هل تبحث عن طريقة سهلة لتعديل HTML على موقع WordPress الخاص بك؟
لغة ترميز النص التشعبي أو HTML هي رمز يخبر متصفح الويب بكيفية عرض المحتوى على صفحات الويب الخاصة بك. يعد تحرير HTML مفيدًا للتخصيص المتقدم ومشكلات استكشاف الأخطاء وإصلاحها.
في هذه المقالة ، سنوضح لك كيفية تحرير HTML في محرر كود WordPress باستخدام طرق مختلفة.
لماذا يجب عليك تحرير HTML في WordPress؟
وورد العروض الآلاف من المواضيع و الإضافات لتغيير مظهر من موقع الويب الخاص بك وتخصيص عناصر مختلفة دون لمس سطر واحد من التعليمات البرمجية.
ومع ذلك ، فإن المكونات الإضافية والسمات لها حدودها وقد لا تقدم الميزات الدقيقة التي تبحث عنها. نتيجة لذلك ، قد لا تتمكن من تصميم موقع الويب الخاص بك بالطريقة التي تريدها.
هذا هو المكان الذي يكون فيه تحرير HTML مفيدًا حقًا. يمكنك بسهولة إجراء التخصيص المتقدم باستخدام كود HTML. يوفر قدرًا كبيرًا من المرونة والتحكم في كيفية ظهور موقعك وعمله.
بالإضافة إلى ذلك ، يمكن أن يساعدك تعلم كيفية تحرير HTML في تحديد الأخطاء وإصلاحها على موقع WordPress الخاص بك عندما لا يكون لديك وصول إلى لوحة القيادة.
ملاحظة: إذا كنت لا ترغب في تحرير HTML ، ولكنك لا تزال تريد خيارات التخصيص الكاملة ، فإننا نوصي باستخدام أداة إنشاء صفحات WordPress بالسحب والإفلات مثل SeedProd .
سنغطي كيفية تحرير HTML باستخدام محرر الكتلة والمحرر الكلاسيكي ، وسنعرض لك أيضًا طريقة سهلة لإضافة رمز إلى موقعك. يمكنك النقر فوق الروابط أدناه للانتقال إلى القسم المفضل لديك.
كيفية تحرير HTML في WordPress Block Editor
في محرر قوالب WordPress ، هناك عدة طرق لتعديل HTML لمنشورك أو صفحتك.
أولاً ، يمكنك استخدام كتلة HTML مخصصة في المحتوى الخاص بك لإضافة كود HTML.
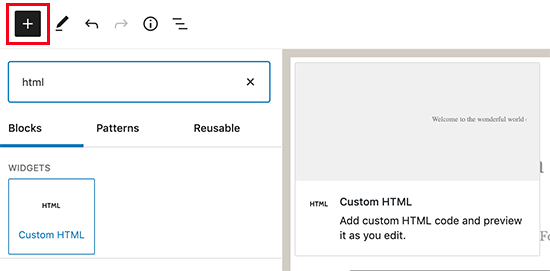
للبدء ، توجه إلى لوحة تحكم WordPress الخاصة بك ، ثم أضف منشورًا / صفحة جديدة أو قم بتحرير مقال موجود. بعد ذلك ، انقر فوق علامة الجمع (+) في الزاوية اليسرى العليا وأضف كتلة “HTML مخصصة”.

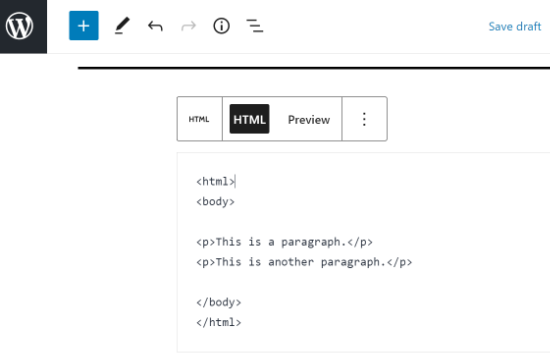
بعد ذلك ، امض قدمًا وأدخل رمز HTML المخصص في الكتلة. يمكنك أيضًا النقر فوق خيار “معاينة” للتحقق مما إذا كانت شفرة HTML تعمل بشكل صحيح وكيف سيبدو المحتوى الخاص بك على موقع الويب المباشر الخاص بك.

هناك طريقة أخرى لإضافة أو تغيير كود HTML في محرر قوالب WordPress وهي تحرير HTML لكتلة معينة.
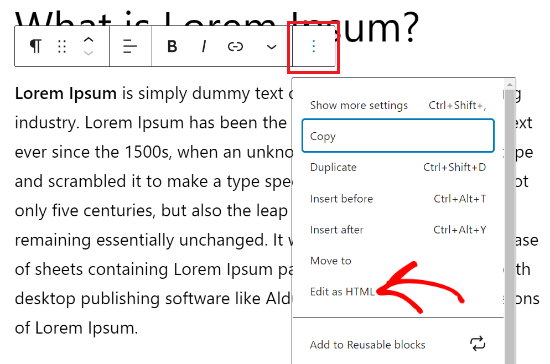
للقيام بذلك ، ما عليك سوى تحديد كتلة موجودة في المحتوى الخاص بك ثم النقر فوق القائمة ثلاثية النقاط. بعد ذلك ، انطلق وانقر على خيار “تحرير بتنسيق HTML”.

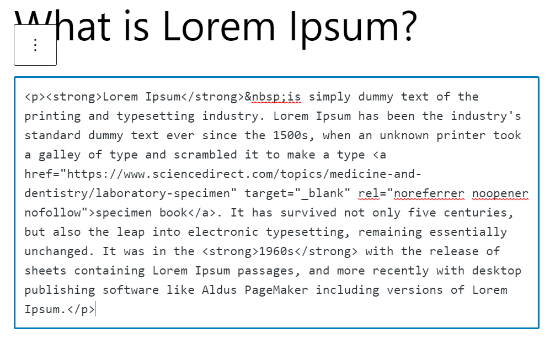
سترى الآن HTML لكتلة فردية. انطلق وقم بتحرير HTML للمحتوى الخاص بك. على سبيل المثال ، يمكنك إضافة رابط nofollow أو تغيير نمط النص أو إضافة رمز آخر.

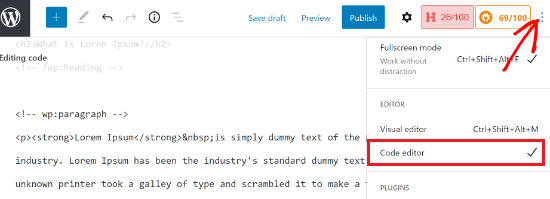
إذا كنت ترغب في تعديل HTML لمنشورتك بالكامل ، فيمكنك استخدام “محرر الكود” في محرر قوالب WordPress.
يمكنك الوصول إلى محرر الكود بالنقر فوق خيار النقاط الثلاث في الزاوية اليمنى العليا. ثم حدد “محرر الكود” من الخيارات المنسدلة.

كيفية تحرير HTML في محرر WordPress الكلاسيكي
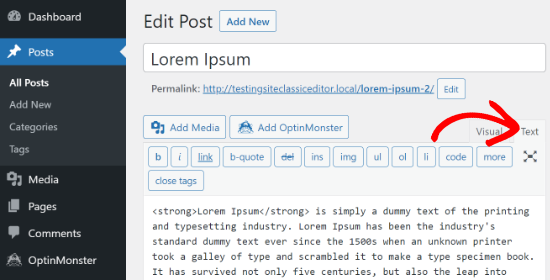
إذا كنت تستخدم محرر WordPress الكلاسيكي ، فيمكنك بسهولة تحرير HTML في عرض النص.
للوصول إلى عرض النص ، ما عليك سوى تحرير منشور مدونة أو إضافة منشور جديد. عندما تكون في المحرر الكلاسيكي ، انقر فوق علامة التبويب “نص” لمشاهدة HTML لمقالك.

بعد ذلك ، يمكنك تعديل HTML للمحتوى الخاص بك. على سبيل المثال ، يمكنك كتابة كلمات مختلفة بخط غامق لإبرازها ، واستخدام النمط المائل في النص ، وإنشاء قوائم ، وإضافة جدول محتويات ، والمزيد.
كيفية تحرير HTML في أدوات WordPress
هل تعلم أنه يمكنك إضافة رمز HTML وتعديله في منطقة عنصر واجهة المستخدم بموقعك؟
في WordPress ، يمكن أن يساعدك استخدام عنصر واجهة مستخدم HTML المخصص في تخصيص الشريط الجانبي والتذييل ومناطق عناصر واجهة المستخدم الأخرى . على سبيل المثال ، يمكنك تضمين نماذج جهات الاتصال وخرائط Google وأزرار الحث على اتخاذ إجراء (CTA) ومحتويات أخرى.
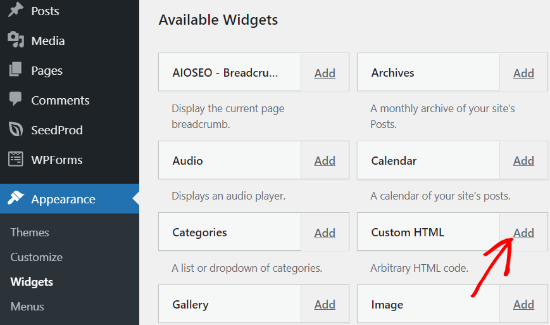
يمكنك البدء بالتوجه إلى لوحة إدارة WordPress الخاصة بك ثم الانتقال إلى المظهر »الأدوات . بعد ذلك ، امض قدمًا وأضف عنصر واجهة مستخدم HTML مخصص عن طريق النقر فوق الزر “إضافة”.

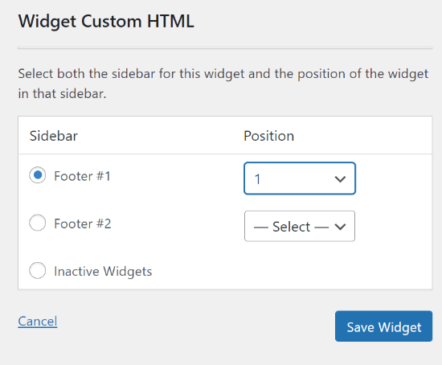
بعد ذلك ، ستحتاج إلى تحديد المكان الذي ترغب في إضافة عنصر واجهة مستخدم HTML المخصص إليه واختيار موضع. ستعتمد منطقة عنصر واجهة المستخدم على سمة WordPress التي تستخدمها. على سبيل المثال ، قد تتمكن من إضافته إلى التذييل أو الرأس أو مناطق أخرى.

بمجرد تحديد منطقة عنصر واجهة المستخدم وموضعها ، امض قدمًا وانقر فوق الزر “حفظ القطعة”.
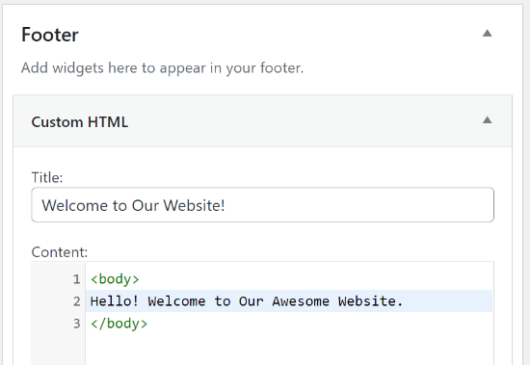
بعد ذلك ، يمكنك النقر فوق عنصر واجهة مستخدم HTML المخصص ، وإدخال رمز HTML ، ثم النقر فوق الزر “حفظ”.

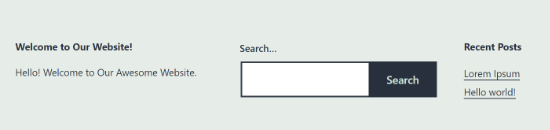
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة أداة HTML المخصصة قيد التنفيذ.

كيفية تحرير HTML في WordPress Theme Editor
هناك طريقة أخرى لتحرير HTML لموقع الويب الخاص بك وهي من خلال محرر قوالب WordPress (محرر الكود).
ومع ذلك ، لا نوصي بتحرير الكود مباشرةً في محرر السمات. أدنى خطأ عند إدخال الكود يمكن أن يكسر موقع الويب الخاص بك ويمنعك من الوصول إلى لوحة تحكم WordPress.
أيضًا ، إذا قمت بتحديث السمة الخاصة بك ، فستفقد جميع تغييراتك.
ومع ذلك ، إذا كنت تفكر في تحرير HTML باستخدام محرر السمات ، فمن الجيد الاحتفاظ بنسخة احتياطية من موقع الويب الخاص بك قبل إجراء أي تغييرات.
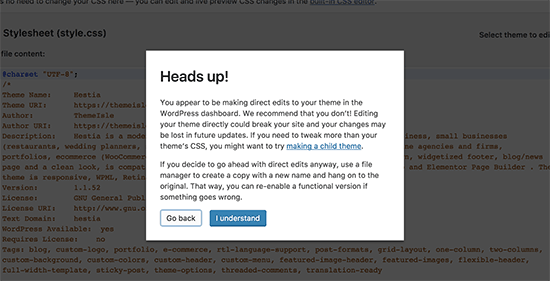
بعد ذلك ، توجه إلى Appearance »Theme Editor من لوحة معلومات WordPress الخاصة بك. سترى الآن رسالة تحذير حول التحرير المباشر لملفات السمات.

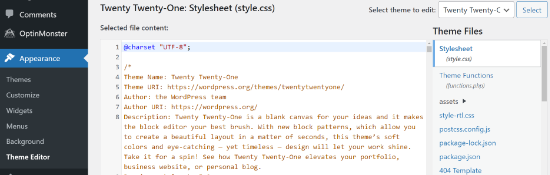
بمجرد النقر فوق الزر “أفهم” ، سترى ملفات السمات الخاصة بك ورمزها. من هنا ، يمكنك اختيار الملف الذي ترغب في تعديله وإجراء تغييراتك.

كيفية تحرير HTML في WordPress باستخدام FTP
هناك طريقة أخرى بديلة لتحرير HTML في ملفات سمة WordPress وهي استخدام FTP المعروف أيضًا باسم خدمة بروتوكول نقل الملفات.
هذه ميزة قياسية تأتي مع جميع حسابات استضافة WordPress .
تتمثل فائدة استخدام FTP بدلاً من محرر الكود في أنه يمكنك بسهولة إصلاح المشكلات باستخدام عميل FTP. بهذه الطريقة ، لن يتم منعك من الوصول إلى لوحة معلومات WordPress الخاصة بك إذا حدث شيء ما عند تحرير HTML.
للبدء ، ستحتاج أولاً إلى تحديد برنامج FTP . سنستخدم FileZilla في هذا البرنامج التعليمي ، لأنه عميل FTP مجاني وسهل الاستخدام لأنظمة Windows و Mac و Linux.
بعد تحديد عميل FTP الخاص بك ، ستحتاج الآن إلى تسجيل الدخول إلى خادم FTP الخاص بموقعك. يمكنك العثور على تفاصيل تسجيل الدخول في لوحة تحكم لوحة تحكم موفر الاستضافة.
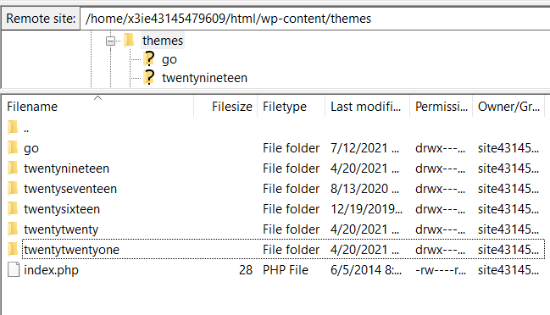
بمجرد تسجيل الدخول ، سترى مجلدات وملفات مختلفة لموقع الويب الخاص بك ضمن عمود “الموقع البعيد”. انطلق وانتقل إلى ملفات السمات الخاصة بك بالانتقال إلى wp-content »theme .
سترى الآن مواضيع مختلفة على موقع الويب الخاص بك. انطلق وحدد الموضوع الذي تريد تعديله.

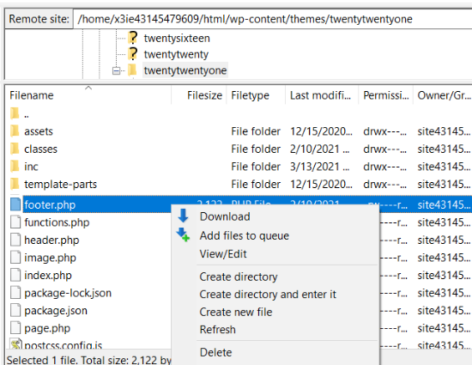
بعد ذلك ، يمكنك النقر بزر الماوس الأيمن فوق ملف سمة لتحرير HTML. على سبيل المثال ، إذا كنت تريد إجراء تغييرات في التذييل ، فانقر بزر الماوس الأيمن على ملف footer.php.
يسمح لك العديد من عملاء FTP بعرض الملف وتحريره وتحميله تلقائيًا بمجرد إجراء التغييرات. في FileZilla ، يمكنك القيام بذلك بالنقر فوق الخيار “عرض / تحرير”.

ومع ذلك ، نقترح عليك تنزيل الملف الذي تريد تحريره على سطح المكتب قبل إجراء أي تغييرات.
طريقة سهلة لإضافة كود في ووردبريس
أسهل طريقة لإضافة رمز إلى WordPress الخاص بك هي استخدام المكون الإضافي Insert Headers and Footers WordPress.
كما أنه يساعد في تنظيم التعليمات البرمجية الخاصة بك ، حيث يتم تخزينها في مكان واحد. بالإضافة إلى ذلك ، يمنع الأخطاء التي يمكن أن تحدث عند تحرير التعليمات البرمجية يدويًا.
فائدة أخرى هي أنه لا داعي للقلق بشأن محو الكود الخاص بك إذا قررت تحديث أو تغيير السمة الخاصة بك.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Insert Headers and Footers على موقع الويب الخاص بك. لمزيد من التفاصيل ، يمكنك اتباع البرنامج التعليمي المفصل الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي .
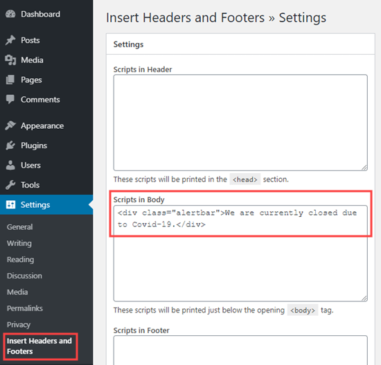
بمجرد تنشيط المكون الإضافي ، يمكنك التوجه إلى إعداد »إدراج الرؤوس والتذييلات من لوحة الإدارة.
بعد ذلك ، يمكنك إضافة رمز HTML إلى موقع الويب الخاص بك في مربعات الرأس والجسم والتذييل.
على سبيل المثال ، لنفترض أنك تريد عرض شريط تنبيه على موقع الويب الخاص بك. يمكنك ببساطة إدخال رمز HTML في مربع “البرامج النصية في النص الأساسي” والنقر فوق الزر “حفظ”.

بالإضافة إلى ذلك ، يمكنك إضافة رمز تتبع Google Analytics و Facebook pixel في الرأس أو إضافة زر Pinterest في تذييل موقع الويب الخاص بك باستخدام المكون الإضافي.