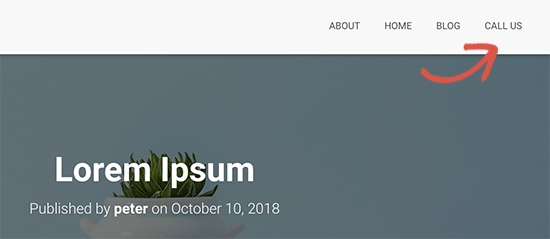
بعد ذلك ، قم بزيارة موقع الويب الخاص بك لمشاهدة رابط النقر للاتصال قيد التنفيذ.

هل تريد إضافة رمز صورة بجوار ارتباط النقر للاتصال في قائمة التنقل؟ راجع مقالتنا حول كيفية إضافة رموز الصور مع قوائم التنقل في WordPress .