هل تمكنت بالفعل من تحسين موقع الويب الخاص بك لأساسيات الويب الأساسية من Google؟
يمكنك أن تقول لا ، لا شيء يحدث. إنه ليس الوحيد. في الواقع ، وجدت Searchmetrics أن ما يصل إلى 96٪ من أفضل 2 مليون موقع قد فشلت في اختبارات Core Web Vitals. أنا لست عالم رياضيات ، لكن هذا يبدو كثيرًا.
Google Core Web Vitals هي أحدث أداة تساعد Google في تحليل موقع الويب الخاص بك . ستستمر Google في استخدام أشياء مثل السرعة وجودة المحتوى وقابلية الاستخدام على الأجهزة المحمولة لتصنيف مواقع الويب. لذا إذا كنت مؤهلاً جيدًا ، يمكنك الاسترخاء قليلاً.
لكن قليلاً فقط ، لأن منافسيك يبحثون عن الحافة لوضعهم في القمة. كيف يمكنك البقاء في المقدمة؟ توفير تجارب مستخدم رائعة ، وهو بالضبط ما تريده Google أيضًا.
و، كنت ‘ليرة لبنانية تحصل على مكافآت كبيرة إذا كان موقع الويب الخاص بك يوفر خبرات كبيرة ومحتوى كبير . في هذه المقالة ، سنساعدك في إنشاء مثل هذا الموقع.
سنبدأ بالغوص في القيم الأساسية لشبكة Google على الويب ، حتى تعرف بالضبط ما تعنيه وما تقيسه. فيما يلي أهم النصائح الخاصة بنا لإنشاء صفحات تمر دائمًا بأساسيات الويب الأساسية.
على الرغم من حدوث تغيير في الجدول الزمني ، ولن يتم تطبيق التحديث حتى منتصف يونيو ، لا يزال لدينا الكثير من العمل للقيام به. لنبدأ.
ما هي Google Core Web Vitals (ولماذا يجب أن تهتم)؟
إذا لم تكن تحديثات Google هي الشيء الذي تفضله ، فربما تتساءل عن سبب كل هذا العناء. دعنا نلقي نظرة على التفاصيل.
في مايو 2020 ، أعلنت Google عن إضافة جديدة إلى تصنيفات البحث الخاصة بها ، وهي Core Web Vitals . عادةً ما يعني إعلان مثل هذا بذل الكثير من العمل لشخص ما. باستخدام أكثر من 200 عامل فريد لتصنيف مواقع الويب ، فإن تصنيفات Google تغطي كل شيء.
ستجد حتى أن عمر المجال الخاص بك يلعب دورًا ما في ترتيبك. في هذه الحالة ، تركز Google Core Web Vitals على تجربة المستخدم ، أي على كيفية استخدام موقع الويب.
من الآن فصاعدًا ، سيكون لـ Google Core Web Vitals عدد من المقاييس ، لكن تحديث 2021 يتضمن ثلاثة: أكبر محتوى أو أكبر رسم محتوي (LCP) ، وتغيير التخطيط التراكمي (CLS) ، وتحويل التخطيط التراكمي (CLS) أول تأخير في الإدخال أو أول تأخير في الإدخال (FID).
أكبر طلاء محتوى (LCP)
LCP الخاص بك هو مقياس للوقت الذي يستغرقه تنزيل أكبر جزء من المحتوى. يمكن أن تكون صورة أو مجرد نص. مهما كان ، بمجرد تحميله ، يبدو موقع الويب جاهزًا.
والأفضل من ذلك ، أن أكبر رسم للمحتوى يقيس فقط المحتوى الموجود في إطار عرض المستخدم. لن يتم احتساب أي صورة في الجزء المرئي من الصفحة في درجة LCP الخاصة بك.
إذا كنت ترغب في الحصول على نتيجة ناجحة ، فأنت بحاجة إلى أن يكون LCP الخاص بك أقل من 2.5 ثانية.
التحول في التخطيط التراكمي (CLS)
يقيس CLS استقرار صفحتك أثناء عملية التحميل. يقيس كل الإزاحات التي يمكن أن تحدث عند تأخير تحميل الصور أو تغيير الخطوط للنمط. حتى أشياء مثل الأزرار يمكنها إنشاء مخطوطات غير متوقعة على الصفحة.
إذا كانت عناصرك تتحرك فجأة (وأكثر من 0.1) ، فلديك مشكلة CLS تحتاج إلى حل.
أول تأخير في الإدخال (FID)
يقيس FID مدى سرعة تفاعل المستعرض. هذا يعني أن الزائرين قادرون على فعل الأشياء والحصول على رد فعل. يتضمن أشياء مثل النقر فوق الروابط أو الضغط على الأزرار أو ملء مربعات الاختيار.
يمكنك تمرير هذا المقياس إذا كان بإمكان المستخدمين القيام بأشياء مثل إدخال البيانات في النماذج والاستطلاعات في 100 مللي ثانية.
كيفية اختبار (وقراءة) نقاط Google Core Web Vitals الخاصة بك
أحد الأشياء الرائعة في Core Web Vitals هو منهج سهل الاستخدام. لا يتعلق الأمر بمجموعة من المقاييس الغامضة التي يصعب اختبارها (ناهيك عن الفهم). بدلاً من ذلك ، يمكن أن يكون كل شيء سهلاً للغاية باستخدام عدد من أدوات Google الرسمية لاختبار موقع الويب الخاص بك وتصحيحه.
عندما يتعلق الأمر الاختبار، ويجب أن نعرف اثنين من فئات رئيسية هي: مختبر أدوات الاختبار و الاختبار الميداني الأدوات . يتم دعم أدوات الاختبار الميداني ببيانات من العالم الحقيقي مأخوذة من مستخدمين حقيقيين يختارون تقرير تجربة مستخدم Chrome. هذا يجعلها أكثر قيمة لأساسيات الويب الأساسية. سنركز على خيارين:
- تقرير Google Core Web Vitals من Google Search Console.
- اختبار Page Speed Insights الذي يحتوي على نتائج ميدانية ونتائج معملية.
لنبدأ بتقرير Google Core Web Vitals لأنه سيخبرنا عن عناوين URL التي تسبب المشاكل.
باستخدام Google Search Console
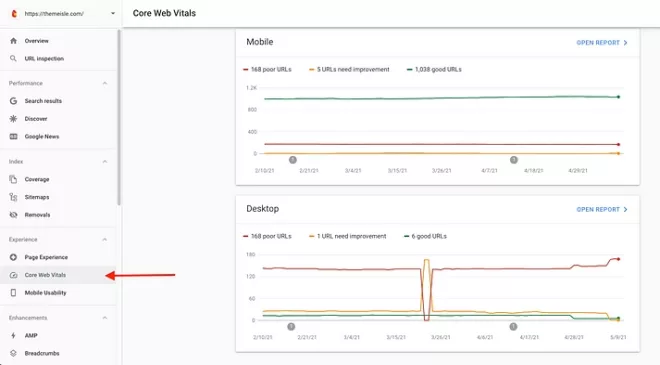
بمجرد أن تكون على وحدة التحكم ، قم بالتمرير لأسفل للعثور على Experience → Core Web Vitals . سيؤدي النقر هنا إلى فتح تقرير موقع كامل مع تصنيف كل عنوان URL بأنه “جيد” أو “يحتاج إلى تحسين” أو “سيئ”.
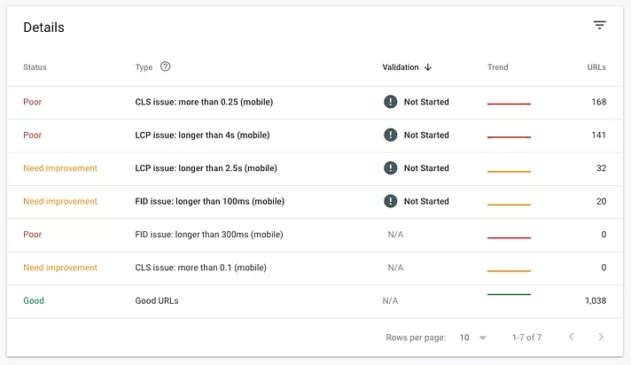
انقر فوق فتح تقرير للحصول على مزيد من المعلومات المحددة حول مقياس “أساسيات الويب الأساسية” الذي يسبب معظم المشكلات.

إذا قمت بالنقر فوق النوع ، فستحصل على قائمة كاملة بعناوين URL التي يمكن اختبارها في Page Speed Insights لمزيد من المعلومات.
استخدام Page Speed Insights
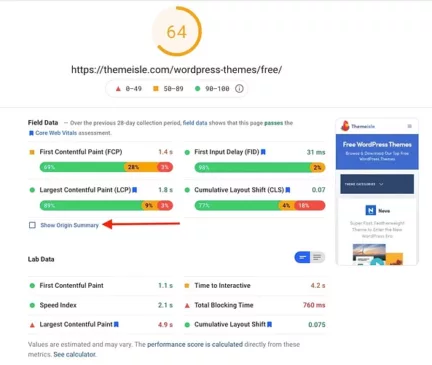
أدخل عنوان URL لصفحتك وانقر فوق ” تحليل” لبدء الاختبار. لن يستغرق الفحص وقتًا طويلاً حتى يكتمل ، مع إظهار نتائج الهاتف المحمول أولاً بشكل افتراضي. ومع ذلك ، يمكنك عرض بيانات Core Web Vitals من الهاتف المحمول وسطح المكتب دون الحاجة إلى إجراء اختبار جديد. ستجد النتائج في أعلى الصفحة:

إذا كنت تريد اختبار صفحتك بأكملها ، فانقر فوق ملخص المصدر . كما ترى ، تم تمييز “أساسيات الويب الأساسية” بشكل مفيد بالنسب المئوية التي تشير إلى عدد مرات نجاحها. هذه الصفحة رائعة ، ولكن ماذا يمكننا أن نفعل للصفحات الفاشلة؟
ما الذي يمكنني فعله لتحسين نقاط Google Core Web Vitals الخاصة بي؟
يوجد في الواقع عدد غير قليل من الأشياء التي يمكننا القيام بها لتحسين نتائج Core Web Vitals (حتى بدون المعرفة التقنية). لنلقِ نظرة على أهم نصائحنا لتحسين تجربة المستخدم وأساسيات الويب الأساسية.
قم بترقية مكان إقامتك
نعم ، لا توجد طريقة أفضل لتحسين استجابة الخادم من الحصول على استجابة جيدة. في الواقع ، قد يكون تبديل المضيفين أمرًا صعبًا (ناهيك عن سعره) ، لكنك لست بحاجة إلى تحقيق قفزة من الاستضافة المشتركة إلى الاستضافة المخصصة. بعبارة أخرى ، ستعمل هذه القفزة على إصلاح الكثير من مشكلات الأداء ، ولكن حتى الانتقال الصغير إلى خادم أسرع يمكن أن يؤدي أيضًا إلى تحسينات كبيرة في الأداء.
استخدم مكونًا إضافيًا لذاكرة التخزين المؤقت
ومع ذلك ، لا يقدم جميع المضيفين التخزين المؤقت من جانب الخادم ، ولكن يمكنك الاستمتاع ببعض الفوائد من خلال مكون إضافي للتخزين المؤقت للصفحة. يوفر التخزين المؤقت حتى على مستوى الصفحة المحتوى بسرعة كافية لتعزيز رسوماتك ذات المحتوى العالي.
عندما يتعلق الأمر باستخدام مكون إضافي ، فإنني أوصي بـ WP Super Cache لأنه مجاني تمامًا (بدون تحديثات) مع خيارات بسيطة ومتقدمة (مثل التحميل المسبق).
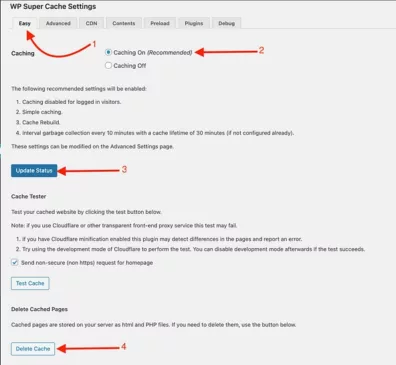
ما مدى سهولة استخدام WP Super Cache؟ افحصها:
بمجرد تثبيت المكون الإضافي وتنشيطه ، افتح التكوين من خلال الإعدادات ← WP Super Cache . انقر فوق سهل وتشغيل التخزين المؤقت ثم تحديث الحالة .

في مرحلة ما ، ستواجه بعض المشكلات في ذاكرة التخزين المؤقت. لن يكون لديك فقط عدد كبير جدًا من الصفحات في ذاكرة التخزين المؤقت ، ولكن التغييرات الجديدة لن تظهر على الموقع. إذا حدث هذا ، يمكنك مسح ذاكرة التخزين المؤقت بالنقر فوق حذف ذاكرة التخزين المؤقت .
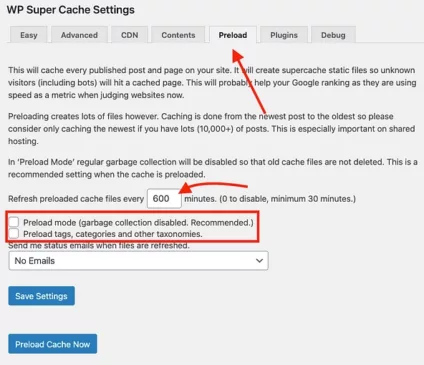
يوفر WP Super Cache أيضًا خيار التحميل المسبق لصفحاتك الأكثر شيوعًا. ومع ذلك ، فإن التحميل المسبق سيستهلك موارد قيمة ، لذلك سيكون عليك الاختيار بحكمة ومراقبة وحدة المعالجة المركزية الخاصة بك على أساس يومي.
إعداده سهل. انقر فوق خيار التحميل المسبق . يمكنك ضبط انتظام تحديث ذاكرة التخزين المؤقت وما إذا كان يجب حذف الملفات القديمة أم لا.

بمجرد أن تكون راضيًا عن التكوين ، اضغط على Preload Cache Now للبدء. بمجرد انتهاء عملية التخزين المؤقت ، ستكون الملفات في مجلدك wp-content/cacheعلى الخادم.
تحسين الصور الخاصة بك
الناس يحبون الصور. وكلنا نستخدم الكثير ، أليس كذلك؟ ولكن ، يمكن أن تضر الصور بنتائج Core Web Vital. هناك عدة أسباب لذلك:
- قد تكون الصورة ثقيلة جدًا.
- أبعاد الصورة كبيرة جدًا.
- أنت تقوم بتحميل جميع الصور على الصفحة.
- يتم إرسال الصور من الخادم الخاص بك إلى الناس في جميع أنحاء العالم.
لحسن الحظ ، هناك طريقة سهلة لإصلاح كل ما سبق.
بادئ ذي بدء ، ضع في اعتبارك بعض الأشياء عندما يتعلق الأمر بالصور:
- هل تحتاج كل الصور؟
- ما هي الأبعاد التي تستخدمها؟ هدفنا هو أن تكون الصورة أكبر من 2000 بكسل.
- بالنسبة للخلفيات ، جرب استخدام الأنماط أو التدرجات اللونية أو SVG.
حدد الصور الموجودة أعلى الصفحة بشعار وصورة رئيسية. - لا تستخدم أشرطة تمرير أو دوارات أعلى الصفحة.
بمجرد أن تقوم بتقليل صورك ، يمكنك تحسين الباقي. يمكن أن يؤدي تحسين الصور إلى تقليل حجم الصور وتحسين أبعادها وتسليمها من شبكة توزيع المحتوى (CDN) باستخدام الخوادم الأقرب إلى المستخدمين لديك. لكل هذا ، أوصي باستخدام Optimole .
يحفظ Optimole خوادمك الكثير من العمل عن طريق القيام بكل ما سبق في السحابة. انتقل إلى Optimole وقم بالتسجيل للحصول على مفتاح API (تحتاجه للوصول إلى العمليات السحابية).

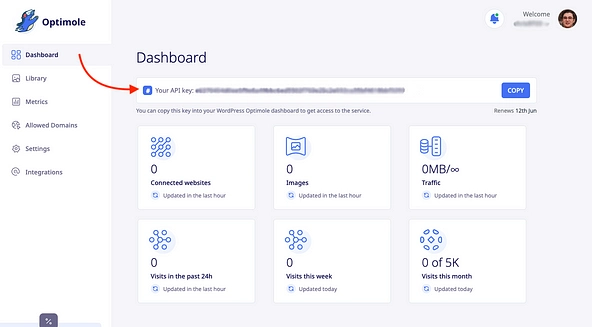
ستتلقى بريدًا إلكترونيًا للتحقق من صحة حسابك من خلال لوحة تحكم Optimole. احصل على مفتاح API وتوجه إلى موقع WordPress الخاص بك.

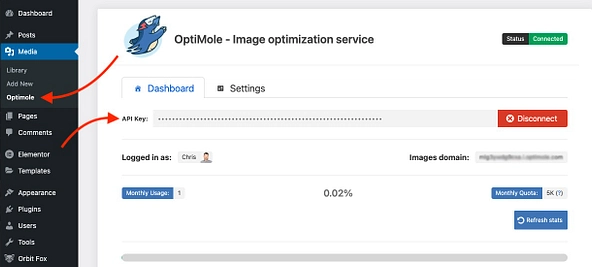
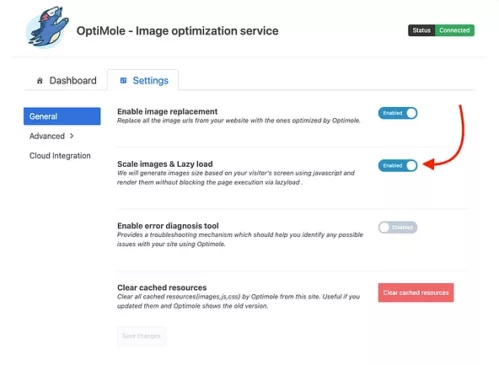
بمجرد تثبيت وتفعيل Optimole ، قم بالوصول إلى الإعدادات من القائمة Media → Optimole . الصق مفتاح API واضغط على اتصال.

يجب عليك أيضًا تمكين Scale images و Lazy load .
يعني تحجيم الصور أن Optimole سيرسل الصور بالحجم المثالي للجهاز (بغض النظر عن ماهيته) لتقليل انحراف التصميم.
يعني Lazy Load أنه سيتم تحميل الصور التي يمكن للمستخدمين رؤيتها في منفذ العرض فقط. مع هذا الإعداد ، دع Optimole يقوم بالباقي.

تحسين الكود
تكمن مشكلة تشغيل موقع WordPress في جميع الأجزاء المتحركة. بين السمات والإضافات ، واللغات التي تدعمها ، يصعب على شخص غير تقني تحسين الكود.
من الواضح أنه يمكننا اختيار السمات ذات قواعد التعليمات البرمجية المحسّنة وتجنب المكونات الإضافية ذات التعليمات البرمجية المتضخمة. علاوة على ذلك ، يمكننا تحسين الكود بطريقتين رئيسيتين:
- للحصول على أفضل النتائج ، استعن بمطور WordPress مستقل .
- للحصول على نتائج اقتصادية ، استخدم التحسين التلقائي .
أحد الجوانب السلبية هو أن Autoptimize يحتوي على الكثير من التعديلات ، مما يعني أنه لا يوجد حل واحد يناسب الجميع.
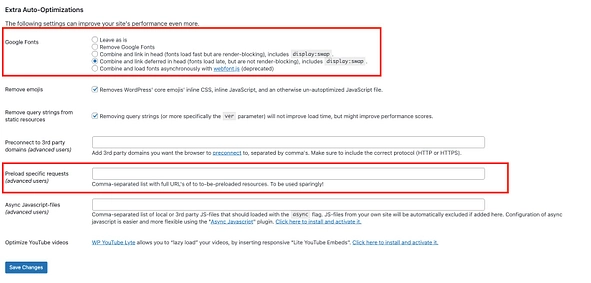
ومع ذلك ، يمكنك بأمان اختيار تحسين جميع JavaScript و CSS و HTML. يعمل هذا الإعداد على تصغير الكود الخاص بك عن طريق إزالة أشياء مثل المسافات والأسطر الجديدة. بالإضافة إلى التصغير ، توفر Autoptimize خيارات أداء رائعة لأي شخص يرغب في تعلم المزيد واختبار الكثير.
على سبيل المثال، يمكن أن تحصل على دفعة قوية السرعة باستخدام المهام المتقدمة مثل تحميلها مسبقا CSS و حاسم رمز مصدر CSS ، ولكن سيكون لديك لقراءة حول كل خيار قبل استخدامه.
الخطوط والرموز
يمكنك استخدام Autoptimize لإدارة الخطوط الخاصة بك ، خاصة إذا كنت ملتزمًا باستخدام Google Fonts. يمكنك أيضًا محاولة تحميل خطوط Google مسبقًا لتجنب “وميض النص غير المصمم” الذي يضر بتغيير التنسيق التراكمي.

أوصي بتجربة بعض الخيارات المختلفة ومعرفة ما هو الأفضل لموقعك. لسوء الحظ ، إذا كنت تستخدم Elementor ، فستظل ترى تغيير التصميم. إذا كان هذا هو الحال بالنسبة لك ، ففكر في التبديل إلى خطوط النظام.
أفضل الممارسات للإعلانات
عندما يتعلق الأمر بتغيير التخطيط ، فإن الإعلانات هي واحدة من أكبر المشاكل. عادةً ما تدفع الإعلانات المحتوى لأسفل ، مما يخلق تجربة سيئة للمستخدم. لحسن الحظ ، من الممكن تقليل النزوح باتباع أفضل الممارسات.
والأهم من ذلك ، أن موضع إعلانك يحتاج إلى الموازنة بين الحصول على المزيد من النقرات والتأثير على تصميمك. على سبيل المثال ، لا تضع إعلاناتك أعلى إطار العرض. إذا كان الحجم النهائي للإعلان أكبر من الحاوية ، فسوف يدفع كل المحتوى الخاص بك لأسفل. حاول وضع إعلانك في وسط الصفحة ، حيث سيحدث أقل ضرر ممكن.