هل تريد معرفة كيفية تغيير لون الرابط في WordPress؟
يمنحك تغيير لون الارتباط مزيدًا من التحكم في تصميم موقع الويب الخاص بك ويمكن أن يسهل على الزائرين التنقل.
في هذه المقالة ، سنوضح لك كيفية تغيير لون الرابط في WordPress ، خطوة بخطوة.
لماذا تغير لون الرابط في ووردبريس؟
عندما تضيف رابطًا في WordPress ، سيحدد قالبك تلقائيًا لون الرابط.
في بعض الأحيان ، ستكون خيارات الألوان الافتراضية لموضوع WordPress الخاص بك هي بالضبط ما تريده ، ولكن في أحيان أخرى ستحتاج إلى مزيد من التحكم في شكل الروابط.
على سبيل المثال ، قد ترغب في تغيير لون الروابط الخاصة بك لتتناسب مع العلامة التجارية أو الشعار الخاص بشركتك . أو قد ترغب في زيادة تباين الألوان لتحسين إمكانية الوصول إلى الويب للقراء ذوي الرؤية المحدودة.
تسمح لك بعض السمات بتغيير لون الرابط مباشرةً من لوحة خيارات السمة أو أداة تخصيص سمة WordPress ، لذا تأكد من التحقق من وثائق السمة الخاصة بك قبل تغيير لون الرابط باستخدام CSS.
بعد قولي هذا ، دعنا نلقي نظرة على بعض الطرق التي يمكنك من خلالها تغيير لون الرابط على موقع WordPress الخاص بك .
الطريقة الأولى: تغيير لون الارتباط في WordPress عن طريق تحرير CSS
تتمثل إحدى طرق تغيير لون الرابط في WordPress في إضافة كود CSS مخصص .
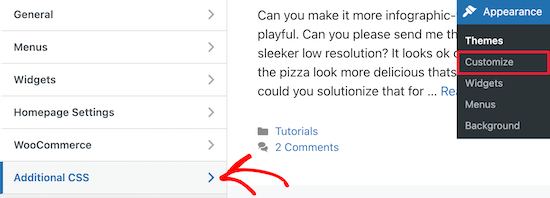
أول شيء عليك القيام به هو الانتقال إلى لوحة تحكم مسؤول WordPress الخاصة بك والانتقال إلى المظهر »تخصيص ثم النقر فوق خيار القائمة” CSS إضافي “.

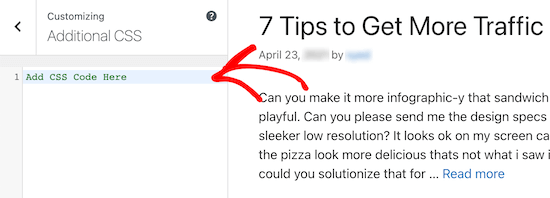
سينقلك هذا إلى شاشة حيث يمكنك إضافة كود CSS المخصص الخاص بك على الجانب الأيسر من الصفحة.
ستضيف مقتطفات كود CSS من الأمثلة أدناه إلى هذا القسم من المحرر الخاص بك.

أولاً ، سنقوم بتخصيص لون الارتباط العام. هذا هو اللون الذي سيرى زوار موقعك إذا لم ينقروا على الرابط من قبل.
يمكنك استخدام كود CSS أدناه كمثال
|
1
2
3
|
a { color: #FFA500;} |
سيؤدي هذا إلى تغيير لون الارتباط الافتراضي إلى اللون البرتقالي. تأكد من تغيير #FFA500اللون إلى اللون الذي تريد استخدامه.
قم بتغيير لون Link Hover في WordPress
الشيء التالي الذي سنقوم بتغييره هو لون تحوم الارتباط. بهذه الطريقة ، عندما يقوم المستخدم بتمرير مؤشر الماوس فوق ارتباط ، فإنه سيتغير لونه لجذب انتباهه.
يمكنك استخدام كود CSS أدناه كمثال.
|
1
2
3
4
|
a:hover { color: #FF0000; text-decoration: underline;} |
سيغير الكود أعلاه لون الرابط إلى اللون الأحمر ويضع خطًا تحت النص عندما يحوم الزائرون فوقه. تأكد من تغيير #FF0000اللون إلى اللون الذي تفضله.
قم بتغيير لون الرابط بعد الزيارة في WordPress
شيء آخر قد ترغب في تغييره هو لون الارتباط بعد أن ينقر المستخدم على الرابط. يمكن أن يساعد هذا الزائرين في التنقل بسهولة في مدونة WordPress الخاصة بك ومعرفة الروابط التي نقروا عليها بالفعل.
يمكنك استخدام كود CSS أدناه لتغيير لون الارتباط الذي تمت زيارته.
|
1
2
3
|
a:visited { color: #0000FF;} |
تأكد من تغيير #0000FFاللون الأزرق إلى اللون الذي تختاره.
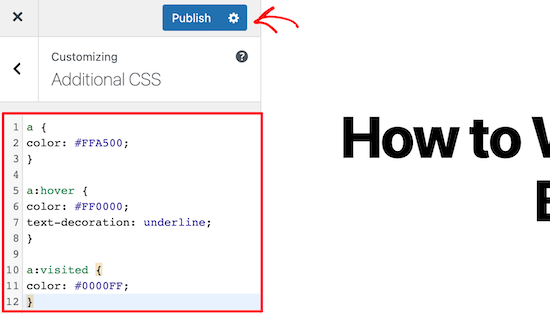
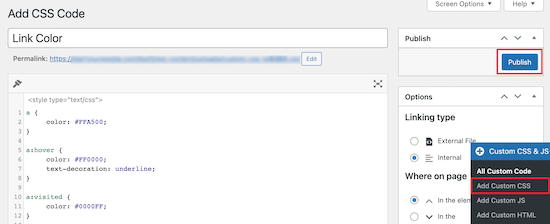
إليك كيف ستبدو جميع أكواد CSS أعلاه داخل أداة تخصيص WordPress.

بمجرد إجراء التغييرات ، انقر فوق الزر “نشر” لجعل التغييرات مباشرة.
سيؤدي رمز CSS أعلاه إلى تغيير لون جميع الروابط الموجودة على موقعك.
إذا كنت تريد تخصيص الروابط الموجودة في منشوراتك وصفحاتك فقط ، فيمكنك استخدام نموذج التعليمات البرمجية أدناه.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
.entry-content a { color: #FFA500;}.entry-content a:hover { color: #FF0000; text-decoration: underline;}.entry-content a:visited { color: #0000FF;} |
يقوم هذا الرمز بنفس الشيء الذي تقوم به نماذج التعليمات البرمجية أعلاه ، ولكنه .entry-contentيستهدف الروابط الموجودة داخل المحتوى الخاص بك فقط.
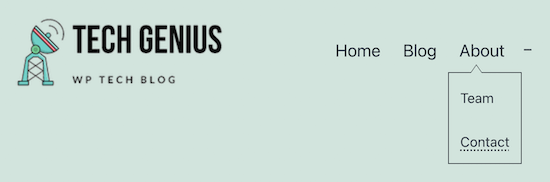
قم بتغيير لون روابط التنقل الخاصة بك في WordPress
أحد أنماط الارتباط النهائية التي يمكنك تخصيصها أيضًا هو روابط قائمة التنقل.

إذا كنت لا ترغب في إضافة رمز مباشرة إلى قالب WordPress الخاص بك ، فيمكنك استخدام مكون CSS الإضافي لإضافة رمز إلى موقع الويب الخاص بك.
بهذه الطريقة ، سيتم تطبيق تغييرات CSS الخاصة بك حتى إذا قررت تغيير سمة WordPress الخاصة بك .
أول شيء عليك القيام به هو تثبيت وتنشيط المكون الإضافي Simple Custom CSS و JS .
عند التنشيط ، ما عليك سوى الانتقال إلى Custom CSS & JS »إضافة CSS مخصص في لوحة إدارة WordPress الخاصة بك.
هنا يمكنك إضافة نفس كود CSS كما هو مذكور أعلاه.

بمجرد الانتهاء من إضافة الشفرة ، تأكد من النقر فوق الزر “نشر” أو “تحديث”.
الطريقة الثانية: تغيير لون الارتباط بدون تحرير CSS
إذا لم تكن مرتاحًا لتحرير ملفات CSS ، فهذه الطريقة مناسبة لك.
بدلاً من إضافة كود CSS مباشرة إلى موقع الويب الخاص بك ، يمكنك استخدام مكون إضافي لتصميم CSS لتحرير موقعك بصريًا دون كتابة أي كود.
نوصي باستخدام البرنامج المساعد CSS Hero . إنه سهل الاستخدام للغاية للمبتدئين ويتيح لك تخصيص موقع الويب الخاص بك بشكل مرئي على غرار أداة إنشاء صفحات السحب والإفلات .
بمجرد تثبيت المكون الإضافي ، ستحتاج إلى النقر فوق الزر “المتابعة إلى تنشيط المنتج” أعلى قائمة المكونات الإضافية لتنشيطه وتوصيل حسابك.

سينقلك هذا إلى شاشة حيث يمكنك إدخال اسم المستخدم وكلمة المرور.
كل ما عليك فعله هو اتباع التعليمات التي تظهر على الشاشة ، وستتم إعادتك إلى موقع الويب الخاص بك بعد التحقق من حسابك.
بعد ذلك ، انقر فوق الزر “Customize with CSS Hero” أعلى شريط أدوات مسؤول WordPress.

سيؤدي هذا إلى فتح موقع الويب الخاص بك مع تشغيل CSS Hero فوقه. يستخدم CSS Hero ما يسمى محرر ما تراه هو ما تحصل عليه (WYSIWYG).
ما عليك سوى النقر فوق أي عنصر في الصفحة ، وسوف يظهر لك شريط أدوات يتيح لك إجراء التخصيصات.
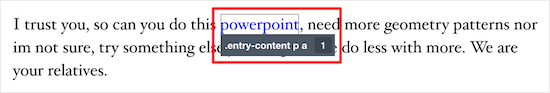
ثم ، انقر فوق أحد الروابط الموجودة على موقع الويب الخاص بك. سنبدأ بأحد روابط نشر المدونة.

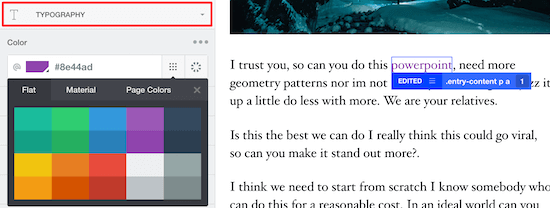
بعد ذلك ، حدد عنصر القائمة “الطباعة” ويمكنك اختيار لون جديد للرابط الخاص بك.
يمكنك اختيار لون جديد من القائمة أو إضافة رمز اللون الخاص بك.

قم بتغيير لون قائمة التنقل في WordPress الخاصة بك
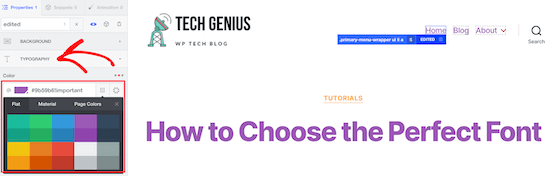
بعد ذلك ، يمكنك تغيير لون روابط قائمة التنقل في WordPress .
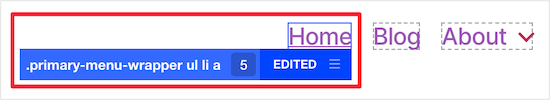
ما عليك سوى التمرير فوق قائمة التنقل والنقر فوق أحد عناصر القائمة.

بعد ذلك ، حدد خيار “الطباعة” ويمكنك تخصيص اللون أدناه مباشرة.
ستلاحظ عند تغيير لون رابط القائمة ، تظهر التغييرات على الفور في المعاينة.

بمجرد الانتهاء من تغيير ألوان الارتباط ، تحتاج إلى النقر فوق الزر “حفظ ونشر” لإجراء تغييراتك مباشرة.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تغيير لون الرابط في WordPress.